2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...相关的知识,希望对你有一定的参考价值。

大家新好呀,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
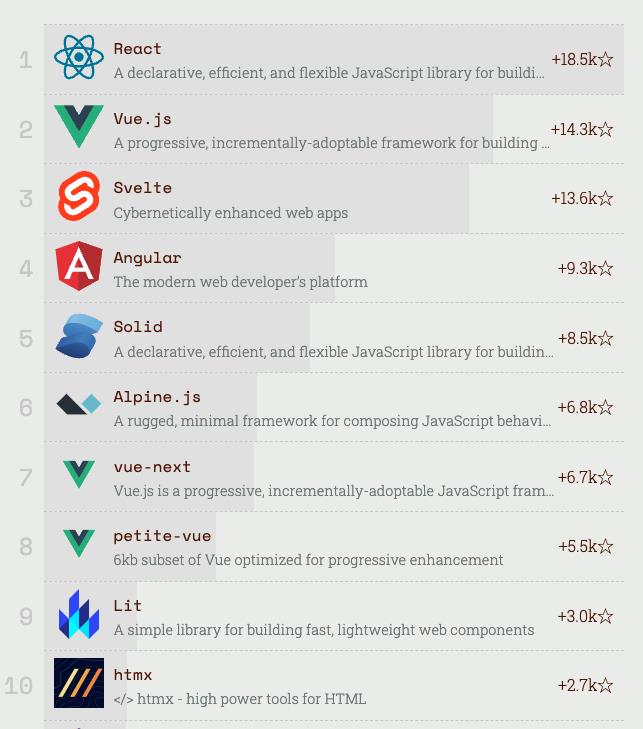
先来看看排行榜吧,知道一下目前最流行的项目都有哪些。

React 首次成为头号 UI 框架,但如果我们考虑到 Vue.js 被分成了两个仓库(第二和第三版本),实际上 Vue.js 才是第一名。
最大的变化是 Svelte 的崛起,它超越 Angular 占据第三位。
越来越多的工具或组件将 Svelte 纳入目标框架中(例如我们提到的 Vite)。
1. react

一个声明性,高效且灵活的 javascript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
2. vue

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
已经会了 html、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
https://github.com/vuejs/vue
Vue 相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 ,你会找到 Vue 的学习宝藏库。
3. svelte

Svelte 是一个前端 UI 框架。
特性:
解决网站的臃肿危机。Svelte 将你的模板变成快速、轻量级的 vanilla JavaScript。
简单易用。使用你掌握的语言,从可组合、易写的模块中构建应用。
快速而又坚固。编译时静态分析确保浏览器不再需要更多的工作。

https://github.com/sveltejs/svelte
4. angular

AngularJS 是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。
AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
https://github.com/angular/angular
5. solid

用于构建用户界面的声明式、高效且灵活的 JavaScript 库。
它把 React Vue 的精华给吸取过来了,jsx,响应式。
Solid 为什么性能这么快,主要三个方面:
直接使用浏览器的 DOM, 没有虚拟 DOM, DOM diff 一整套算法
响应式原理,精准更新对应的值
提前编译,更小的包体积,尺寸小
https://github.com/solidjs/solid
6. alpine

Alpine.js 通过很低的成本提供了与 Vue 或 React 这类大型框架相近的响应式和声明式特性。
你可以继续操作 DOM,并在需要的时候使用 Alpine.js。
可以理解为 JavaScript 版本的 Tailwind。
Alpine 的优势在于 DOM 操作的简便性,例如:
在某些条件下显示和隐藏 DOM 节点,
绑定用户输入,
监听事件并相应地更改UI,
你还可以使用 Alpine.js 来模板化数据是否可以在 JSON 中使用。
https://github.com/alpinejs/alpine
7. vue-next

易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
https://github.com/vuejs/core
8. petite-vue
尤雨溪发布了一款针对渐进增强(progressive enhancement)进行优化的 Vue 发行版——petite-vue,大小仅有约 5kb。
与标准 Vue 相比,petite-vue 具备相同的模板语法和响应式心理模型,而二者的差别在于 petite-vue 专门针对在服务器框架渲染的一个现有 HTML 页面上 “sprinkle” 少量交互进行了优化。
petite-vue 的亮点不仅在于体积小,还在于它能够使用针对渐进增强的最优实现。
服务端渲染一般会有注水(hydrate)过程,而在 petite-vue 要做的事情比较简单,被称为"洒水(sprinkling)"
https://github.com/vuejs/petite-vue
9. lit

Lit 是一个基于 Web-Component 构建的前端框架,前身基本可以理解为即 Polymer , Lit 提供了如下具有竞争力的特性
基于 Web-Component 的更高层封装,提供了现代前端开发习惯的响应式数据,声明式的模版,减少了web component的一部分样板代码.
小。运行时仅有5K
性能强悍。规避了 VDOM 的一些弊端,更新时仅处理 UI 中的异步部分(可以理解成仅处理响应式的部分)
兼容性较好。因为 web-component 是 HTML 的原生能力,也就代表着 web-component 可以在任何使用 HTML 的地方使用,框架无关。
https://github.com/lit/lit
10. htmx

HTML 的高性能工具。
htmx 允许您使用属性直接以 HTML 访问 AJAX、WebSockets 和服务器发送的事件,因此您可以使用超文本的简单性和强大功能构建现代用户界面
htmx 很小(~7k 最小 gz'd),dependency-free,可扩展,与 IE11 兼容。
https://github.com/bigskysoftware/htmx
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
不知不觉,原创文章已经写到第 67 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
往期精文
关注公众号:前端GitHub,回复 电子书 即可以获得下面 1000 本技术精华书籍哦,猫哥微信号:CB834301747 。


如果不想错过精彩内容,请多给本公众号点赞哦,这样就会先收到内容推荐的。

以上是关于2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...的主要内容,如果未能解决你的问题,请参考以下文章
2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...
2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...
2021 最流行的十大 JS 框架,前三又换牌了,最值得关注的是 Svelte 和 Solid 的崛起!...