[ 基础漏洞篇 ] webpack 前端源码泄露详解
Posted _PowerShell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[ 基础漏洞篇 ] webpack 前端源码泄露详解相关的知识,希望对你有一定的参考价值。
🍬 博主介绍
- 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~
- ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】
- 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋
- 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末有彩蛋
- 🙏作者水平有限,欢迎各位大佬指点,相互学习进步!
目录
一、webpack 介绍
1. 什么是 webpack ?
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代javascript应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
简单来说:webpack就是一个打包器(bundler),它能将多个js、css、json等文件打包成一个文件。这样可以使复杂的各种加载文件集合为整合为单一的集合,让代码更加模块化便于编程使用和浏览器加载。
大部分Vue应用会使用webpack进行打包,如果没有正确配置,就会导致Vue源码泄露,可能泄露的各种信息如API、加密算法、管理员邮箱、内部功能等等。
2. webpack 的主要功能是什么?
其天生就代码分割、模块化,webpack2.0中加入tree shaking,用来提取公共代码,去掉死亡代码。
3. webpack 使用不当能造成什么样的危害?
如果可以获得程序的js代码,那么就可以针对源代码对代码中各种信息如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或者接口API可以尝试未授权漏洞,拼接接口越权漏洞,查找源代码中关键字去GitHub查找程序源码进行代码审计。
二、webpack 前端源码泄露挖掘
1. 手工挖掘
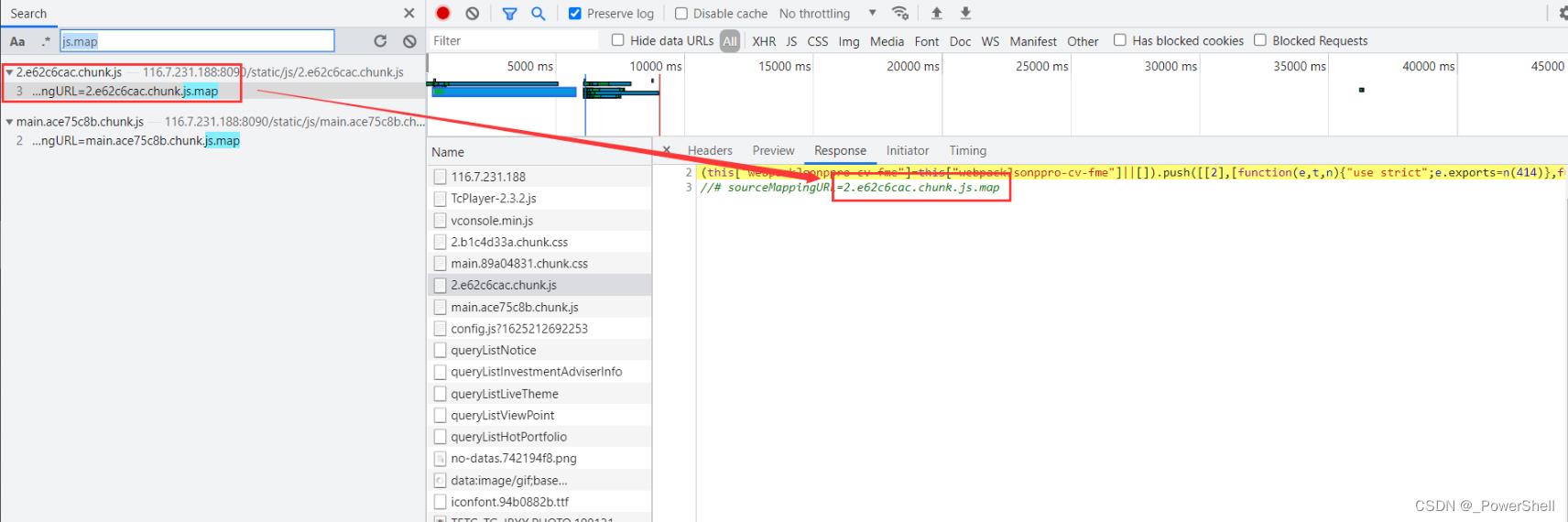
1. 查找使用webpack的网页
找到含.map的js页面
进入到一个*.js的页面查看源码:

2. 下载源码
后缀加上.map访问https://xxx.js.map
会直接下载 js.map

3. source map文件还原
采用 reverse-sourcemap 这个工具,可以吧文件和目录全部还原出来,很好用的小工具。
全局安装:
npm install --global reverse-sourcemap使用方式:
-o:还原后的目录
-v:需要还原的文件
reverse-sourcemap -o aaa -v app.9fbea7c7.js.map2. 利用插件进行挖掘
SourceDetector 是一个谷歌浏览器插件,这个插件可以自动的判断网站是否存在js.map文件,并且能够利用该插件直接下载到js.map的Vue源码。
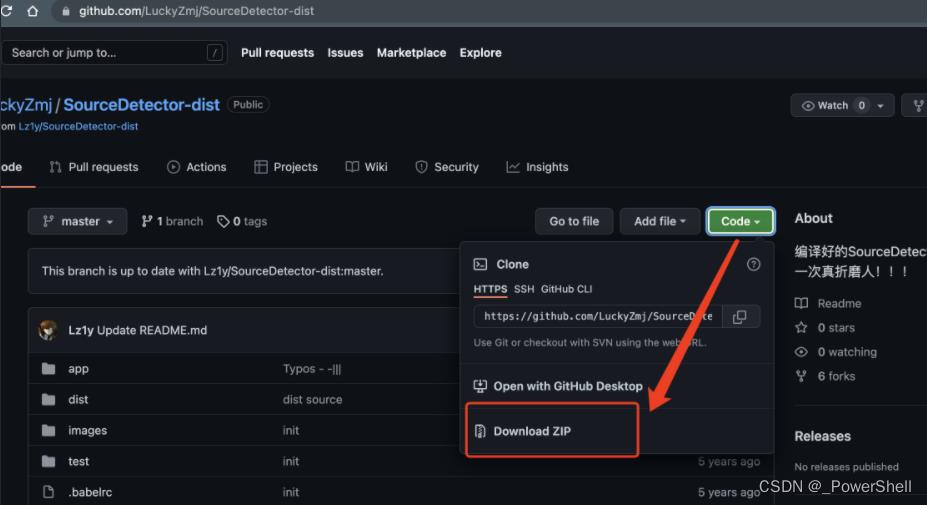
git clone https://github.com/LuckyZmj/SourceDetector-dist提示:
如果此命令下载失败,可直接访问链接下载.zip文件:
https://github.com/LuckyZmj/SourceDetector-dist
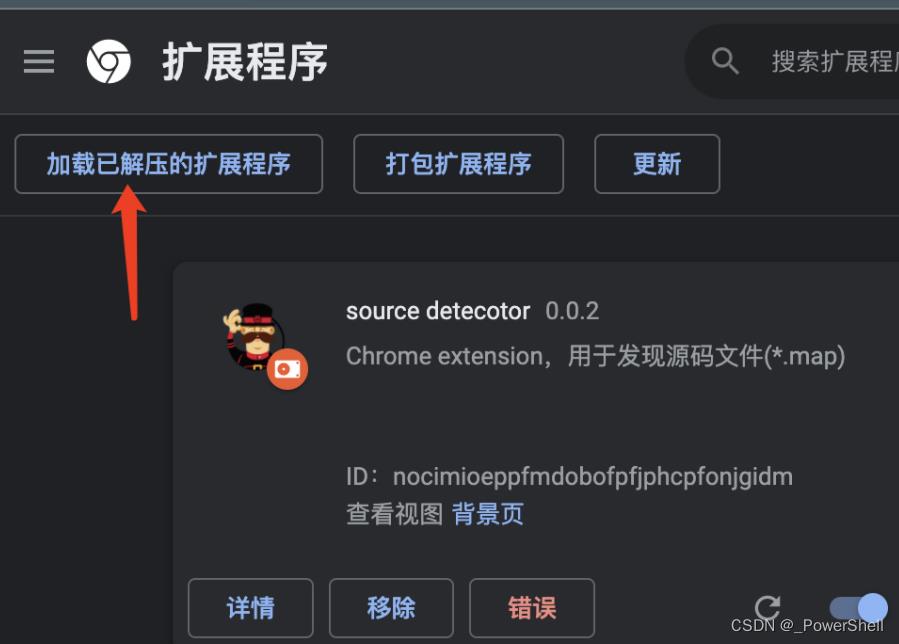
然后解压,谷歌浏览器添加扩展程序(注意是添加文件中的dist文件夹)


三、webpack 前端源码泄露漏洞修复建议
在项目路径下修改config/index.js中build对象productionSourceMap: false;
建议删除或禁止访问正式环境中的js.map文件;
以上是关于[ 基础漏洞篇 ] webpack 前端源码泄露详解的主要内容,如果未能解决你的问题,请参考以下文章