前端工程化-微服务
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化-微服务相关的知识,希望对你有一定的参考价值。
前言:
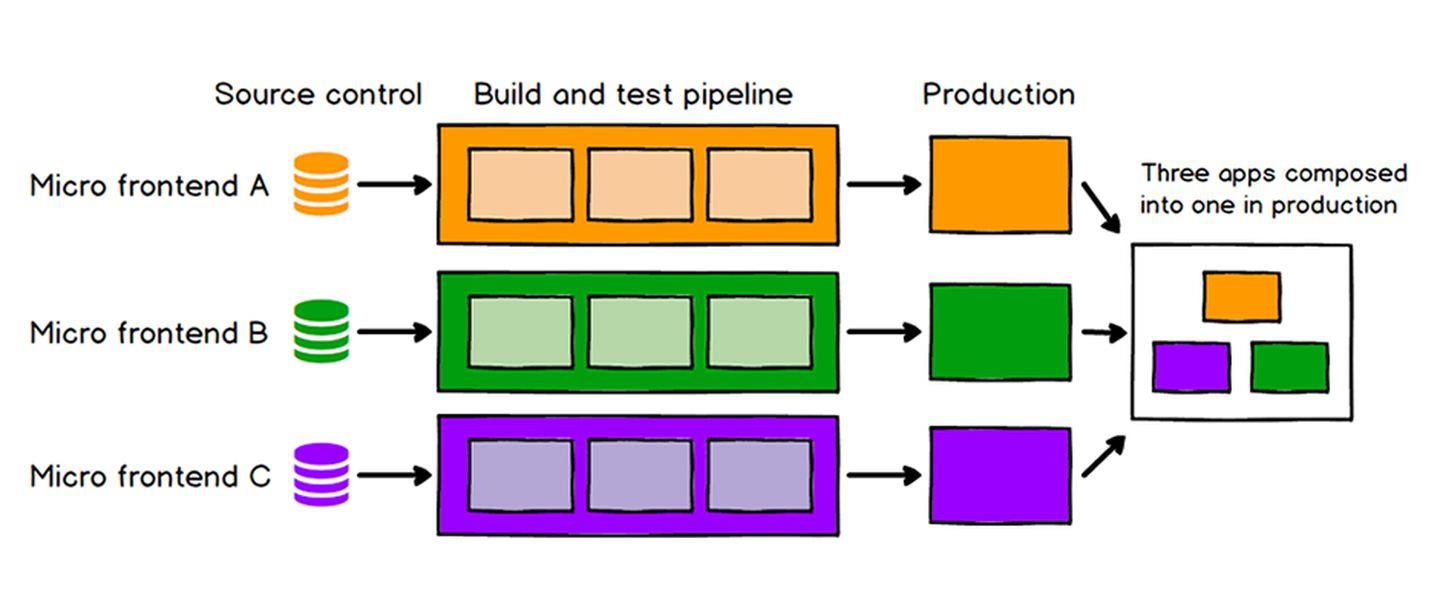
微前端主要是借鉴后端微服务的概念。简单地说,就是将一个巨无霸(Monolith)的前端工程拆分成一个一个的小工程。别小看这些小工程,它们也是“麻雀虽小,五脏俱全”,完全具备独立的开发、运行能力。整个系统就将由这些小工程协同合作,实现所有页面的展示与交互。

微前端的价值:
- 技术栈无关:主框架不限制接入应用的技术栈,子应用具备完全自主权。
- 独立开发、独立部署:子应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新。
- 独立运行时:每个子应用之间状态隔离,运行时状态不共享。
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用( Frontend Monolith )后,随之而来的应用不可维护的问题。这类问题在企业级 Web 应用中尤其常见。
解决方案:
中后台应用由于其应用生命周期长等特点,最后演变成一个巨石应用的概率往往高于其他类型的 web 应用。而从技术实现角度,微前端架构解决方案大概分为两类场景:
- 单实例:即同一时刻,只有一个子应用被展示,子应用具备一个完整的应用生命周期。通常基于 url 的变化来做子应用的切换。
- 多实例:同一时刻可展示多个子应用。通常使用 Web Components 方案来做子应用封装,子应用更像是一个业务组件而不是应用。
传统的云控制台应用,几乎都会面临业务快速发展之后,单体应用进化成巨石应用的问题。而每个企业都有自己相应的解决方案:
- MPA 方案的优点在于部署简单、各应用之间硬隔离,天生具备技术栈无关、独立开发、独立部署的特性。缺点则也很明显,应用之间切换会造成浏览器重刷,由于产品域名之间相互跳转,流程体验上会存在断点。
- SPA 则天生具备体验上的优势,应用直接无刷新切换,能极大的保证多产品之间流程操作串联时的流程性。缺点则在于各应用技术栈之间是强耦合的。
所以将 MPA 和SPA 两者的优势结合起来,构建出一个相对完善的微前端架构方案。
微前端架构:
微前端架构的优势,正是 MPA 与 SPA 架构优势的合集。即保证应用具备独立开发权的同时,又有将它们整合到一起保证产品完整的流程体验的能力。

Stitching layer 作为主框架的核心成员,充当调度者的角色,由它来决定在不同的条件下激活不同的子应用。因此主框架的定位则仅仅是:导航路由 + 资源加载框架。
App Entry:
-
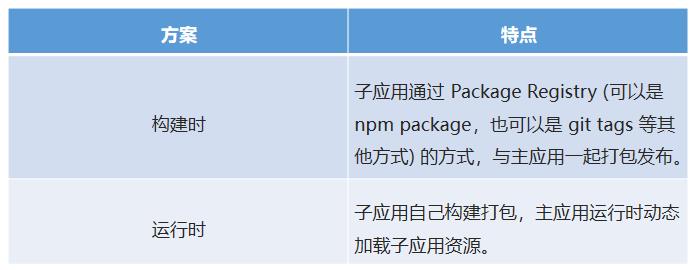
构建时组合 VS 运行时组合
微前端架构模式下,子应用打包的方式:

优缺点:

-
JS Entry vs htmlEntry:
JS Entry 的方式通常是子应用将资源打成一个entry script,但这个方案的限制也颇多,如要求子应用的所有资源打包到一个 js bundle 里,包括 css、图片等资源。除了打出来的包可能体积庞大之外的问题之外,资源的并行加载等特性也无法利用上。
HTML Entry 则更加灵活,直接将子应用打出来 HTML作为入口,主框架可以通过 fetch html 的方式获取子应用的静态资源,同时将 HTML document 作为子节点塞到主框架的容器中。这样不仅可以极大的减少主应用的接入成本,子应用的开发方式及打包方式基本上也不需要调整,而且可以天然的解决子应用之间样式隔离的问题。

- 模块导入:
微前端架构下,我们需要获取到子应用暴露出的一些钩子引用,如 bootstrap、mount、unmout 等(参考 single-spa),从而能对接入应用有一个完整的生命周期控制。而由于子应用通常又有集成部署、独立部署两种模式同时支持的需求,使得我们只能选择 umd 这种兼容性的模块格式打包我们的子应用。
-
样式隔离:
开发规范(如BEM)、CSS 预处理(如SASS)、模块定义(如CSS Module)、用 JS 来写(CSS-in-JS)、以及shadow DOM特性
我们只需要在应用切出/卸载后,同时卸载掉其样式表即可,原理是浏览器会对所有的样式表的插入、移除做整个 CSSOM 的重构,从而达到 插入、卸载 样式的目的。这样即能保证,在一个时间点里,只有一个应用的样式表是生效的。
-
JS 隔离:
作用域隔离:各种模块定义(如ES Module、AMD、Common Module、UMD)
-
资源复用:
- 基础资源:完全不含逻辑功能的图标、标签、按钮等。
- UI 组件:含有一定 UI 逻辑的搜索框(如自动完成)、表格(如排序、筛选、分页)等。
- 业务组件:含有业务逻辑。
-
应用间通信:
- 其结构遵从定义明确的开放标准 。
- 页面级共享,能够全局访问。
- 长度限制促使只传递必要的少量数据。
- 面向用户的,有助于依照领域建模。
- 声明式的,语义上更通用。
- 迫使子应用之间间接通信,而不直接依赖对方。
总结:
缺点:
- 导致依赖项冗余,增加用户的流量负担。
- 团队自治程度的增加,可能会破坏协作。
优点:
- 代码库更小,更内聚、可维护性更高。
- 技术架构上进一步的扩展性(模块边界清晰、依赖明确)。
- 松耦合、团队组织上的自治权。
- 开发流程上能独立开发、独立交付。
- 渐进地升级、更新甚至重写部分前端功能成为了可能。
以上是关于前端工程化-微服务的主要内容,如果未能解决你的问题,请参考以下文章