用Tkinter打造自己的Python IDE开发工具利用HP_tk模块设计自己的代码编辑器
Posted 荷蒲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Tkinter打造自己的Python IDE开发工具利用HP_tk模块设计自己的代码编辑器相关的知识,希望对你有一定的参考价值。
用Tkinter打造自己的Python IDE开发工具(4)利用HP_tk模块设计自己的代码编辑器
HP_tk.py模块是小白量化第二代量化系统中的开发模块。其中HP_tk.py模块是小白量化系统GUI的开发库,上一篇介绍的Tree控件使用了HP_tk.py模块中的,购买<零基础搭建量化投资系统――以Python为工具>正版书,加读者群下载源代码。在xb2g.zig压缩包中。
首先我们要建立主创建口。
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import HP_tk as htk #导入htk
from tkinter.messagebox import *
from tkinter.filedialog import *
import PIL
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
主要函数htk.MainWindow,集成于tk.Tk类,所以拥有tk.Tk的所有属性。下面看htk.MainWindow主要定义。
# 主窗
class MainWindow(tk.Tk):
def __init__(self, title='主窗口',x=0,y=0,w=800, h=600,picture='',zoom=True,center=True,bg=''):
super().__init__()
self.width=w
self.height=h
self.x=x
self.y=y
self.title(title)
self.geometry('x++'.format(self.width, self.height, self.x, self.y))
self.update()
self.attributes('-topmost', 1)
self.flag=True
self.transparent=False
#self.iconbitmap('ico/APS0.ico')
self.bind("<Configure>", self.Callback) #Motion事件表示当鼠标进入组件时,就会响应这个事件
self.attributes('-topmost', 0)
self.picture=picture
self.bg=bg
self.pil_image=None
self.pil_image2=None
self.zoom=zoom
self.tk_image=None
self.backimg=None
self.uinit=None
self.udestroy=None
self.refresh()
if center==True:
self.SetCenter()
self.update()
self.protocol("WM_DELETE_WINDOW", self.callback_quit)
def size(self,w,h):
self.width=w
self.height=h
self.geometry('x'.format(self.width,self.height)) #改变窗口大小
#移动窗口到屏幕中央
def SetCenter(self):
#print('SetCenter')
ws = self.winfo_screenwidth() #获取屏幕宽度
hs = self.winfo_screenheight() #获取屏幕高度
self.width=self.winfo_width() #获取窗口宽度(单位:像素)
self.height=self.winfo_height() #获取窗口高度(单位:像素)
self.x = int( (ws/2) - (self.width/2) )
self.y = int( (hs/2) - (self.height/2) )
self.geometry('x++'.format(self.width, self.height, self.x, self.y))
def OnTop(self):
self.attributes('-topmost', 1)
self.attributes('-topmost', 0)
def AlwaysOnTop(self):
self.attributes('-topmost', 1)
#----------------------------------------------------------------------
def hide(self):
""""""
self.root.withdraw()
#----------------------------------------------------------------------
def show(self):
""""""
self.root.update()
self.root.deiconify()
上面给了部分代码,详细要自己阅读HP_tk的源代码。
下面我们要实现窗口菜单。
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
实现工具栏。
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
建立窗口状态栏。
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()

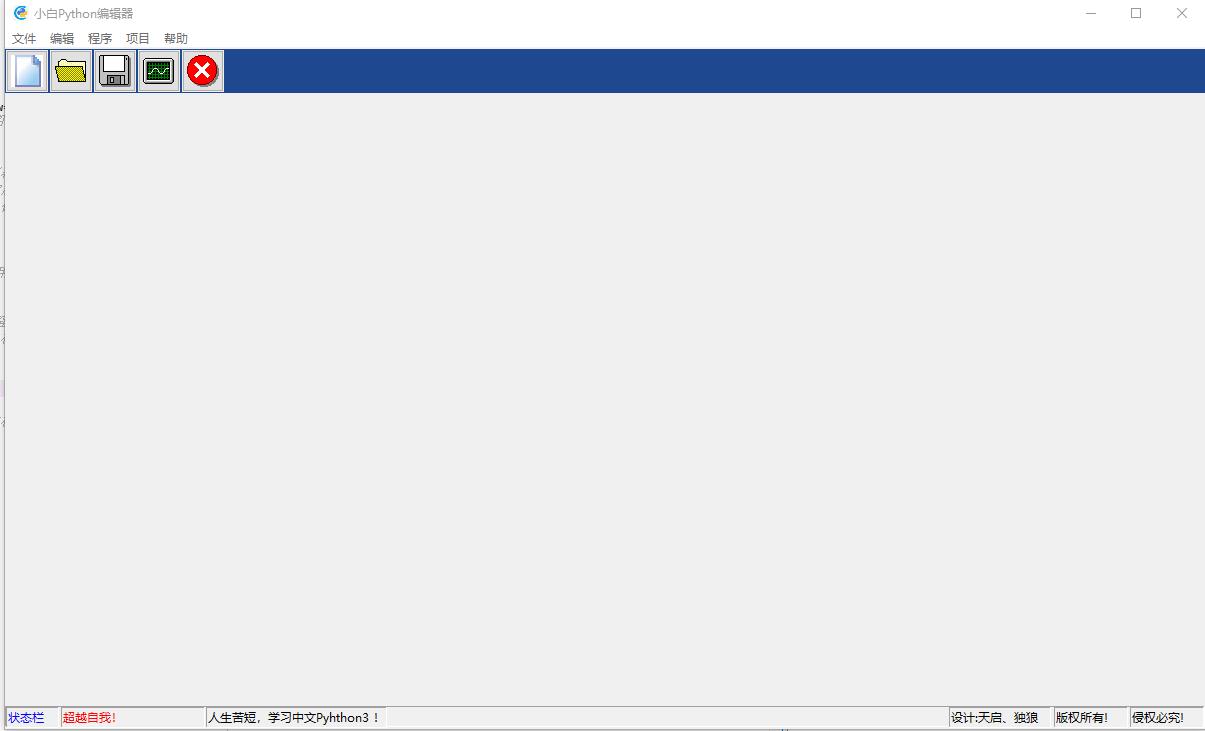
这个是整个界面的设计结果,参见程序myide003.py文件。
# -*- coding: utf-8 -*-
import tkinter as tk #导入Tkinter
import HP_tk as htk #导入htk
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()
root.mainloop() #进入Tkinter消息循环
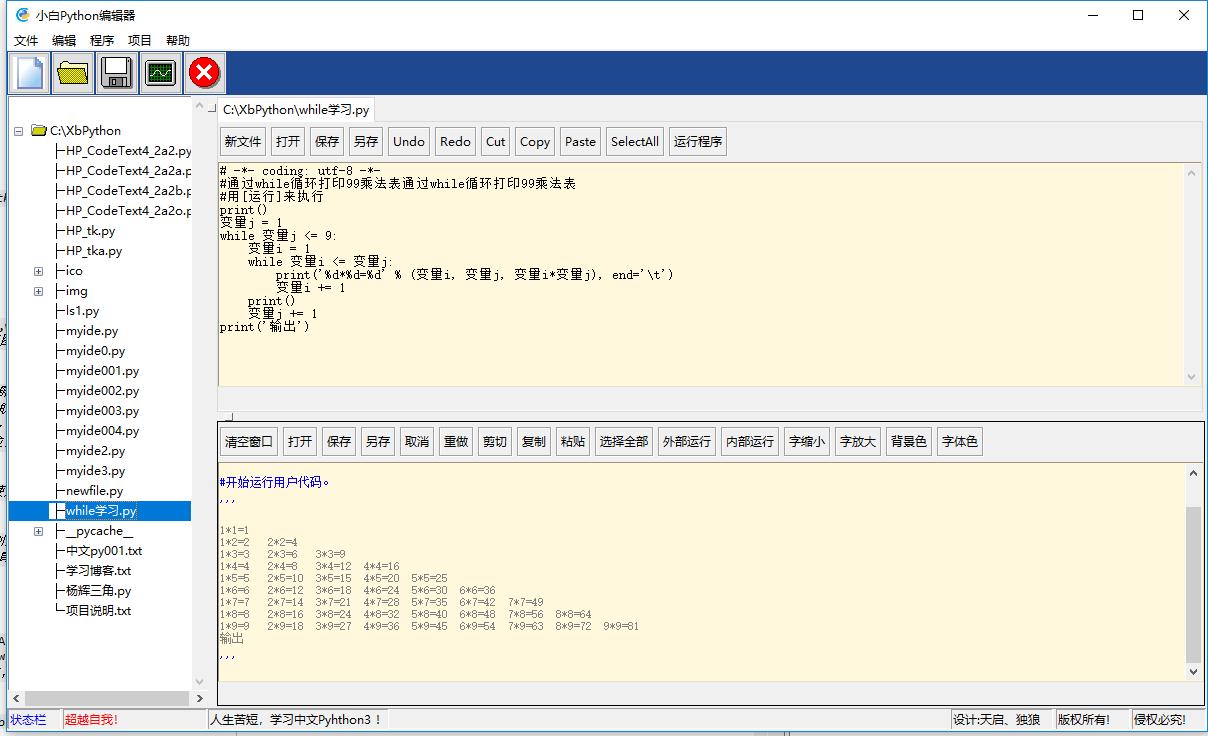
我们在这个界面的技术上,加入HP_tk.py模块中的代码编辑器和信息输出框,利用前面的只是进行相关数据绑定和设置,就完成了全部程序设计,参见程序myide004.py文件。这个程序中使用了HP_tk模块相关接管输入输出技术,可以直接输出用户print函数的输出信息。
# -*- coding: utf-8 -*-
"""
#功能:Python小白代码编辑器
#版本:Ver1.00
#设计人:独狼荷蒲
#电话:18578755056
#QQ:2775205/2886002
#小白量化中文PythonTkinter群:983815766
#百度:荷蒲指标,小白量化
#开始设计日期: 2022-01-21
#使用者请同意最后<版权声明>
#最后修改日期:2022年1月25日
#主程序:myide.py
"""
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import HP_tk as htk #导入htk
from tkinter.messagebox import *
from tkinter.filedialog import *
import PIL
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
#分割窗口为左右两部分
#建立可分割区域paned
paned= tk.PanedWindow(root,orient=tk.HORIZONTAL,showhandle=True, \\
sashrelief=tk.SUNKEN,sashwidth=1) #默认是左右分布的
paned.pack(fill=tk.BOTH, expand=1) #放到主窗口,上下左右缩放
#可分割区域左面增加一个树控件tree
tree = htk.Tree(paned,ico=True,width=200,bg='black')
tree.load_path('./') #为树控件加载指定的目录树
tree.pack(expand = 1, fill = tk.BOTH)
#选择目录
def selectdirectory():
path_ = askdirectory()
tree.clear()
tree.load_path(path_ ) #为树控件加载指定的目录树
#树鼠标双击事件
def treeDoubleClick(event):
item = tree.tree.selection()[0]
i2=tree.tree.parent(item)
s2=""
while i2!="":
s2=tree.tree.item(i2, "text")+'\\\\'+s2
i2=tree.tree.parent(i2)
txt2=s2+tree.tree.item(item, "text")
if txt2[-4:]=='.txt' or txt2[-3:]=='.py':
ucode.loadfile(txt2)
tabControl.tab(0, text=txt2)
tree.usepop=treeDoubleClick #绑定双击事件
paned.add(tree) #把树控件增加到可调区域
paned.paneconfig(tree,width=200) #设置树控件宽度 200
#在左右可调区域中创建,可上下调整区域paned2
paned2 = tk.PanedWindow(paned,orient=tk.VERTICAL, showhandle=True, sashrelief=tk.SUNKEN,width=int((winw-300)/2),sashwidth=1)
paned.add(paned2)
#在paned2中建立tabControl
tabControl = ttk.Notebook(paned2)
tab = tk.Frame(tabControl,bd=0,background='black')
tabControl.add(tab, text='temp.py')
#在选项卡中建立代码编辑器
ucode=htk.useredit(tab,fontsize=12,bg='#FFF8DC') #代码编辑框
tabControl.pack(fill=tk.BOTH, expand=1)
paned2.add(tabControl)
paned2.paneconfig(tabControl,heigh=400)
#建立分割区域paned3
paned3 = tk.PanedWindow(paned2,orient=tk.VERTICAL, showhandle=True, sashrelief=tk.SUNKEN,width=int((winw-300)/2),bg='black',sashwidth=1)
paned2.add(paned3)
umess=htk.useredit2(paned3,fontsize=12,bg='#FFF8DC') #信息输出框
#paned3.paneconfig(umess,heigh=200)
htk.ttmsg=umess.textPad #绑定信息输出变量,
ucode.outmess=htk.ttmsg #设置代码输出信息框
#htk.ttmsg['bg']='#FFF8DC' #输出窗底色
htk.ttmsg['fg']='white' #输出框字体颜色
##设置菜单功能的功能
mainmenu.set('文件','执行程序',command=ucode.runpy)
mainmenu.set('文件','新建',command=ucode.newfile)
mainmenu.set('文件','打开',command=ucode.openfile)
mainmenu.set('文件','运行',command=ucode.runuc)
mainmenu.set('文件','保存',command=ucode.savefile)
mainmenu.set('文件','另存为',command=ucode.saveas)
mainmenu.set('文件','选择目录',command=selectdirectory)
mainmenu.set('编辑','撤销',command=ucode.undo)
mainmenu.set('编辑','重做',command=ucode.redo)
mainmenu.set('编辑','剪切',command=ucode.cut)
mainmenu.set('编辑','复制',command=ucode.copy)
mainmenu.set('编辑','粘贴',command=ucode.paste)
mainmenu.set('编辑','全选',command=ucode.selectall)
mainmenu.set('程序','运行',command=ucode.runuc)
mainmenu.set('帮助','项目缩略图',command=root.save)
#设置按钮的
toolsbar.config(0,command=ucode.newfile)
toolsbar.config(1,command=ucode.openfile)
toolsbar.config(2,command=ucode.savefile)
toolsbar.config(3,command=ucode.runuc)
toolsbar.config(4,command=root.callback_quit)
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()
root.mainloop() #进入Tkinter消息循环
这个程序运行结果如下图。

我们开发的代码编辑器基本设计完成。
HP_tk.py模块是小白量化系统GUI的开发库,里面有很多Tkinter高级开发模块,例如表格等等,能够方便你设计出更好的Tkinter的GUI界面。
好了,欢迎继续关注我的博客。
超越自己是我的每一步!我的进步就是你的进步!
以上是关于用Tkinter打造自己的Python IDE开发工具利用HP_tk模块设计自己的代码编辑器的主要内容,如果未能解决你的问题,请参考以下文章
用Tkinter打造自己的Python IDE开发工具实现Python代码执行并输出信息
用Tkinter打造自己的Python IDE开发工具实现Python代码执行并输出信息
用Tkinter打造自己的Python IDE开发工具利用HP_tka模块设计自己的中文代码编辑器
用Tkinter打造自己的Python IDE开发工具利用HP_tka模块设计自己的中文代码编辑器