Web前端文档阅读笔记-vis.js在vue cli中的使用
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端文档阅读笔记-vis.js在vue cli中的使用相关的知识,希望对你有一定的参考价值。
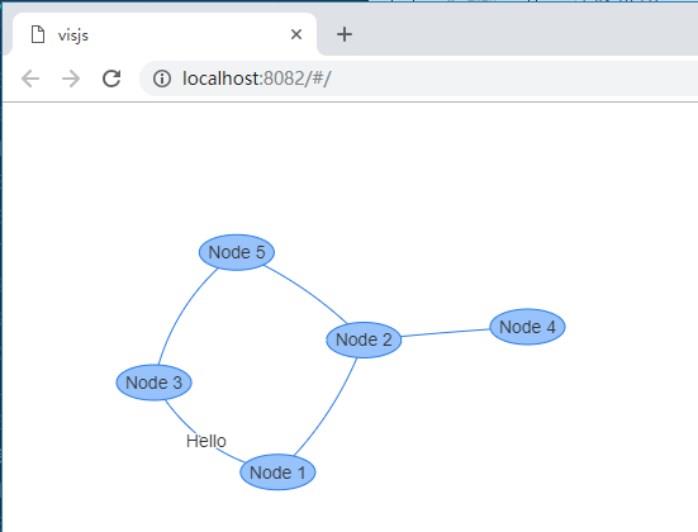
程序运行截图如下:

首先要用npm导入的vis包
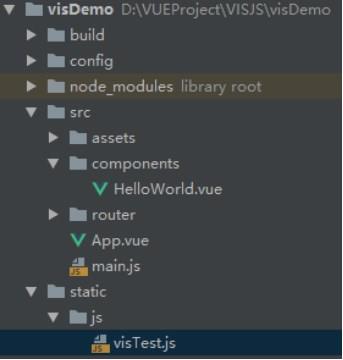
npm run vis程序结构如下:

源码如下:
HelloWorld.vue
<template>
<div id="networkDemo" style="width:800px; height: 600px">
</div>
</template>
<script>
import createNode from 'JS/visTest.js'
export default
name: 'HelloWorld',
mounted()
this.init();
,
data ()
return
msg: 'Welcome to Your Vue.js App'
,
methods:
init()
createNode('networkDemo')
</script>
<style scoped>
</style>visTest.js
import vis from 'vis'
export function createNode(idStr)
let nodes = new vis.DataSet([
id: 1, label: 'Node 1',
id: 2, label: 'Node 2',
id: 3, label: 'Node 3',
id: 4, label: 'Node 4',
id: 5, label: 'Node 5',
]);
let edges = new vis.DataSet([
from: 1, to: 3, label: 'Hello',
from: 1, to: 2,
from: 2, to: 4,
from: 2, to: 5,
from: 3, to: 5
])
let container = document.getElementById(idStr);
let data =
nodes: nodes,
edges: edges
;
let options = ;
let network = new vis.Network(container, data, options);
以上是关于Web前端文档阅读笔记-vis.js在vue cli中的使用的主要内容,如果未能解决你的问题,请参考以下文章
vue+neo4j +纯前端(neovis.js / neo4j-driver) 实现 知识图谱的集成 大干货--踩坑无数!!!将经验分享给有需要的小伙伴