微搭低代码美业小程序官方模板练习-绘制原型
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码美业小程序官方模板练习-绘制原型相关的知识,希望对你有一定的参考价值。
日常生活中,到处都充斥着各类信息,尤其现在自媒体比较发达,各种输出焦虑的内容也让我们变得很焦虑。其实每个人都身处自己的小环境,不免受到大环境的影响。
有一句话叫以不变应万变,不变不是说啥都不做,待在原地就可以应对各种各样的变化。而是说要掌握变化的规律,如果变化的规律掌握了,你知道未来他发展的趋势,是向好还是向坏,那适时的做出调整就可以应对变化了。
面对当前日益变化的事情,我觉得做到两个词就可以应对变化,一个是专注,另外一个是专业。专注可以心无旁骛的研究一个事情,因为专注的研究一个事情,投入时间,随着积累必然将这个事物方方面面都了解的比较清楚,那么积累到一定的程度就显露出来了你的专业。
随着这疫情的三年,我们逐渐的从一个增量的时代走向一个存量的时代。增量时代,讲究大干快上,时不我待。存量时代比拼的是价格、质量、服务、关系四个方面。
说了这么多我们还是回到低码这个主题。存量时代,大家都不太好干,预算缩减,当然需要更快更好的把活干出来才能存活下来。那么低码工具就是一个良方,不再需要一支庞大的队伍,你比较专业,一个人就可以把活干了。
学习最快的方案就是照着现成的模板练习了,既能学习产品知识又可以学习技术知识,一举两得。本次的篇幅是分享官方模板美业小程序的练习。
练习的内容
美业小程序是一款在线预约的小程序,可以展示店内的各项服务,店铺的基本信息,可以在线预约并看到自己的预约记录。我们先练习一下首页的功能

看到成品之后我们要照着成品逆推一下设计,因为如果你自己开发小程序,应该是先做产品规划,不可能一下子到这种程度
逆推设计图
原型工具可以使用axure,但是我不太愿意用一些本地安装的软件,换台电脑就不能用了,我还是喜欢在线的原型工具。可以自己百度一下,选择一款自己喜欢的就可以。
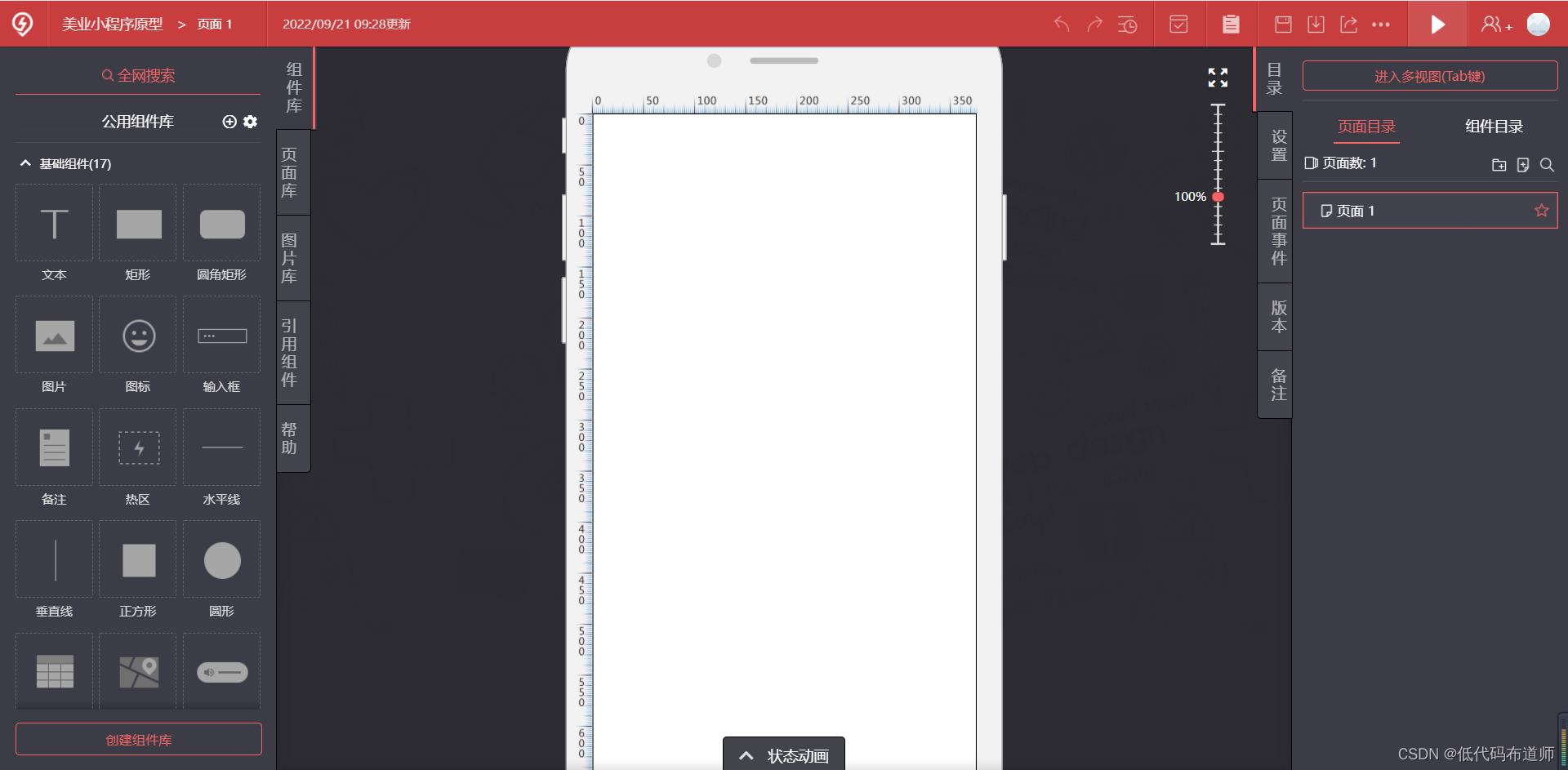
打开原型工具,先需要创建一个项目

项目类型选择移动端

其实原型工具也属于低码范畴,也是左边是组件,中间是编辑器,右侧是属性设置区

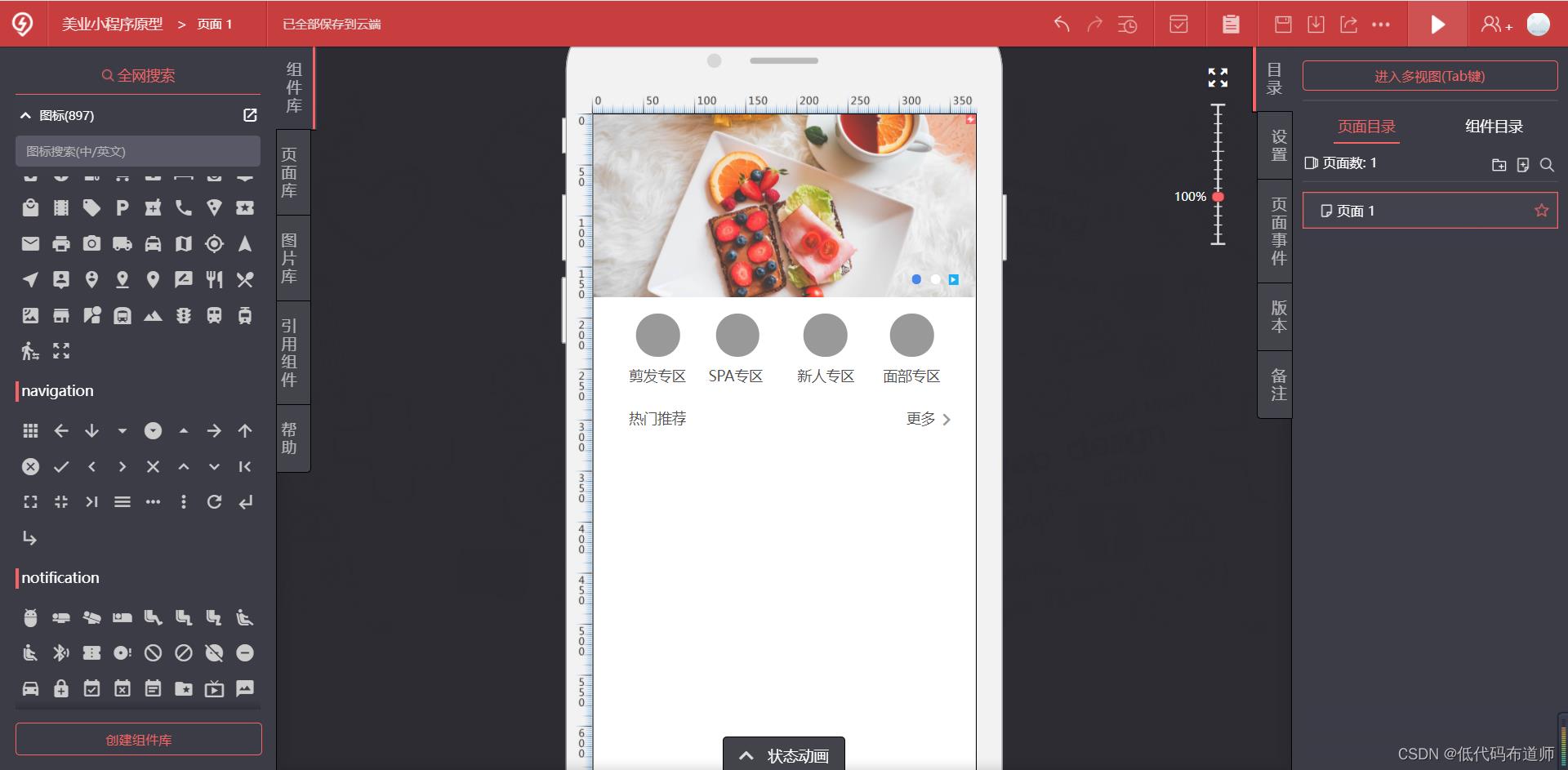
对比我们的功能图,第一部分是个轮播图,可以在搜索框里输入轮播,拖到中间的编辑区

第二部分是宫格导航,宫格导航上边是图标下边是文字,图标因为需要美工具体设计,我们用圆圈占位代替

接着是一个导航栏目的标题还有更多,一般用文字加图标就可以解决

然后是一个图文列表,而且是两列的效果,这种我们一般要先用个矩形先表达出位置来

然后用图片覆盖住上半部分

接着就是一个服务的标题,要占据两行的内容

然后是左边是价格,右边是预约按钮

接着又是一个导航标题,写上本店信息

店铺信息又是一个卡片布局,同理我们还是先放一个矩形来占位,但是发现空间不太够了,我这个时候调整一下手机尺寸,改的高度高一点

空间够了,我们再放入一个占位的矩形

先放置一个图片

然后是展示营业时间

接着是联系电话

最后是门店地址

最后是版权信息

移动端如何需要做页面切换的,底部需要有个菜单导航

原型整体效果图

编制需求规格说明书
一般我们有了原型,需要配置一个规格说明书,用文字来描述一下图片,这样方便和用户确认功能,用户确认好功能后,需要将规格说明书交给设计师,设计师会设计成静态图片,最后交给开发进行功能开发。
总结
我们本篇利用官方模板来逆推设计图,作为一个一站式开发工具,其实对人的要求是高了,以前是若干个岗位配合完成工作,现在是你一个人弄,该有的步骤不要省略,必能事半功倍。
以上是关于微搭低代码美业小程序官方模板练习-绘制原型的主要内容,如果未能解决你的问题,请参考以下文章