网页的构成 第2节 css技术
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页的构成 第2节 css技术相关的知识,希望对你有一定的参考价值。

【零基础入门Python爬虫】第2章 网页的构成 第2节 css技术
css是什么
正如上一篇文章(第2章 网页的构成 第1节 html技术)所说,“html是一个网页的骨架,类似于搭好的毛坯房;css则是对这个房子进行装修,装修的手段多种多样,秀到不行”。
严格来说,css是前端工程师或UI工程师的工作内容之一。比如苹果系统的UI,每个按钮的配色、大小、点击后的视觉变化,系统的字体、APP的边框,一般来说只要是视觉上的,都是css的内容。
我们通常所说的“一套UI”,例如苹果手机、小米手机、华为手机都有自己的UI生态,这些都是由css构成的。除了手机,一些大公司也会自己研发出几套内部使用的通用CSS规范。其中较著名的是由Facebook公司开源的一款样式库,名叫Bootstrap。
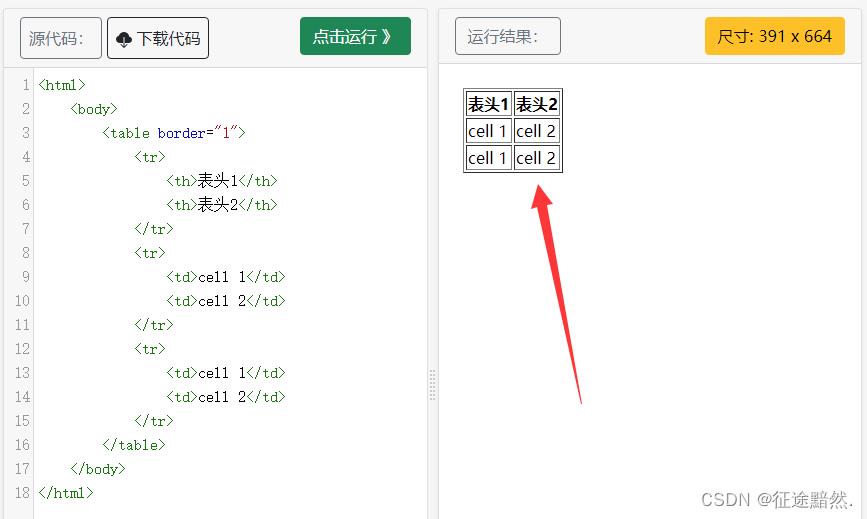
下面进行一个小小的示例,便于读者有个直观理解,上一篇文章,笔者介绍了创建表格的html,代码如下:
<html>
<body>
<table border="1">
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
<tr>
<td>cell 1</td>
<td>cell 2</td>
</tr>
</table>
</body>
</html>
它的效果如图所示,很秃很难看:

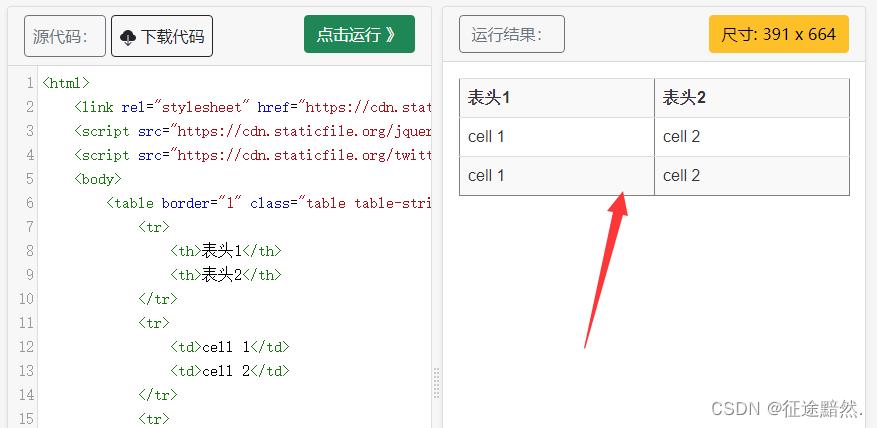
而当我们给这个表格加一点小小的css之后,可以把表格变成下面这样,引用了一些CSS库之后,只需要给表格加一个class,就可以很好看:

爬虫为什么要学css
通过上面的举例,笔者能够发现css的作用就是用来美化页面。
那学习爬虫为什么要学习css?
笔者把css分为两部分:
1)css样式:各种各样的视觉效果,例如字体大小、颜色,背景,边框等等等等;
2)css选择器:当写了css代码后,怎么样让这些代码作用到指定的位置上,这就需要读者掌握css选择器。
所以,对于css样式,读者是完全不需要掌握一点点的;对于css选择器,读者是必须要掌握的。还记得上一篇文章(第2章 网页的构成 第1节 html技术)最后留给读者的思考题吗?只有学会了css选择器,才能够用代码去定位到我们想要的信息。
四类常用的css选择器
下面将介绍四种常用的css选择器,读者记得把我的代码复制粘贴一下,去在线html编辑页面>=点这里=<看看效果,然后自己再改一改,css学起来还是非常有趣的。
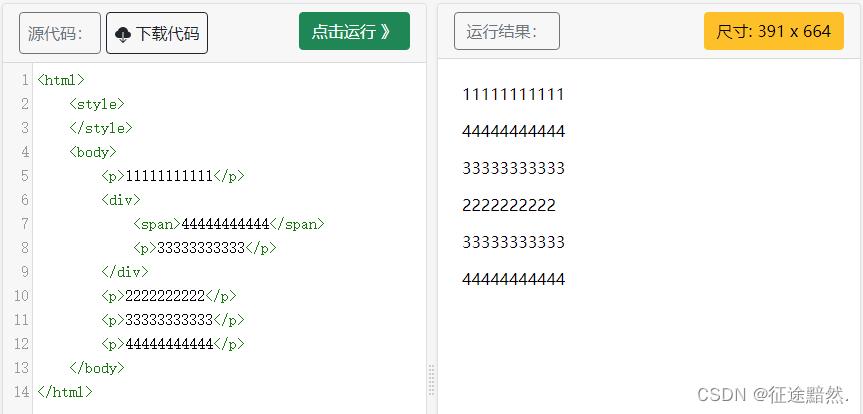
首先写一点最普通的html用来后续的举例:
<html>
<style>
</style>
<body>
<p>11111111111</p>
<div>
<span>44444444444</span>
<p>33333333333</p>
</div>
<p>2222222222</p>
<p>33333333333</p>
<p>44444444444</p>
</body>
</html>
效果如下:

第一种:元素选择器
“元素”指的就是html标签。“元素选择器”就是通过html标签来进行内容选择。
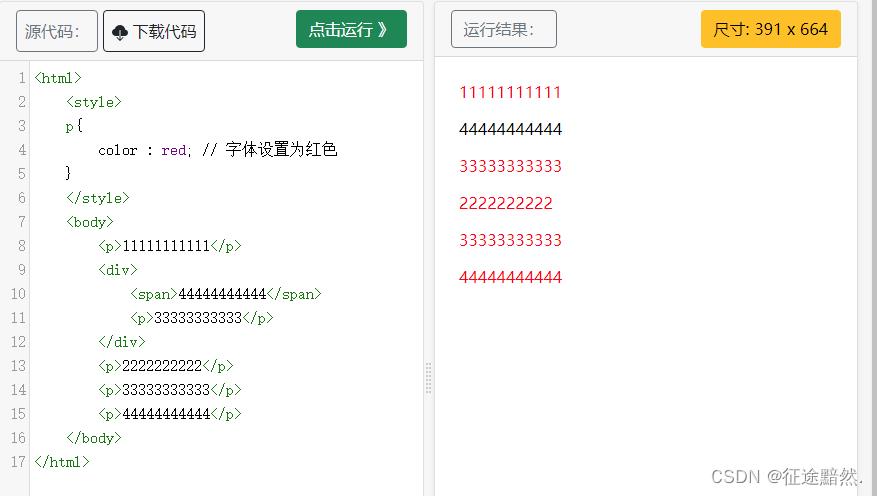
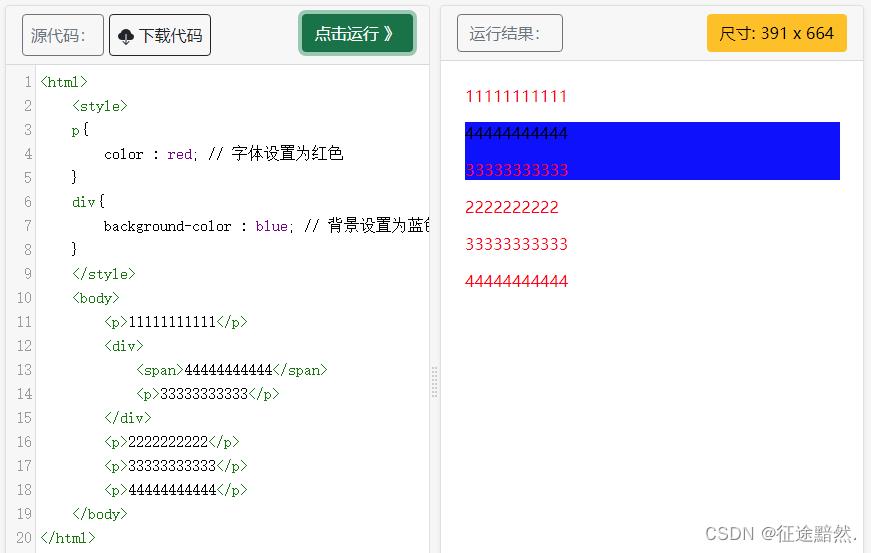
假设我们想让所有的<p>标签的字体颜色是红色,那我们就直接对<p>标签进行操作:
<style>
p
color : red; // 字体设置为红色
</style>
可以看到所有的<p>标签的字体颜色变为红色了:

假设我们想让所有的<div>标签的背景颜色是蓝色,那我们就直接对<div>标签进行操作:
<style>
div
background-color : blue; // 背景设置为蓝色
</style>

第二种:类(.class)选择器
.class选择器选取带有指定类 (class) 的元素。
例如,我们想让带有指定class的元素的字体变红,可以这样:
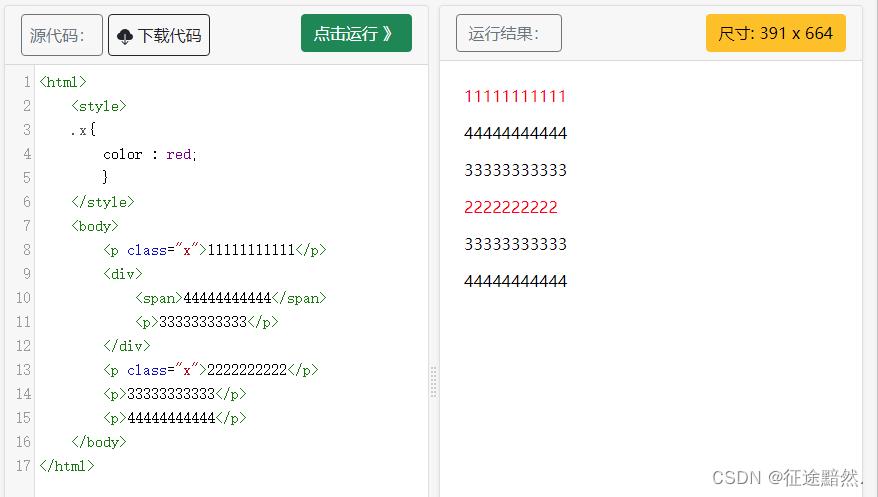
<html>
<style>
.x
color : red;
</style>
<body>
<p class="x">11111111111</p>
<div>
<span>44444444444</span>
<p>33333333333</p>
</div>
<p class="x">2222222222</p>
<p>33333333333</p>
<p>44444444444</p>
</body>
</html>

如上图,凡是class=x的元素,字体都变成了红色。
这里要注意:
1)一个网页中,相同的class值,可以出现多次;
2)在html中,给一个元素加了class=“what”之后,要是想通过css匹配到,写css的时候记得在“what”前加一个“.”,表示这个是类选择。
第三种:id(#id)选择器
.id选择器选取带有指定id 的元素。
例如,我们想让带有指定id的元素的字体变红,可以这样:
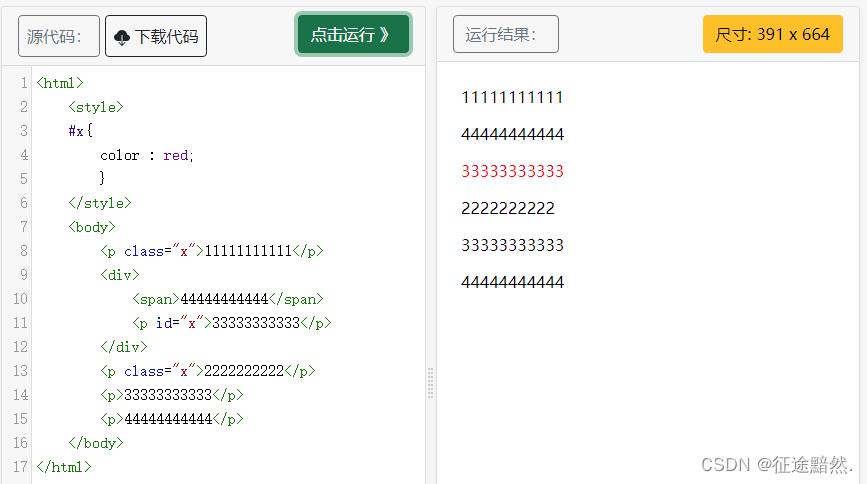
<html>
<style>
#x
color : red;
</style>
<body>
<p class="x">11111111111</p>
<div>
<span>44444444444</span>
<p id="x">33333333333</p>
</div>
<p class="x">2222222222</p>
<p>33333333333</p>
<p>44444444444</p>
</body>
</html>

如上图,id=x的元素,字体变成了红色。
这里要注意:
1)一个网页中,相同的id值,只可以出现一次,规定id是唯一的;
2)在html中,给一个元素加了id=“what”之后,要是想通过css匹配到,写css的时候记得在“what”前加一个“#”,表示这个是id选择。
第四种:后代选择器
后代选择器的形式是:“A B C”,当然A、B、C是元素选择器、类选择器、id选择器都可以,它表示先匹配A,然后在A里面匹配B,然后在B里面匹配C。就这样套娃,所以说是后代选择器,说它是父子选择器也可以。
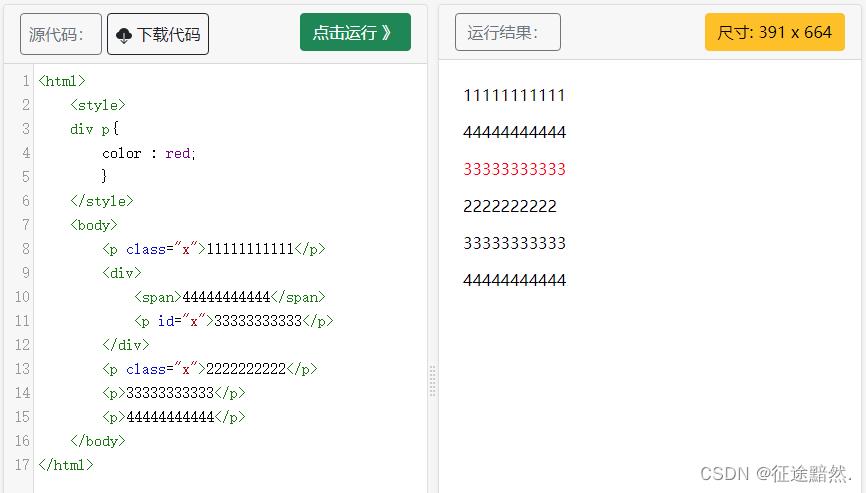
还记得在第一种:元素选择器部分中,我们写一个<p>标签,匹配到的是所有的p标签吗?现在有了后代选择器,我们就可以单独找到<div>标签里面的<p>标签,代码如下:
<html>
<style>
div p
color : red;
</style>
<body>
<p class="x">11111111111</p>
<div>
<span>44444444444</span>
<p id="x">33333333333</p>
</div>
<p class="x">2222222222</p>
<p>33333333333</p>
<p>44444444444</p>
</body>
</html>

或者这样写,效果是一样的:
<html>
<style>
div #x
color : red;
</style>
<body>
<p class="x">11111111111</p>
<div>
<span>44444444444</span>
<p id="x">33333333333</p>
</div>
<p class="x">2222222222</p>
<p>33333333333</p>
<p>44444444444</p>
</body>
</html>
学习总结
看到这里,读者可以看懂网页源代码的大概结构了,并且具有基本的解析网页代码的能力。但是现在还没有学习python,所以无法立马上手,再等等。
本篇主要介绍了4个css选择器,这在以后对利用Python工具库去提取我们想要的信息非常有帮助!
最后,读者一定要自己去在线的html代码编辑器动手试试,加深一下印象。
以上是关于网页的构成 第2节 css技术的主要内容,如果未能解决你的问题,请参考以下文章