Flutter技术概览
Posted aspook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter技术概览相关的知识,希望对你有一定的参考价值。
前几天Google宣布发布Flutter第一个beta版本,Flutter是一个全新的(其实Flutter很早就有了,前身叫Sky)移动UI框架,用来帮助开发者在ios和android平台上开发高质量的原生应用。Flutter是跨平台的免费开源UI框架,iOS和Android可以共用一套代码。
Flutter官网地址为https://flutter.io/。
Flutter的主要优点如下:
- 免费开源
- 利用保持状态的热重载(Hot Reload)、全新的响应式框架、丰富的控件以及集成的开发工具这些特点进行快速开发。
- 通过可组合的控件集合、丰富的动画库以及分层可扩展的架构来实现富有感染力的灵活界面设计。
- 借助可移植的 GPU 加速的渲染引擎以及高性能本地 ARM 代码运行时以达到跨设备跨平台的高质量用户体验。
Flutter是什么
Flutter是一个跨平台的移动UI框架,旨在帮助开发者使用一套代码开发高性能、高保真的Android和iOS应用。
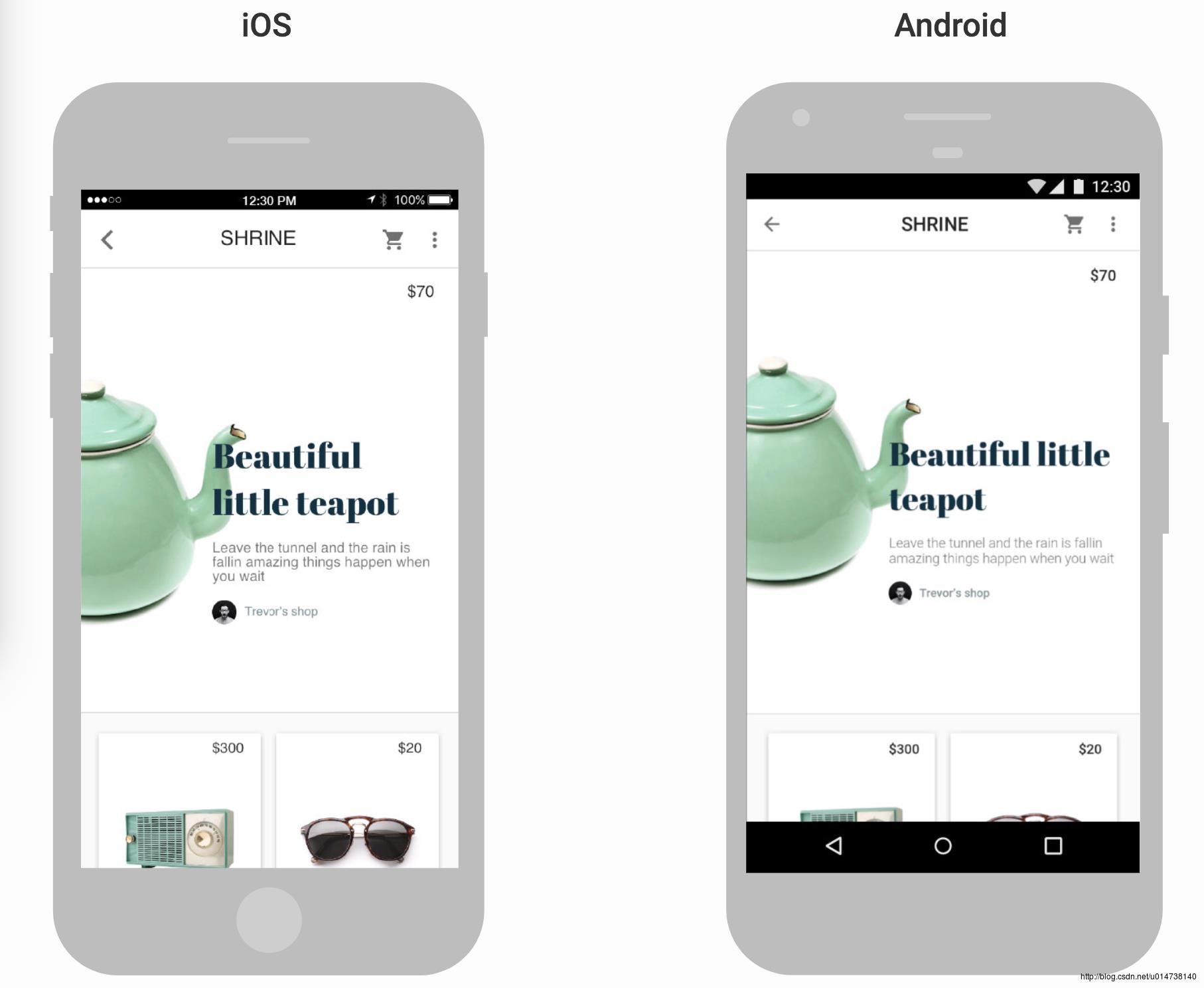
使用Flutter开发出来的应用符合不同平台的原生体验,让应用看起来跟系统更加协调,在不同平台的滚动操作、字体、图标应该和该平台上的其他应用保持一致,让用户感觉就像操作原生应用一样。比如,Android 和 iOS 的返回图标是不一样的。

Flutter使用 Dart 语言,Dart跟Java和javascript比较类似,如果有相关开发经验很容易上手。
为什么要用Flutter
Flutter有如下优点:
- 提高生产力
- 使用一套代码同时开发Android和iOS
- 同样的功能只需要很少的代码,如果你只开发一个平台的应用,使更现代化、更具有表达力的开发语言可以事半功倍。
- 原型和迭代方便
- 在App运行时就可以修改代码并利用热重载来加载
- 修复Crash后可继续从上一次停下的地方开始运行
- 创建漂亮、高度自定义的用户UI
- Flutter框架本身提供了丰富的Material Design和Cupertino(iOS-flavor)风格的控件
- 可自由扩展控件不受手机平台控件的限制
核心原则
Flutter拥一个现代化的响应式框架、2D渲染引擎、丰富的控件以及一系列开发工具。这些用来帮助开发者设计、构建以及调试App,一切都是围绕着以下几个原则:
一切皆控件
Widget是使用Flutter构建UI的基本模块,每个Widget作为UI界面的一部分,且是不可变的声明。其他框架可能分离了视图、视图控制器、布局和其他属性,而Flutter则拥有统一的对象模型:Widget(控件)。
一个Widget可以定义如下内容:
- 一个结构化元素,比如按钮或菜单
- 一个风格元素,比如字体或颜色方案
- 一个布局的某个属性,如padding
- 其他
Widget通过组合形式构成层次结构,Widget互相嵌套并继承父Widget的属性。在Flutter中并没有单独的Application概念,根Widget则扮演了这个角色。
通过Widget可以响应用户交互,通知框架将视图结构中的一个Widget替换为另一个Widget,框架会对比新旧Widget然后高效地更新UI。
组合大于继承
Widget通常组合许多小的、单用途的Widget来实现强大的效果。例如,Container (容器)是一个常用的控件,由多个小Widget组成,这些小Widget负责布局、绘图、定位和大小调整。具体而言,Container 由LimitedBox、ConstrainedBox、 Align、Padding、 DecoratedBox及 Transform 等Widget组成。通常您可以用任何新颖的方式组合简单的Widget来实现自定义效果而不是去实现一个容器类的子类。
视图层次结构应该是扁平化的,这样可以最大化可以组合的Widget数量,如下面的示意图:

另外经常利用Widget之间的组合来控制布局,例如把某个Widget包裹在一个Center Widget中来使其居中。有一些专门用于padding、alignment、row、columns、grids的Widget,这些布局Widget没有可视化的表示,它们的唯一作用就是控制其他Widget的布局效果。
框架的分层
Flutter框架被划分为一系列层级,并且每一层都是基于前一层来构建。

上图只是展示了部分开发经常用到的框架上层的东西。
这种分层设计的目的是帮助开发者写更少的代码来实现功能。例如,Material层通过组合Widget层的控件来构建,而Widget层本身则依赖Rendering层来构建。
上述分层为我们开发App提供了很多选择,首先可以使用Flutter提供的现有Widget来组合,或者创建自定义的Widget。自己创建控件也很简单,Flutter是开源的,如果不仅仅局限于了解上层Widget的概念,有兴趣的话可以去探索底层的实现原理。
构建Widget
开发者通过实现一个build函数来定义一个Widget,这个build函数会返回一个Widget树,这棵Widget树更具体地描述了UI中的Widget层次。例如,一个ToolBar Widget的build函数可能会返回一个水平布局、一些文本和不同的按钮,框架会递归地调用每个Widget的build函数,直到所有的Widget都遍历完成,然后将这些Widget组合成一颗Widget树。
Widget的构建函数不应该有副作用。无论何时被要求构建,Widget都应该返回一个新的小部件树,不管Widget以前返回的是什么,框架会将以前的构建与当前构建进行比较,并确定需要对用户界面进行哪些修改。
框架的这种自动比化较是非常高效的,可以实现高性能的交互式App,而build函数的设计方式则简化了代码,让开发者专注于声明小部件是由什么组成的,而不用考虑将用户界面从一种状态到另一种状态的复杂更新逻辑。
处理用户交互
如果Widget的特性基于用户交互或其他因素进行改变,则这个Widget是有状态的。例如,如果一个Widget有一个计数器,每当用户点击一次按钮,计数器的值就增加,计数器的值就是这个Widget的状态。当计数器值改变时,Widget需要重新更新UI。
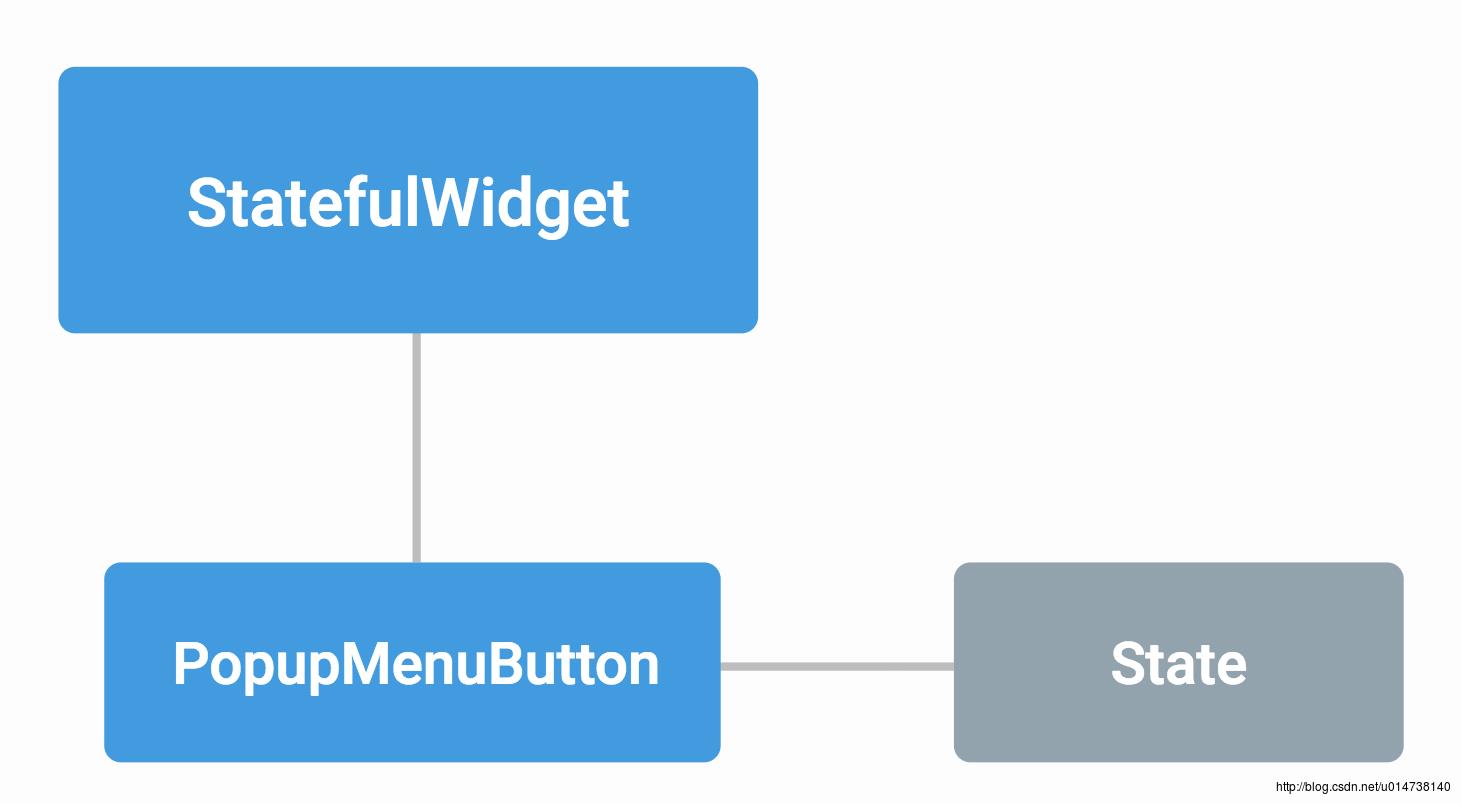
这类有状态的Widget是 StatefulWidget 的子类并将可变的状态存储在一个State的子类中。

当改变一个State对象时,需要调用setState()通知框架去更新UI。
拥有独立的Widget和State可以让其他Widget以相同的方式对待有状态和无状态的部件,而不用担心状态的丢失。父Widget可以自由创建一个子Widget的实例而不丢失其状态,因此不必一直持有这个子Widget来维持其状态。框架会在适当的时候完成查找和重用现有状态对象的所有工作。
Flutter与现有开发模式的区别
原生SDK方式

上图来自 为什么说Flutter是革命性的?
通过SDK与系统通信,不同平台有不同的SDK和组件,开发语言也可能不同,如Android用Java,iOS用Objective-C。
Hybrid方式

上图来自 为什么说Flutter是革命性的?
用JavaScript代码开发H5页面,然后渲染到平台的WebView上。但是JS与Native代码之间的通信需要使用JSBridge进行上下文切换,因此会降低一些性能。
Android和iOS可以利用同一套代码。
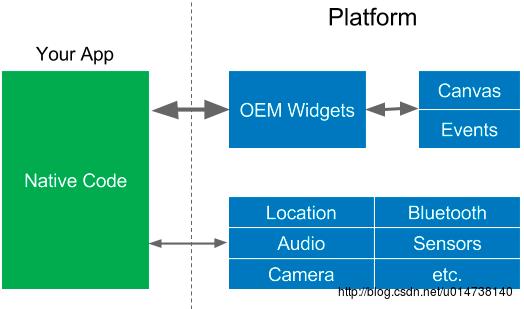
ReactNative方式

上图来自 为什么说Flutter是革命性的?
RN方式直接使用JS访问原生UI组件,因此必须经过"桥接器",由于依然存在一个从JS代码到原生代码的转化过程,在界面UI被频繁操作的情况下,可能会导致性能问题。
Android和iOS的RN代码并不完全相同。
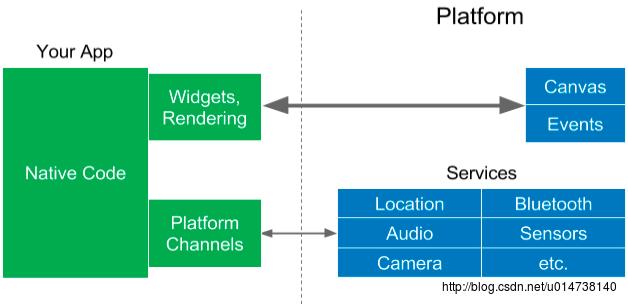
Flutter方式

上图来自 为什么说Flutter是革命性的?
Flutter为了避免由JS桥接器引起的性能问题,采用Dart语言来编译,Dart是用预编译的方式编译多个平台的原生代码,这允许Flutter直接与平台通信,而不需要通过执行上下文切换的JavaScript桥接器。编译为原生代码也可以加快应用程序的启动时间。
Flutter将UI组件的渲染从平台移到应用中,因此Flutter引擎或者叫渲染器需要集成到应用中(使得它们可以自定义和可扩展),但这可能导致应用的体积变大。
Android和iOS可以利用同一套代码。
参考文档
-
我的微信公众号「不混青年」,id「buhunqingnian」,技术之外的分享:

以上是关于Flutter技术概览的主要内容,如果未能解决你的问题,请参考以下文章