面试必问——什么是BFC问题
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试必问——什么是BFC问题相关的知识,希望对你有一定的参考价值。
什么是BFC问题
面试必会知识BFC
一、什么是BFC
- BFC即 Block Formatting Contexts (块级格式化上下文), 是 W3C CSS2.1 规范中的一个概念。
- BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。
二、BFC的特点
- 具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC具有普通容器所没有的一些特性。通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、BFC布局规则
- 内部的盒子会在垂直方向,一个一个地放置;
- 盒子垂直方向的距离由 margin 决定,属于同一个 BFC 的两个相邻 Box 的上下 margin 会发生重叠;
- 每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
- BFC 的区域不会与 float 重叠;
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也是如此;
- 计算 BFC 的高度时,浮动元素也参与计算。
四、哪些元素会产生BFC
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with ‘overflow’ other than ‘visible’ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
一般也就是:
1、根元素
2、float属性不为none
3、position为absolute或fixed
4、display为inline-block, table-cell, table-caption, flex, inline-flex
5、overflow不为visible
五、在布局中BFC的应用场景
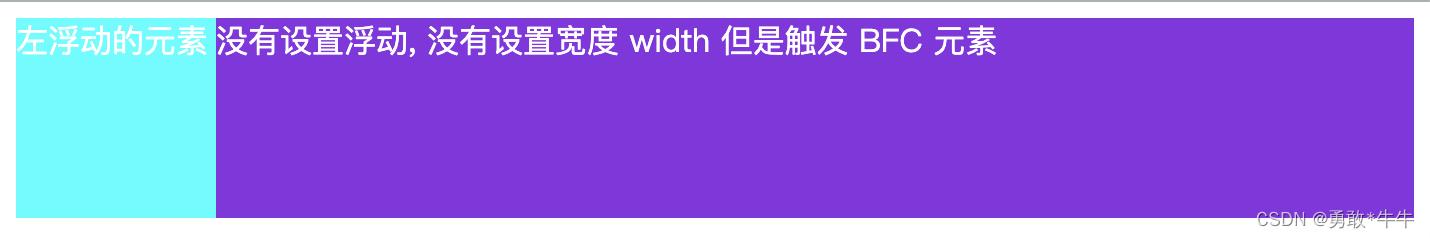
1、自适应两栏布局
阻止元素被浮动的元素覆盖,自适应成两栏布局
<!-- 左边的宽度固定,右边的内容自适应宽度(不设置宽度) -->
<div class="ldiv">
左浮动的元素
</div>
<div class="rdiv">
没有设置浮动, 没有设置宽度 width
但是触发 BFC 元素
</div>
<style>
.ldiv
height: 100px;
width: 100px;
float: left;
background: aqua;
.rdiv
height: 100px;
background: blueviolet;
overflow: hidden;
</style>

2、清除内部浮动
解决浮动元素不占高度的问题(浮动元素未被包裹在父容器)
<div class="parent">
<div class="child"></div>
</div>
<style>
.parent
border: 1px solid blueviolet;
overflow: hidden;
.child
width: 100px;
height: 100px;
background: aqua;
float: left;
</style>

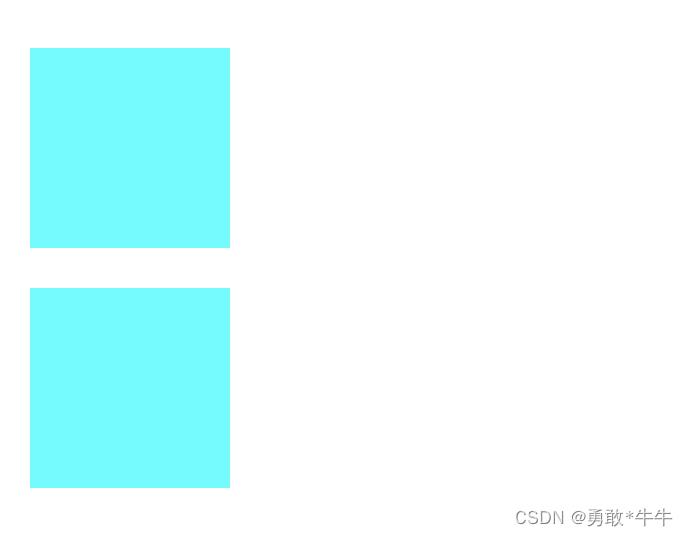
3、解决 margin 重叠
为了防止 margin 重叠, 可以使多个 box 分属于不同的 BFC 时
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
<style>
.container
overflow: hidden;
p
width: 100px;
height: 100px;
background: aqua;
margin: 10px;
</style>

4、阻止元素被浮动元素覆盖
<div class="ldiv">
左浮动的元素
</div>
<div class="rdiv">
没有设置浮动, 但是触发 BFC 元素
</div>
<style>
.ldiv
height: 100px;
width: 100px;
float: left;
background: aqua;
.rdiv
width: 300px;
height: 200px;
background: blueviolet;
overflow: hidden;
</style>

以上是关于面试必问——什么是BFC问题的主要内容,如果未能解决你的问题,请参考以下文章