网页的构成 第1节 html技术
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页的构成 第1节 html技术相关的知识,希望对你有一定的参考价值。
【零基础入门Python爬虫】第2章 网页的构成 第1节 html技术
- html在爬虫中的地位
- 什么是html?
- 爬虫需要掌握的html知识列表
- HTML 标题
- HTML 段落
- HTML 链接
- HTML 图像
- HTML 样式
- HTML 表格
- HTML 列表
- HTML 块
- HTML 类
- HTML id
- 学习总结
- 实战:解析百度主页
html在爬虫中的地位
学习爬虫为什么要学习html?
因为网页是由html、css、javascript这三种代码技术构成的,而我们根据url获取到的信息绝大部分都是网页。当我们想提取网页中的数据的时候,我们需要了解网页构成的基本技术。
html是一个网页的骨架,类似于房子的骨架,是读者必须掌握的;
css是网页的样式,类似于房子的装潢,这对读者提取网页数据有帮助,只需要了解一点点;
javascript是脚本语言,它的体量类似于python,读者不需要了解。
html中有许多内容,读者不必惊慌,我们只需要学会一些最基本的内容,就满足我们爬虫的需要了。
读者不需要记笔记,也不需要背下来html的相关内容。只需要有个印象,当我们分析一个网页的构成时,大概能看懂它的结构,知道什么是什么就可以了。
什么是html?
HTML 是用来描述网页的一种语言。
· HTML 指的是超文本标记语言 (Hyper Text Markup Language)
· HTML 不是一种编程语言,而是一种标记语言 (markup language)
· 标记语言是一套标记标签 (markup tag)
· HTML 使用标记标签来描述网页
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
· HTML 标签是由尖括号包围的关键词,比如 <html>
· HTML 标签通常是成对出现的,比如 <b> 和 </b>
· 标签对中的第一个标签是开始标签,第二个标签是结束标签
· 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

爬虫需要掌握的html知识列表
· HTML 标题
· HTML 段落
· HTML 链接
· HTML 图像
· HTML 样式
· HTML 表格
· HTML 列表
· HTML 块
· HTML 类
· HTML id
HTML 标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。浏览器会自动地在标题的前后添加空行。
<html>
<body>
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 段落
段落是通过 <p> 标签定义的。浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
<html>
<body>
<p>html是一个网页的骨架,类似于房子
的骨架,是读者必须掌握的;</p>
<p>css是网页的样式,类似于
房子的装潢,</p>
<p>11111</p>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
通过使用 href 属性 - 创建指向另一个文档的链接(这种方式最常用)
通过使用 name 属性 - 创建文档内的书签
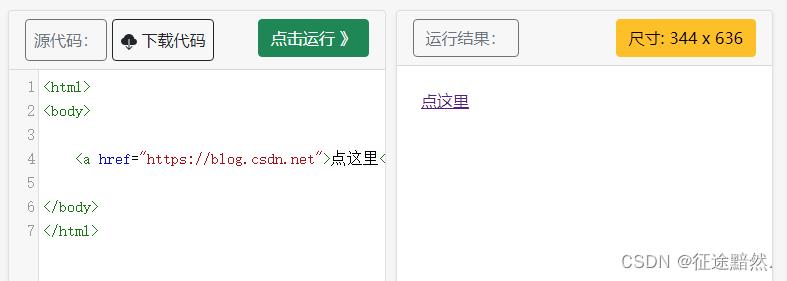
<html>
<body>
<a href="https://blog.csdn.net">点这里</a>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下,点击之后会跳转到CSDN官网:

HTML 图像
图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
有了图片的src属性,我们就可以直接根据这个地址来下载图片了。
<html>
<body>
<img src="https://img.alicdn.com/imgextra/i2/O1CN01FF1t1g1Q3PDWpSm4b_!!6000000001920-55-tps-508-135.svg">
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 样式
HTML 样式指HTML 的 style 属性,也就是css,这里只做简单介绍,下一节会具体讲解css。
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
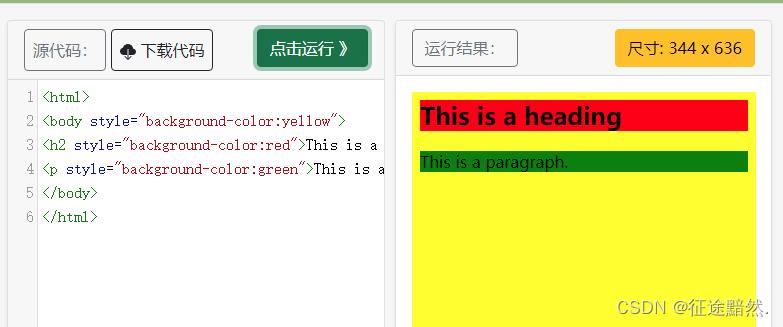
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">This is a heading</h2>
<p style="background-color:green">This is a paragraph.</p>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
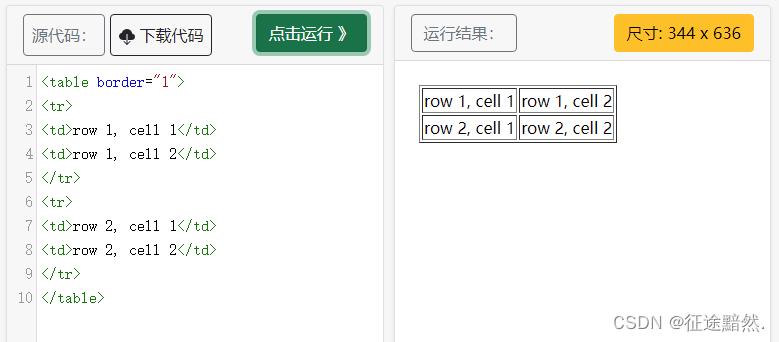
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以
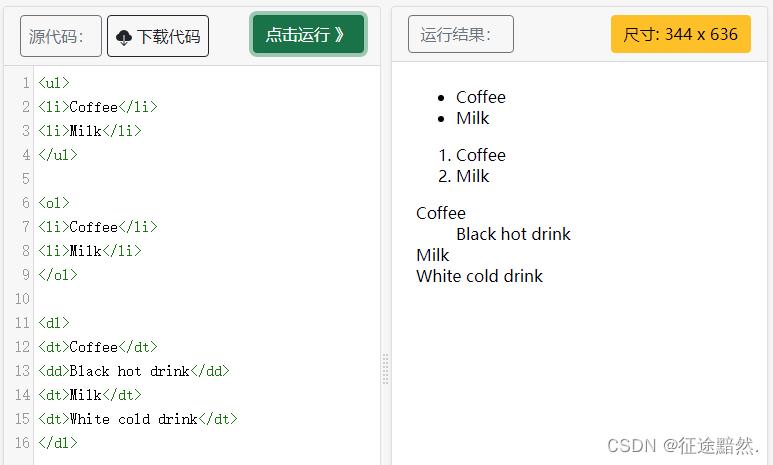
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dt>White cold drink</dt>
</dl>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML 块
HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table>元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
<div>是最常用的标签!它没有实际效果上的样式,主要就是用来当作“容器”,把不同部分的html代码放进去。
HTML 类
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
<html>
<head>
<style>
.cities
background-color:black;
color:white;
margin:20px;
padding:20px;
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

HTML id
HTML id 属性用于 为HTML 元素指定唯一的 id。
一个 HTML文档中不能存在多个有相同 id 的元素。
id 属性指定 HTML 元素的唯一 ID。 id 属性的值在 HTML 文档中必须是唯一的。
id 属性用于指向样式表中的特定样式声明。JavaScript 也可使用它来访问和操作拥有特定 ID 的元素。
id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 中定义 CSS 属性。
下面的例子中我们有一个 <h1> 元素,它指向 id 名称 “myHeader”。这个 <h1> 元素将根据 head 部分中的 #myHeader 样式定义进行样式设置:
<html>
<head>
<style>
#myHeader
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>
读者可以在在线html编辑页面>=点这里=<,尝试一下上面的例子,结果如下:

学习总结
本篇介绍的标签有:<h1>-<h6>、<p>、<a>、<img>、<table>、<tr>、<td>、<ul>、<ol>、<li>、<dl>、<dt>、<dd>、<div>,还了解了标签的一些属性:class、id、src、href。掌握了这些,我们对网页的构成就有了基本的认知,下面笔者将带领读者去分析一下网页的构成。
实战:解析百度主页
百度主页的地址为https://www.baidu.com/。我们打开之后,按F12打开浏览器的开发者模式,然后去查看它的源代码:

在右边可以看到,这个网页首先有一个<html>标签,<html>标签里面有有两个子标签分别是:<head>和<body>。关于再进一步查看网页结构,就交给读者自己了。
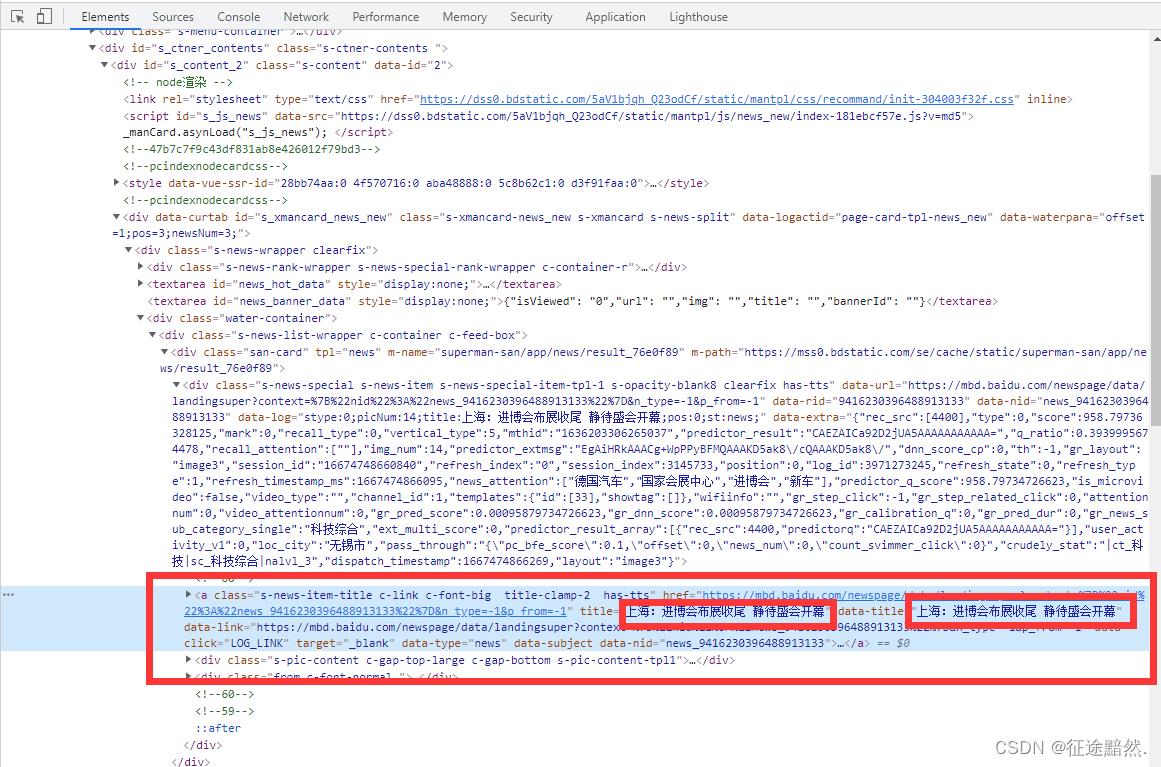
实战:请在网页代码中找到新闻标题“上海:进博会布展收尾 静待盛会开幕”?

假设我们想爬取百度首页的新闻标题,在网页代码里面找到它,是一定需要的,学习完本篇后,大家可以尝试一下在不同的网页里面找到某些网页上显示的文字,可以帮助大家加深对html的理解。
以上是关于网页的构成 第1节 html技术的主要内容,如果未能解决你的问题,请参考以下文章
