ImageView的学习和使用
Posted z啵唧啵唧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ImageView的学习和使用相关的知识,希望对你有一定的参考价值。
ImageView
常用属性
scaleType
fitXY:撑满控件,宽高比例可能会发生改变
fitCenter:保持宽高比缩放,直到能够完全显示
centerCrop:保持宽高比缩放,直至完全覆盖控件,裁剪显示
使用scaleType的三种不同方式引入图片
<!--
src 引入图片
-->
<ImageView
android:id="@+id/iv_1"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#FF9900"
android:scaleType="fitXY"
android:src="@drawable/bg_iron_hua" />
<ImageView
android:id="@+id/iv_2"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_below="@id/iv_1"
android:layout_marginTop="10dp"
android:background="#FF9900"
android:scaleType="fitCenter"
android:src="@drawable/bg_iron_hua" />
<ImageView
android:id="@+id/iv_3"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_below="@id/iv_2"
android:layout_marginTop="10dp"
android:background="#FF9900"
android:scaleType="centerCrop"
android:src="@drawable/bg_iron_hua" />
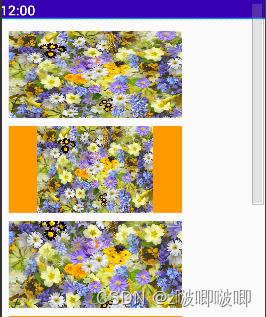
效果展示

加载网络图片
使用第三方开源库加载网络图片,在build.gradle中的dependencies中添加第三方开源库
dependencies
//这两行是引入的
implementation 'com.github.bumptech.glide:glide:4.14.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.14.1'
//下面这是项目初始化自带的
implementation 'androidx.appcompat:appcompat:1.3.0'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
因为我们要加载网络当中的图片,那么就要给我们这个项目开通网络的权限,开通网络权限的方法是在AndroidManifest.xml文件中进行下面这行代码的添加
<!--
给当前项目开通网络权限
-->
<uses-permission android:name="android.permission.INTERNET"/>
然后在相关的view.xml中设置ImageView并且在项目的Activity当中编写加载网络图片的代码
<ImageView
android:id="@+id/iv_4"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_below="@id/iv_3"
android:layout_marginTop="10dp"
android:background="#FF9900"
android:scaleType="centerCrop" />
/**
* 声明控件
*/
private ImageView mIv4;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
//找到控件
mIv4 = findViewById(R.id.iv_4);
Glide.with(this).load("https://www.baidu.com/img/pc_d421b05ca87d7884081659a6e6bdfaaa.png").into(mIv4);
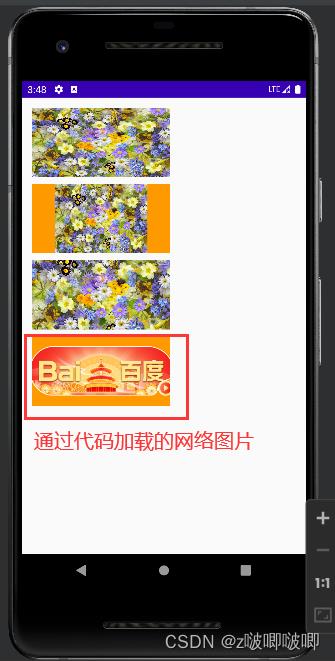
最终的效果展示

以上是关于ImageView的学习和使用的主要内容,如果未能解决你的问题,请参考以下文章
在 imageview 中使用时从相机或画廊拍摄的图片其方向发生变化,有时在 Android 中会垂直拉伸
在 ImageView 上设置负边距会移动 ImageView 但不是 Image