android界面组件布局设计
Posted 做1个快乐的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android界面组件布局设计相关的知识,希望对你有一定的参考价值。
<?xml version="1.0" encoding="utf-8"?>
<merge
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_mute_user"
android:layout_width="wrap_content"
android:layout_height="54dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/live_mute_user"
android:textColor="@color/live_link_mic_main_color"
android:textSize="15dp"
tools:textColor="#99FFFFFF" />
<View
android:id="@+id/view_mute_user_selected"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#4DAAF8" />
</LinearLayout>
</merge>
上述xml代码就代表一个组件,如果有多个组件就复制多段代码,代码放在<merge < /merge>中即可。
1、组件整体框架
android:layout_width="wrap_content" //代表组件的宽度
android:layout_height="wrap_content" //代表组件的高度
android:orientation="vertical"> //代表组件的排列方式
我们一般把layout_width和layout_height两个属性设置为wrap_content或者match_parent,这两种属性分别代表什么意思呢?
(1).match_parent:就是设置的组件的布局随着父布局走。即‘父布局的宽‘=‘控件的宽’、‘父布局的高‘=‘控件的高’
(2).wrap_content:组件的布局会随着输入内容的长度和高度而改变。如果无输入,就是一个点。
orientation代表组件的排列方式,一般设为horizontal和vertical两种形式,分别代表什么意思呢?
(1).horizontal:指定布局内控件排列方式为“水平排列”。
(2).vertical:指定布局内控件排列方式为“垂直排列”。
(3)不设定android:orientation,默认为“水平排列”。
android:layout_marginStart=“65dp” ,有时候组件布局时还会有该参数,该参数代表当前组件和上一个组件的距离。如果不设置两个组件就会紧挨着。
2、组件文本框架
<TextView
android:id="@+id/tv_mute_user"
android:layout_width="wrap_content"
android:layout_height="54dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/live_mute_user"
android:textColor="@color/live_link_mic_main_color"
android:textSize="15dp"
tools:textColor="#99FFFFFF" />
该模块代表组件中的文字信息,包括文字id,文字的高度、文字的宽度、文字在组件中的位置、文本信息、文本颜色、文本大小
3、组件背景框架
<View
android:id="@+id/view_mute_user_selected"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#4DAAF8" />
该模块代表组件中的背景信息,包括背景id,背景的高度、背景的宽度、背景颜色。
android:visibility=“gone”,有时候还会存在该属性行,其代表定义的控件是否对用户可见,有visible、invisible、gone三种形式。
android:visibility=”visible” //可见
android:visibility=”invisible” //不可见,但是在布局中占用的位置还在
android:visibility=”gone” //不可见,完全从布局中消失
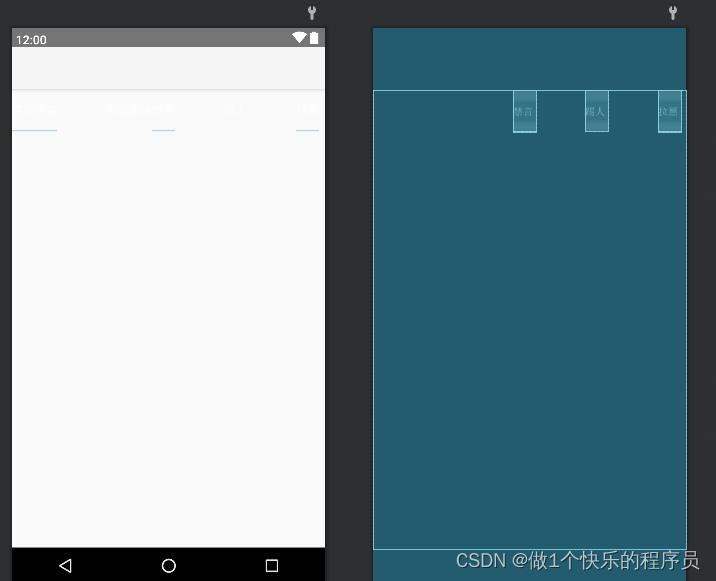
4、代码和效果
<?xml version="1.0" encoding="utf-8"?>
<merge
xmlns:android="http:xxxxxxx"
xmlns:tools="http:xxxxxxx"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="#@color/xxxxxxx"
tools:parentTag="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_mute_user"
android:layout_width="wrap_content"
android:layout_height="54dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/live_mute_user"
android:textColor="@color/live_link_mic_main_color"
android:textSize="15dp"
tools:textColor="#99FFFFFF" />
<View
android:id="@+id/view_mute_user_selected"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#4DAAF8" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="65dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_kick_user"
android:layout_width="wrap_content"
android:layout_height="54dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/live_kick_user"
android:textSize="15dp"
android:textColor="@color/live_link_mic_gray_color"
tools:textColor="#99FFFFFF" />
<View
android:visibility="gone"
android:id="@+id/view_kick_user_selected"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#4DAAF8" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="65dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_black_user"
android:layout_width="wrap_content"
android:layout_height="54dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="@string/live_black_user"
android:textColor="@color/live_link_mic_main_color"
android:textSize="15dp"
tools:textColor="#99FFFFFF" />
<View
android:id="@+id/view_black_user_selected"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#4DAAF8" />
</LinearLayout>
</merge>

以上是关于android界面组件布局设计的主要内容,如果未能解决你的问题,请参考以下文章