简单的MySQL操作
Posted 章鱼樟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的MySQL操作相关的知识,希望对你有一定的参考价值。
最近刚开始学习mysql,因为学的有点杂,以我的脑袋,理清思路要很长时间 。。。。
现在刚有点思路,先记下来供大家参考,其实只有我啦哈哈哈哈~~~
我用的是nodeJS里的express模块,安装mysql建议去官网下载咯;
先创建一个文件夹 test
然后在文件夹里创建 一个js文件,暂且命名 express.js
1)安装:在当前文件夹打开命令窗口,输入:npm install express 安装express模块
2)使用:打开express.js,输入:
var express = require(\'express\'); var app = express(); //处理get/post/put/delete请求: app.get/post/put/delete(\'/\',function(req,res){ //处理get/post/put/delete请求 }); app.get(\'/login.html\',function(req,res){ //处理get请求
fs.readFile(\'login.html\',function (err,data) {
if(err){
res.end("404 page...");
}else{
res.setHeader(\'Content-Type\',\'text/html\');
res.end(data);
}
});
}); app.post(\'/user\',function(req,res){ //处理post请求 });
跳转到 \'login.html\' 页面时,如果里面有引用服务器资源(图片、css等),你会发现这些资源没有加载出来。。。这就需要↓
服务器文件装载:
app.use(express.static(\'public\'));
在test文件夹里新建一个文件夹 public,把需要服务器加载的图片,css,js等都放入 public 文件夹里,这样服务器资源就可以加载出来了。
注意:虽然放在了public文件夹里,但是路径还是老样子
html文件:
//html文件: //assets/css/style.css <link href="css/style.css"> //public/images/1.jpg <img src="images/1.jpg">
下面开始进行mysql操作:
1)安装:mysql.com 官网下载
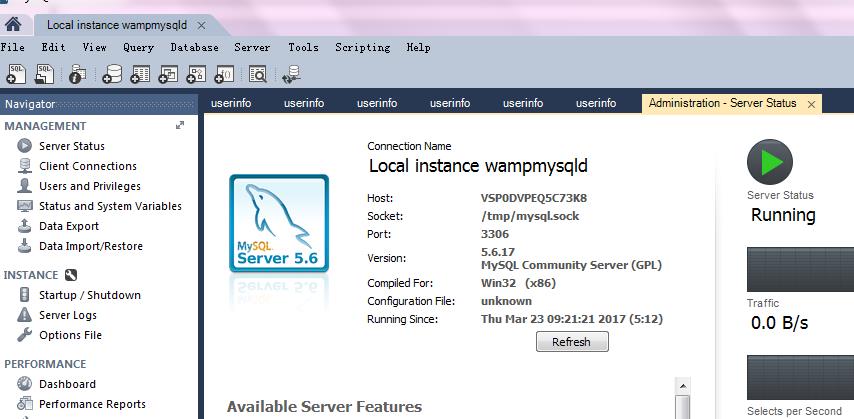
2)使用: ①打开workbench图形化界面,查看mysql的运行状态:

可以看到数据库正常运行就可以下一步操作了
②创建数据库
点击如下图片

输入数据库名称(不要中文)→点击下方的 apply → 再点击apply →数据库创建成功
创建表


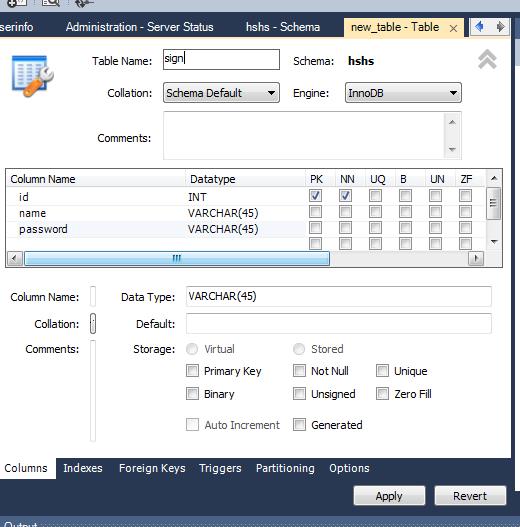
右键tables: create table → 输入表的名称 → 输入列的名称 → 点击apply → 点击finish
表创建成功
③对数据库 增 删 改 查
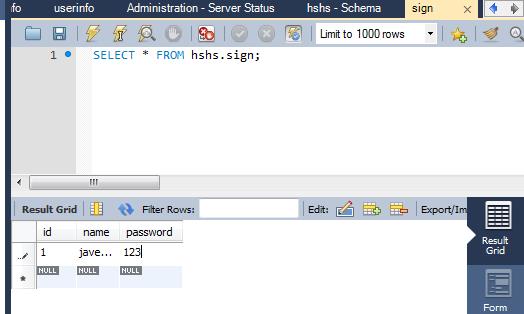
如下图右键,选择 Select rows,打开sign表

打开后如下方图片,可以直接在表格里添加/删除数据(操作数据后记得点击apply保存操作),或者输入命令都可以对sign进行操作

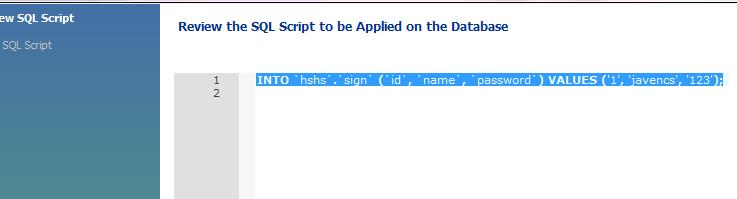
如果忘记命令了,有个小方法:对下方表格操作(例如我添加了一行数据:id=1,name=javencs,password=123),点击apply,出现一个选择框:

里面的语句就是刚刚我增加数据的操作,=复制这条语句到代码框,apply保存,就可以实现相同效果;
增加数据:
INSERT INTO `hshs`.`sign` (`id`, `name`, `password`) VALUES (\'1\', \'javencs\', \'123\');
删除数据:
DELETE FROM `hshs`.`sign` WHERE `id`=\'1\';
查找数据:
SELECT * FROM hshs.sign; //查找所有数据 SELECT * FROM hshs.sign WHERE id=1; //条件查找
修改数据:
UPDATE `hshs`.`sign` SET `password`=\'456\' WHERE `id`=\'1\'; //修改部分数据 UPDATE `hshs`.`sign` SET `id`=\'3\', `name`=\'jack\', `password`=\'456\' WHERE `id`=\'1\'; //修改一条数据
以上是关于简单的MySQL操作的主要内容,如果未能解决你的问题,请参考以下文章