字节跳动最爱考的前端面试题:CSS 基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字节跳动最爱考的前端面试题:CSS 基础相关的知识,希望对你有一定的参考价值。
参考技术A参考链接: juejin.im/post/5e8d52…
animation、transition、transform、translate 这几个属性要搞清楚:
水平居中:
垂直居中
BFC 是块级格式上下文,IFC 是行内格式上下文:
不会,因为 BFC 是页面中一个独立的隔离容器,其内部的元素不会与外部的元素相互影响,比如两个 div,上面的 div 设置了 float,那么如果下面的元素不是 BFC,也没有设置 float,会形成对上面的元素进行包裹内容的情况,如果设置了下面元素为 overflow:hidden;属性那么就能够实现经典的两列布局,左边内容固定宽度,右边因为是 BFC 所以会进行自适应。
box-sizing 属性可以被用来调整这些表现:
BFC(Block Formatting Context)格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
五种:
BFC 的特性:
CSS盒模型本质上是一个盒子,封装周围的html元素,它包括: 外边距(margin) 、 边框(border) 、 内边距(padding) 、 实际内容(content) 四个属性。 CSS盒模型: 标准模型 + IE模型
标准盒子模型:宽度=内容的宽度(content)+ border + padding
低版本IE盒子模型:宽度=内容宽度(content+border+padding),如何设置成 IE 盒子模型:
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。 relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。 absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。 sticky:具体是类似 relative 和 fixed,在 viewport 视口滚动到阈值之前应用 relative,滚动到阈值之后应用 fixed 布局,由 top 决定。
问:为什么会有这种现象?你能解释一下吗
是由块级格式上下文决定的,BFC,元素在 BFC 中会进行上下排列,然后垂直距离由 margin 决定,并且会发生重叠,具体表现为同正取最大的,同负取绝对值最大的,一正一负,相加
BFC 是页面中一个独立的隔离容器,内部的子元素不会影响到外部的元素。
不清楚浮动会发生高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷)
了解更多加入我们前端学习圈
字节跳动高频111道核心前端面试题解析
字节的前端一直是大热之选,薪资和技术都是国内的最前沿。下面为大家简单介绍一下字节技术岗的职级体系和相应的技术要求。并给大家分享一套由字节3-1前端面试官整理的高频核心面试题111道,祝大家求职顺利!
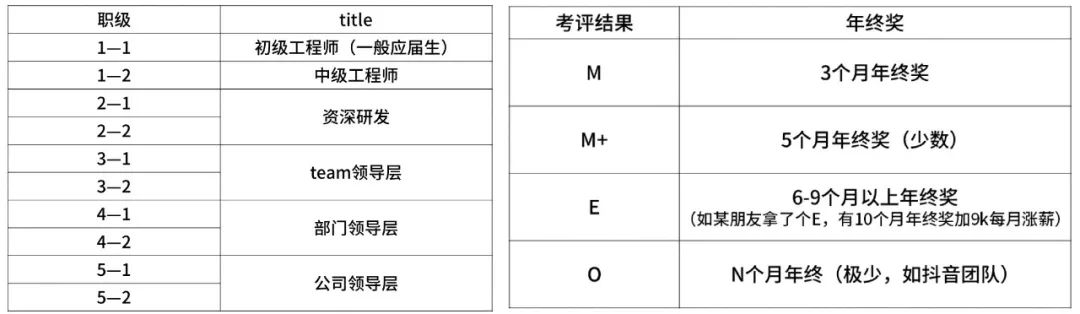
字节跳动职级&考核

字节跳动创始人一鸣是5-1级,应届生一般是1-1级,中级工程师是1-2级,2-2属于资深研发人才,3-1属于初级领导, 3-2属于高级领导层,4-1、4-2、5-1、5-2都属于不同阶段的高层。
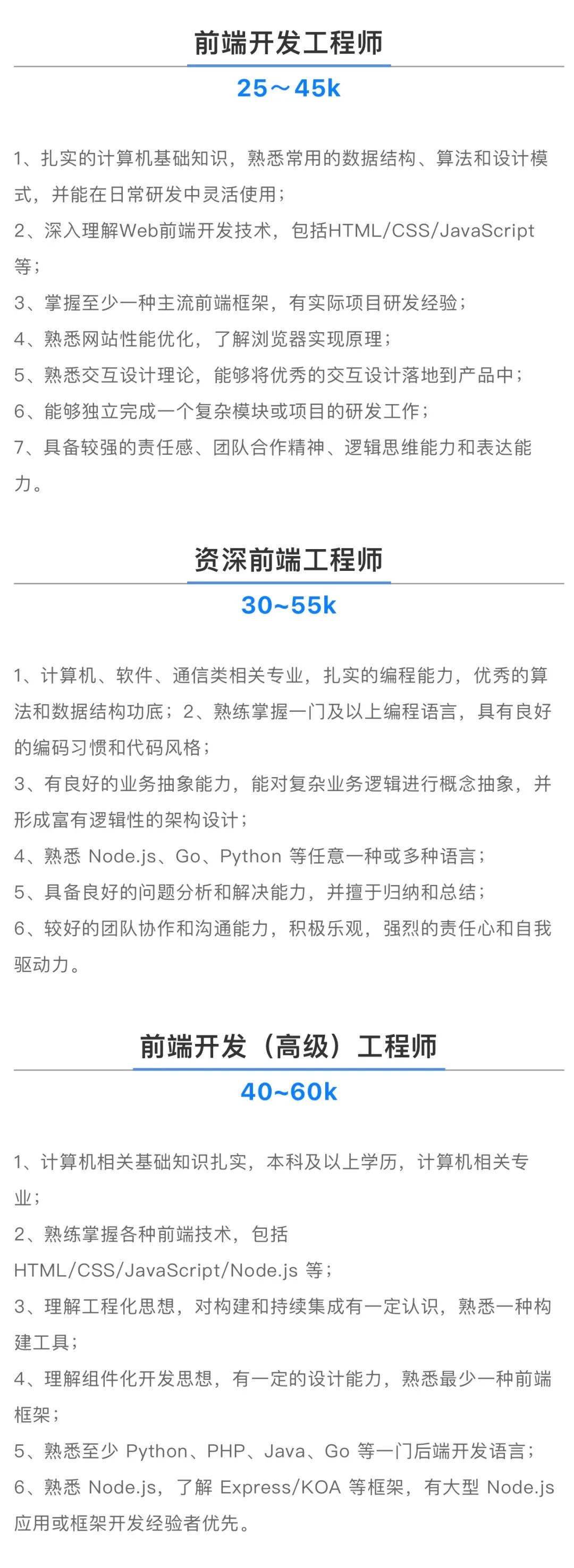
字节前端岗位技术要求&薪资

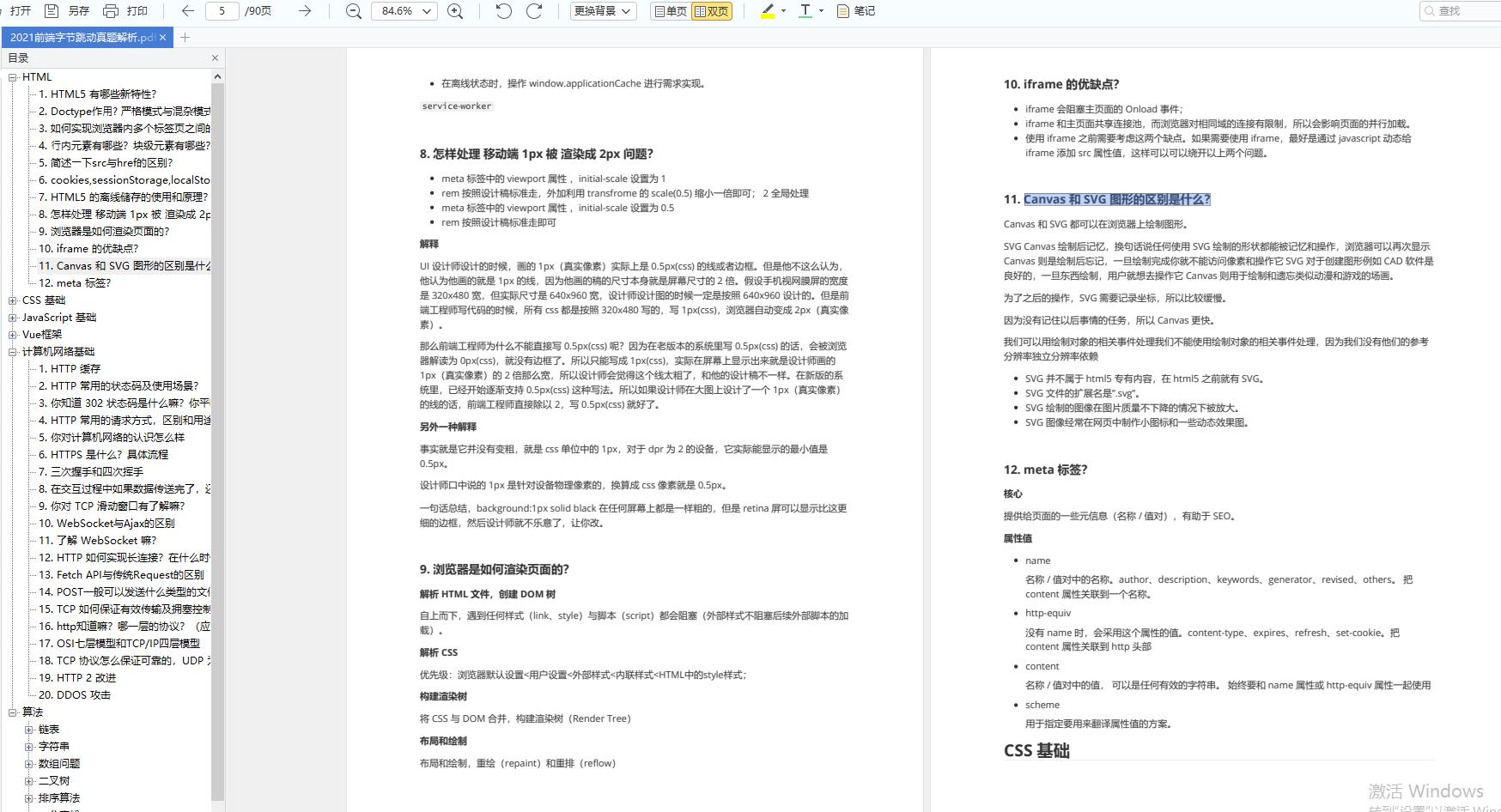
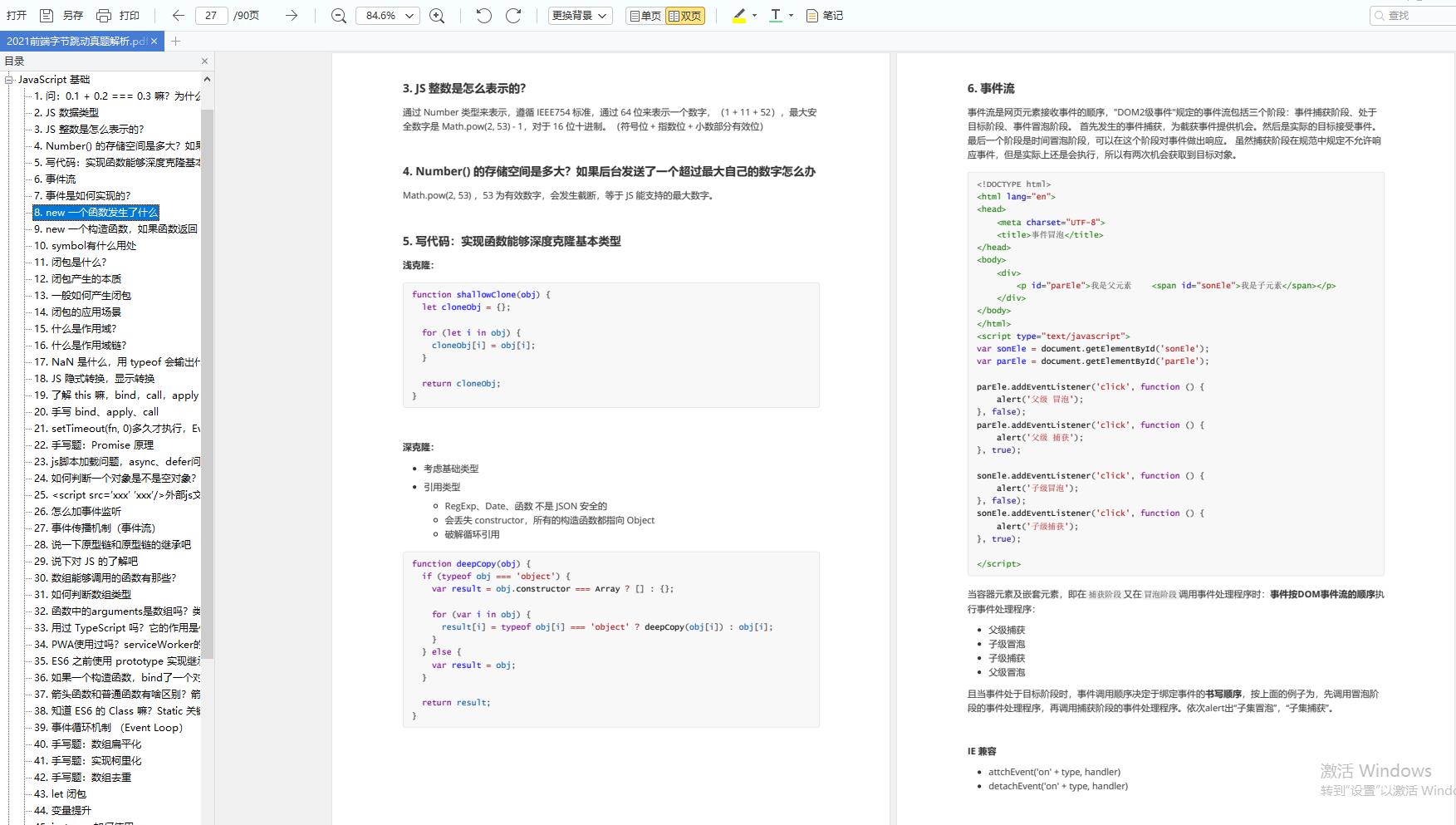
最新字节前端真题+高频111道(含答案)
HTML
- HTML5有哪些新特性?
- Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
- 如何实现浏览器内多个标签页之间的通信?
- ⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
- 简述⼀下src与href的区别?
- cookies,sessionStorage,localStorage 的区别?
- HTML5 的离线储存的使用和原理?
- 怎样处理 移动端 1px 被 渲染成 2px 问题?
- iframe 的优缺点?
- Canvas 和 SVG 图形的区别是什么?
- …

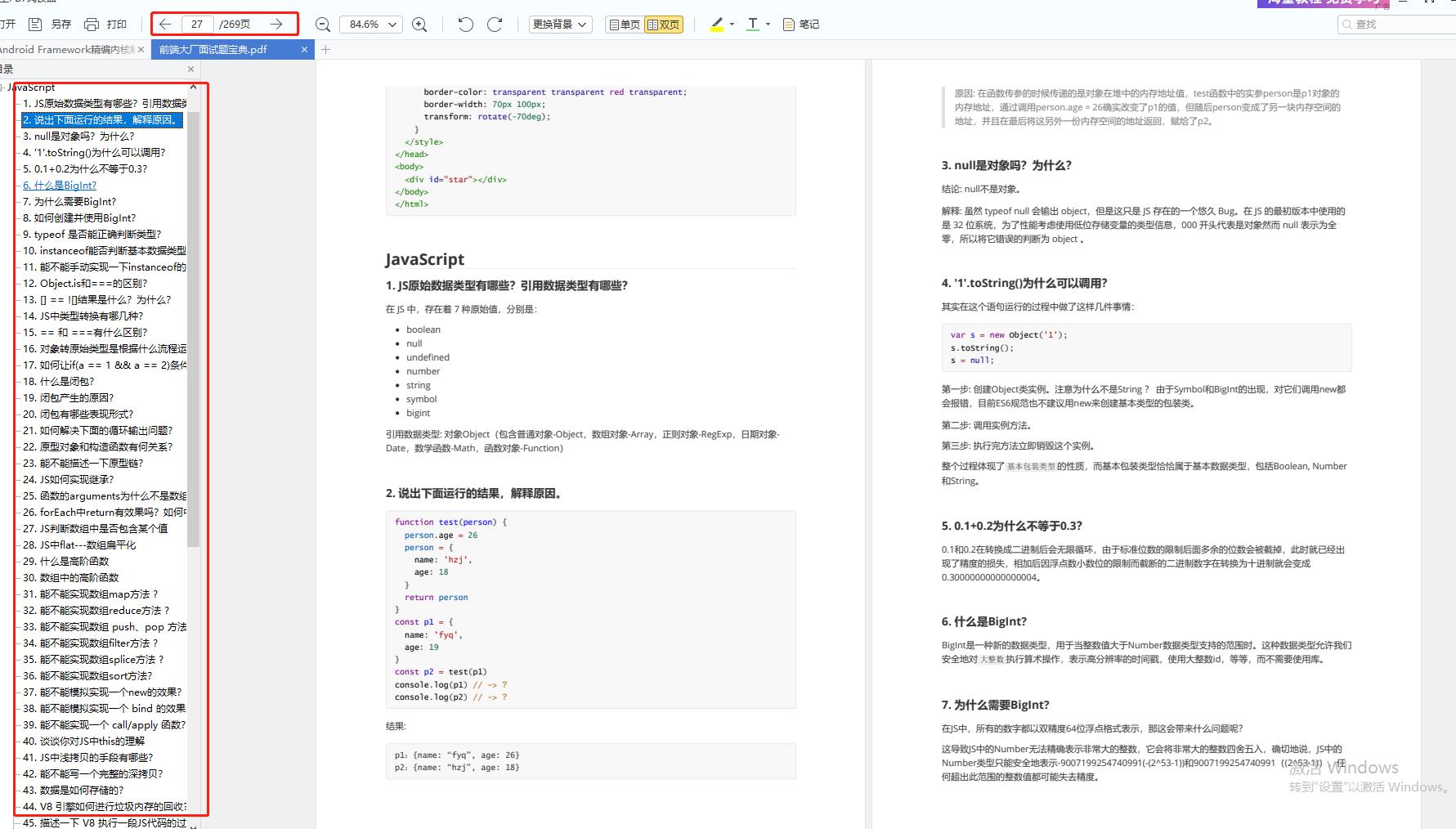
JavaScript
- 问:0.1 + 0.2 === 0.3 嘛?为什么?
- JS 数据类型
- 写代码:实现函数能够深度克隆基本类型
- 事件流
- 事件是如何实现的?
- new 一个函数发生了什么
- 什么是作用域?
- JS 隐式转换,显示转换
- 了解 this 嘛,bind,call,apply 具体指什么
- 手写 bind、apply、call
- setTimeout(fn, 0)多久才执行,Event Loop
- 手写题:Promise 原理
- 说一下原型链和原型链的继承吧
- 数组能够调用的函数有那些?
- PWA使用过吗?serviceWorker的使用原理是啥?
- ES6 之前使用 prototype 实现继承
- 箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
- 事件循环机制 (Event Loop)
- …

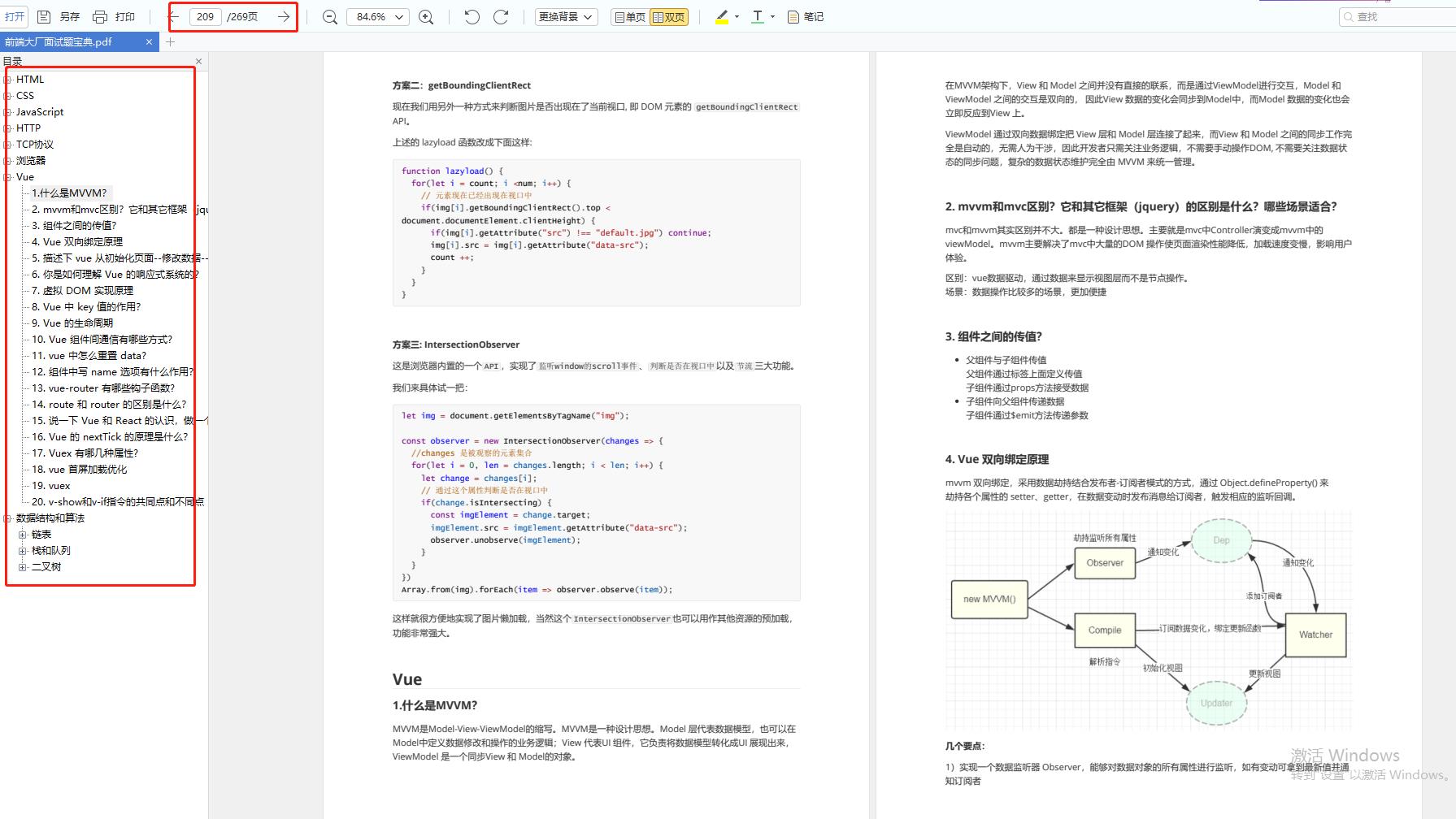
Vue框架
- active-class是哪个组件的属性?嵌套路由怎么定义
- 怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
- vue-router有哪几种导航钩子?
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
- mint-ui是什么?怎么使用?说出至少三个组件使用方法?
- v-model是什么?怎么使用? vue中标签怎么绑定事件?
- axios是什么?怎么使用?描述使用它实现登录功能的流程?
- 什么是RESTful API?怎么使用?
- vuex是什么?怎么使用?哪种功能场景使用它?
- mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合
- 自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
- 说出至少4种vue当中的指令和它的用法?
- Vue的双向数据绑定原理是什么?
- 请详细说下你对vue生命周期的理解?
- 请说下封装 vue 组件的过程?
- 你是怎么认识vuex的?
- vuejs与angularjs的区别?
- …

计算机网络
- HTTP 缓存
- 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
- HTTP 常用的请求方式,区别和用途?
- HTTPS 是什么?具体流程
- 三次握手和四次挥手
- 你对 TCP 滑动窗口有了解嘛?
- WebSocket与Ajax的区别
- 了解 WebSocket 嘛?
- HTTP 如何实现长连接?在什么时候会超时?
- TCP 如何保证有效传输及拥塞控制原理。
- TCP 协议怎么保证可靠的,UDP 为什么不可靠?
- …

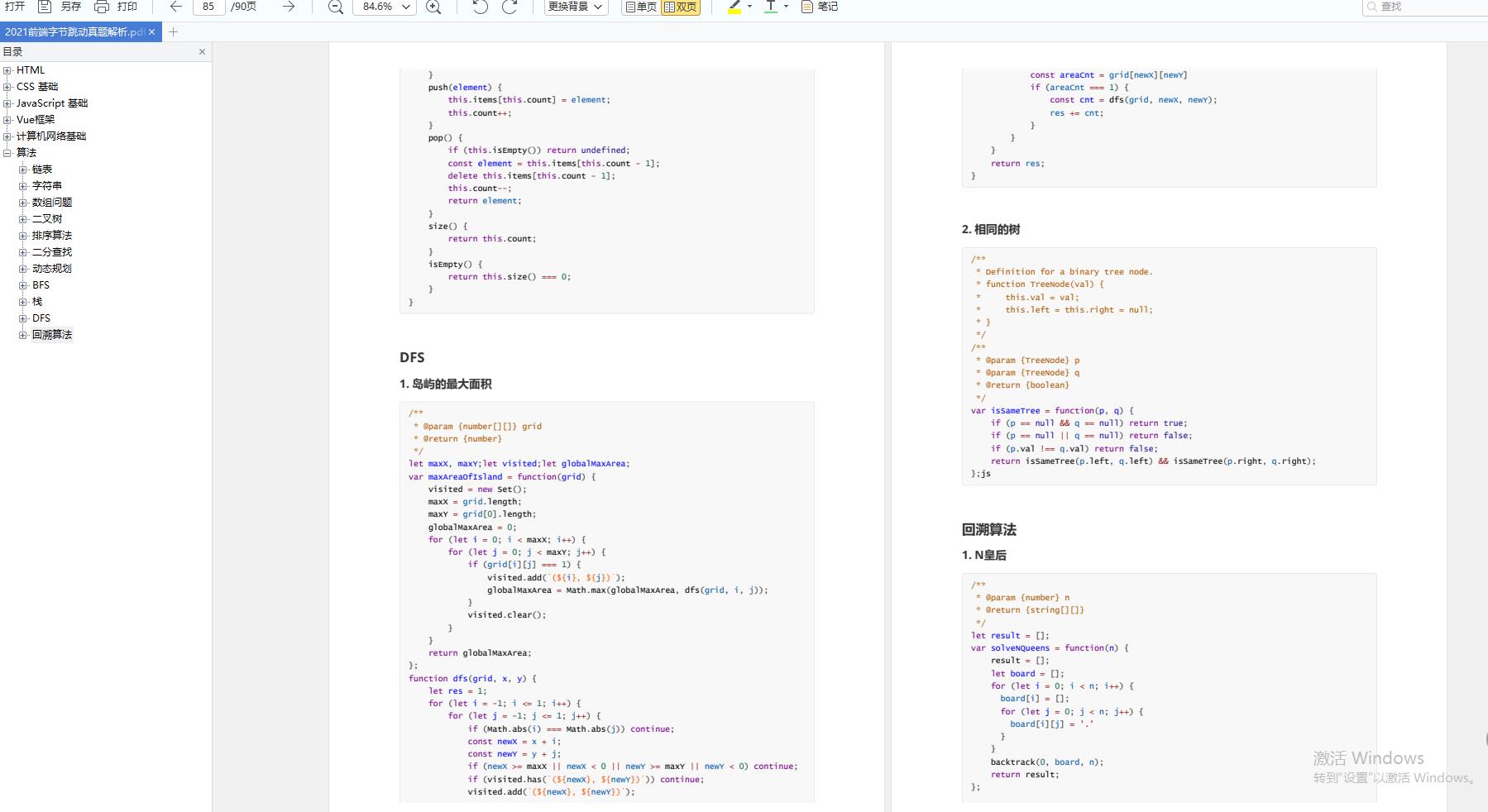
算法
- 链表
- 字符串
- 数组问题
- 二叉树
- 排序算法
- 二分查找
- 动态规划
- BFS
- 栈
- DFS
- 回溯算法
- …

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。(本文资料 适合0-2年)
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
以上是关于字节跳动最爱考的前端面试题:CSS 基础的主要内容,如果未能解决你的问题,请参考以下文章