前后端分离学习笔记 ---[Vue基础]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离学习笔记 ---[Vue基础]相关的知识,希望对你有一定的参考价值。
建议官方文档学习 VUE2.0版本在线文档
1.关于前后端分离
- 前端 html 页面通过 ajax 调用后端的 restuful api 接口并使用 json数据进行交互.
- 前端服务器使用 nginx/tomcat。前端/WEB服务器放的是 css,js,图片等等一系列静态资源,前端服务器负责控制页面引用,跳转,路由.
- 可以减少后端服务器的负载压力,因为分离之后;接口以外的其他所有 http 请求都转移到前端服务器了.
- 可快速区分问题;后端–>接口数据出错,数据没有提交成功,应答超时…;
前端—>页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式问题… - 即使后端服务暂时超时或宕机,前端页面也会正常访问.
- nginx 支持页面热部署,不用重启服务器,前端升级更无缝.
- 增加代码的维护性和易读性;接口完全可以共用,如果也有手机app 相关的服务,那么只要通过一些代码重构,也可以大量复用接口,提升开发效率.
- 在 nginx 中部署证书,外网使用 https 访问,并且只开放 443 和 80 端口,其他端口一律关闭(防止黑客端口扫描),内网使用 http,性能和安全都有保障
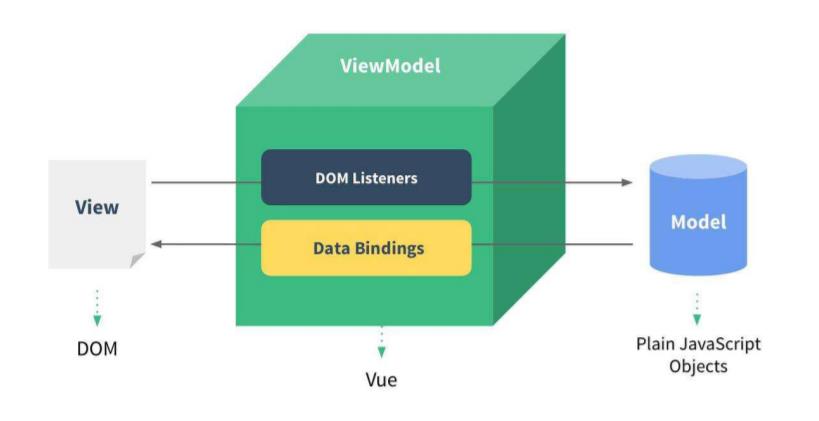
MVVM结构

2. vue基本学习
用于构建用户界面的渐进式框架. 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库;它只关注视图层;
基本学习的话建议看着官方文档跟随学习;—> VUE2.0版本在线文档
之前也有记录在B站学习的Vue基础入门学习笔记—>B站学习Vue入门笔记
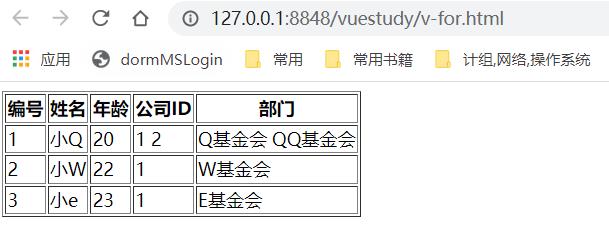
比如说,那个v-for指令,这次我试了个双重循环的;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- js部署 -->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="demo">
<table border="1">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>公司ID</th>
<th>部门</th>
<tr v-for="(u,index) in uus">
<td>index+1</td>
<td>u.name</td>
<td>u.age</td>
<td><span v-for="a in u.arr">a.id </span></td>
<td><span v-for="a in u.arr">a.part </span></td>
</tr>
</table>
</div>
<script type="text/javascript">
var demp = new Vue(
el:'#demo',
data:
uus:[
name:'小Q',age:'20',arr:[id:1,part:'Q基金会',id:2,part:'QQ基金会'],
name:'小W',age:'22',arr:[id:1,part:'W基金会'],
name:'小e',age:'23',arr:[id:1,part:'E基金会']
],
)
</script>
</body>
</html>

3.vue-cli 搭建项目
Vue-cli就相当于脚手架,用于快速生成一个 vue 的项目模板;预先定义目录结构及基础代码;
主要功能包括生成统一目录结构;可进行本地调试以及项目测试;热部署(及时更新;避免重复启动服务器;);可快速集成打包;
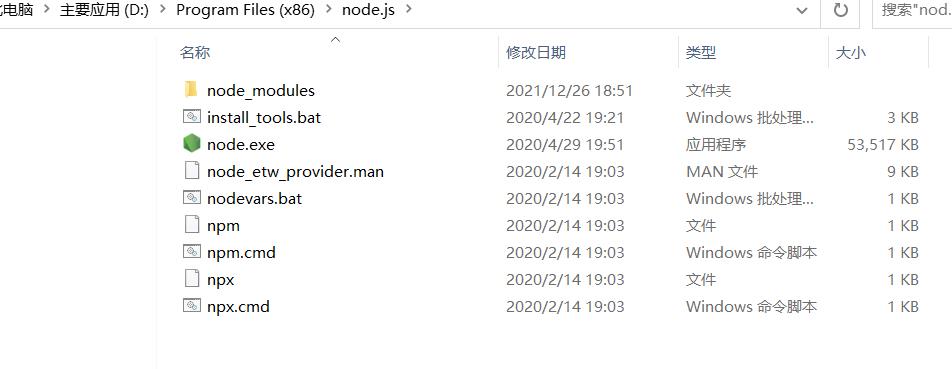
Node.js相当于运行在服务端的 JavaScript。事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展
JavaScript 的包管理工具,也是世界上最大的软件注册表。
这里我把上次的Node.js 16.11.1版本卸载了;装了 13.14.0的版本;

本次创建vue-cli项目搭建使用工具HBuilderX;注意先更新HBuilderX到3版本以上;

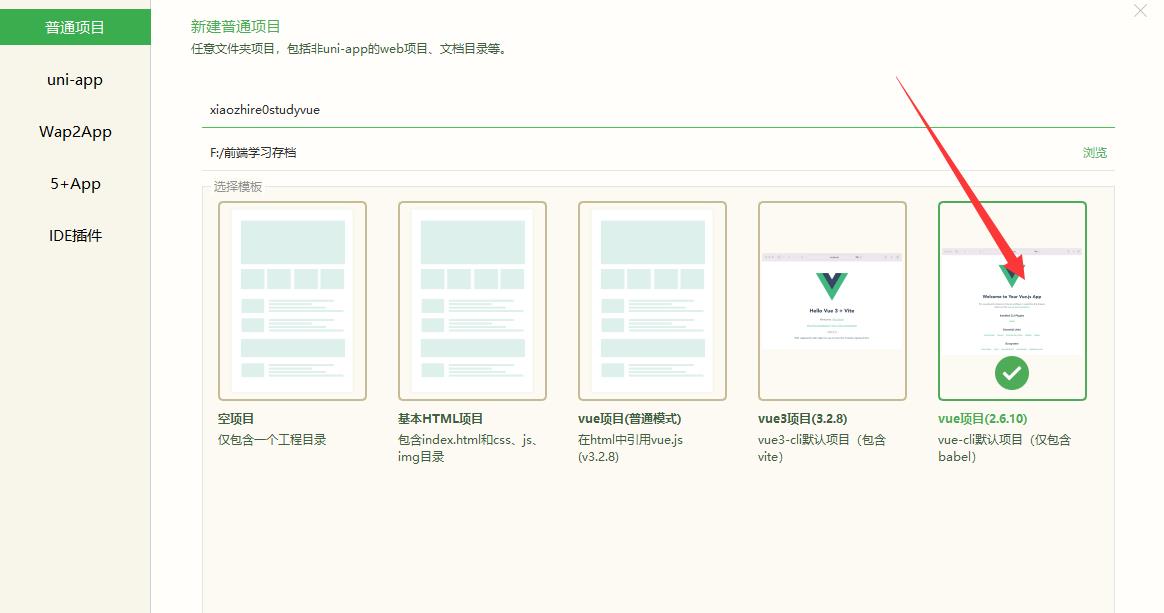
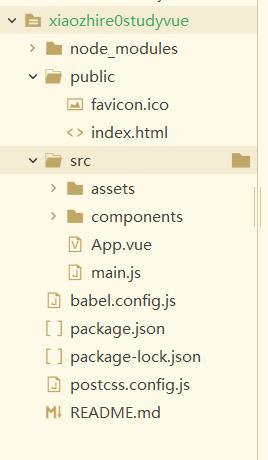
创建基础vue项目;本次学习的话;仅学习2版本的;


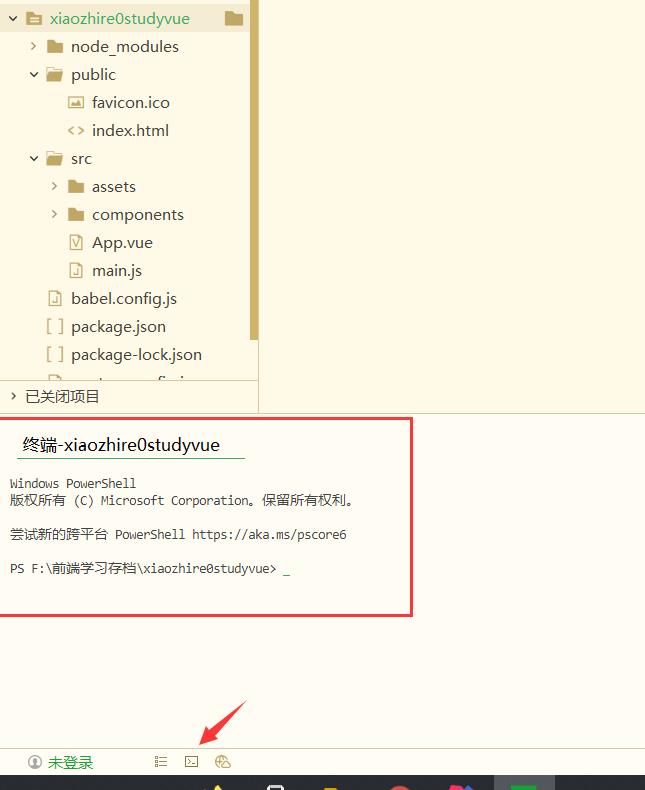
选中项目后,点击可打开终端命令窗口;

输入命令 npm run serve 即可运行项目本地服务器;若出现异常情况;可先去桌面,右击HbuilderX工具,选择使用管理员身份运行

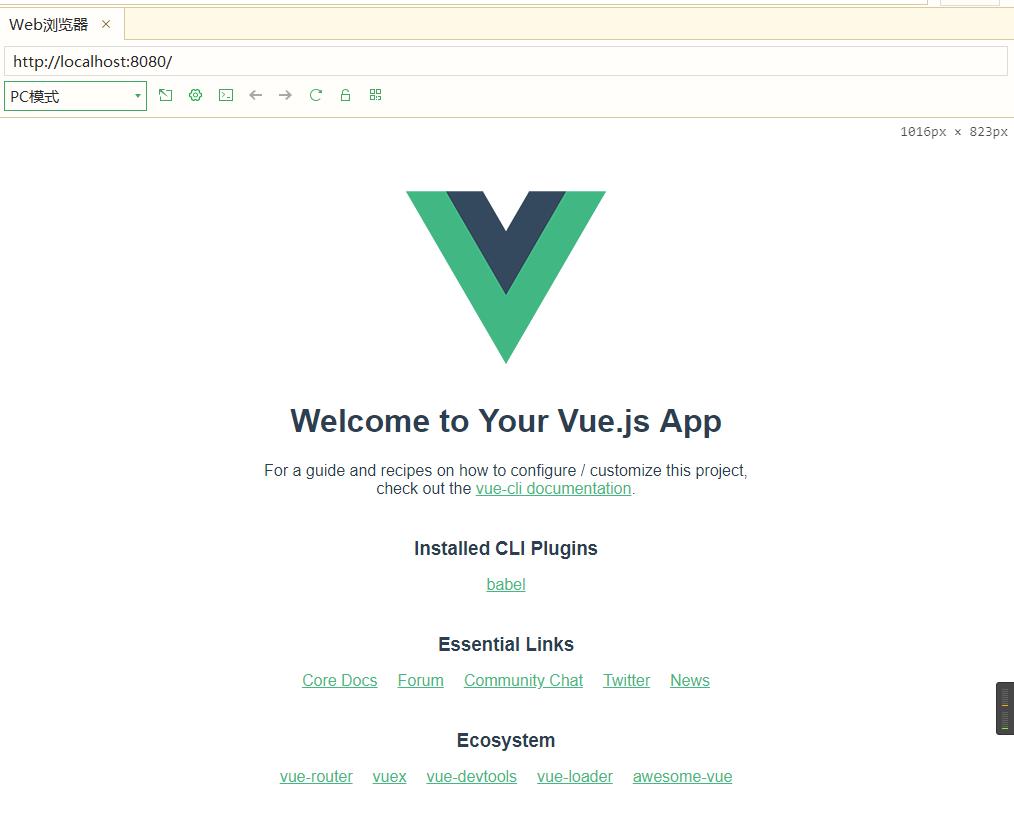
访问生成的链接即可打开页面

在App.vue中更新页面信息;不用重启服务器,保存及时更新代码;

若要停止服务;则在终端命令窗口Ctrl+c ;输入Y即可

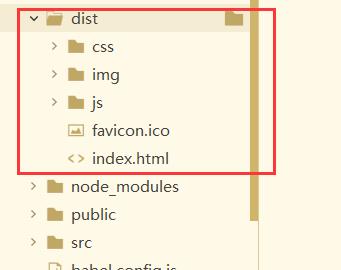
在命令窗口输入npm run build 即可打包项目;
生成dist文件夹即打包后的文件;

4.页面路由
使用终端命令下载路由插件包
npm install vue-router --save-dev
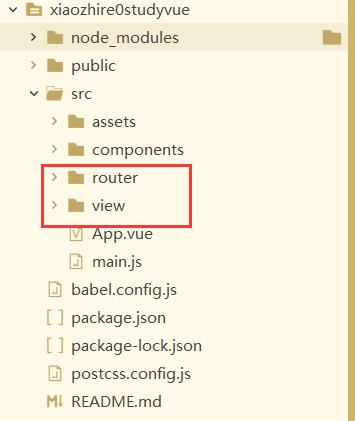
首先在项目的src目录下创建目录router存放路由;目录view存放组件(页面);

在view 目录中创建模拟的登录页面和主页面
Login.vue
<template>
<div>
这是模拟登录页面
</div>
</template>
<script>
</script>
<style>
</style>
Main.vue
<template>
<div>
这是模拟主页面
</div>
</template>
<script>
</script>
<style>
</style>
在router目录下创建index.js;配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../view/Login.vue'; /* 导入其他页面 */
import main from '../view/Main.vue'; /* 导入其他页面 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router(
routes: [
path: '/login',
name: 'index',
component: login
,
path: '/main',
component: main
]
);
//导出路由;
export default rout;
在main.js中配置导入路由
import Vue from 'vue'
import App from './App.vue'
//导入路由;
import router from './router'
//使用路由;
Vue.use(router);
Vue.config.productionTip = false
new Vue(
render: h => h(App),
router,
).$mount('#app')
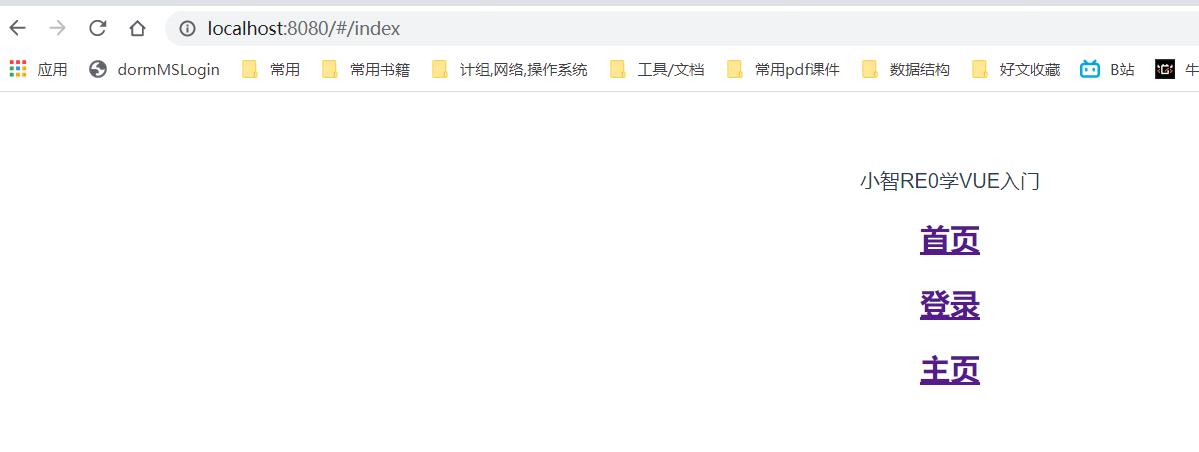
在App.vue中配置路由链接
<template>
<div id="app">
小智RE0学VUE入门
<h2><router-link to="/index">首页</router-link></h2>
<h2><router-link to="/login">登录</router-link></h2>
<h2><router-link to="/main">主页</router-link></h2>
<router-view/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default
name: 'app',
components:
HelloWorld
</script>
<style>
#app
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
启动服务器链接;
尝试使用

5.ElementUI
在终端命令输入命令;安装组件包
npm i element-ui -S
在main.js中导入使用ElementUI组件
//导入使用ElementUI;
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
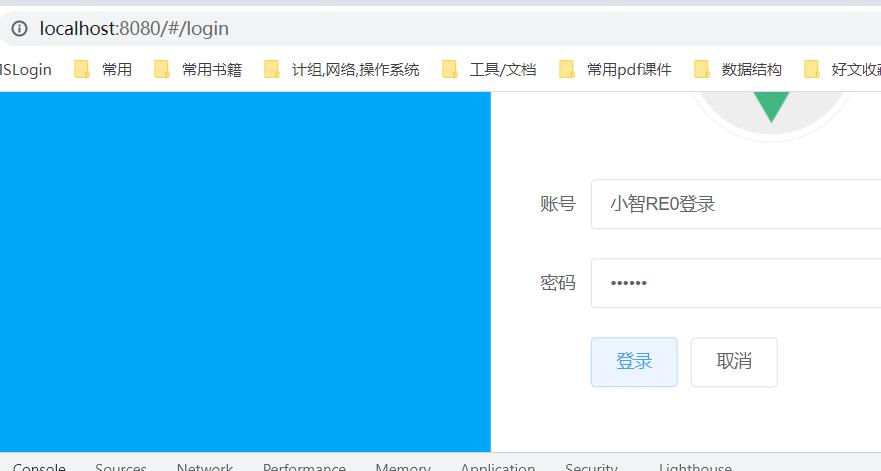
尝试在登录页面导入使用
Login.vue
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="../assets/logo.png" />
</div>
<div style="margin-top: 100px; padding-right: 30px;">
<!-- 登录表单-->
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="账号">
<el-input v-model="form.account"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="login()">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
export default
data:function()
return
form:
account:"",
password:""
,
methods:
login()
console.log(this.form)
</script>
<style>
html,body,#app,.login_container
height: 100%;
margin: 0px;
padding: 0px;
.login_container
background-color: #00a7fa;
.login_box
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
.img_box
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
.img_box img
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
</style>
启动使用查看效果

6.Axios异步通信
Axios异步通信就可以当做是之前学的Ajax;
它是HTTP 的网络请求库.
使用终端命令安装axios包
npm install axios
在main.js中导入使用axios;且全局配置后端服务器的网址;
//导入使用axios;
import axios from 'axios';
//设置访问后台服务器地址
axios.defaults.baseURL="http://127.0.0.1:5277/api/";
//将 axios 挂载到
Vue.prototype.$http=axios;
需要在登录组件页面的js标签块中进行编写
<script>
export default
data:function()
return
form:
account:"",
password:""
,
methods:
login()
//console.log(this.form);
//尝试向后端发送axios请求,且得到响应的数据;
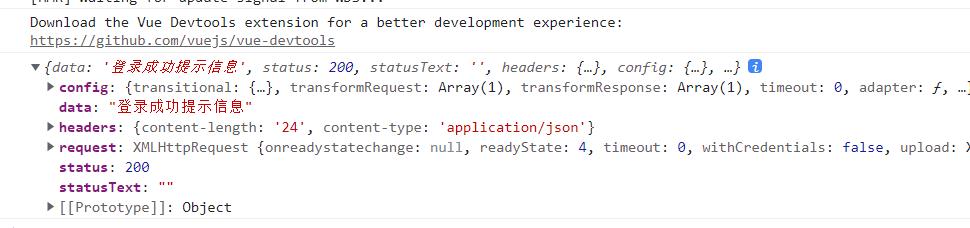
this.$http.post("login/login",this.form).then(function(resp)
//输出回显的数据;
console.log(resp);
)
</script>
注意要和后端的路径接口相对应;
这里涉及到跨域问题;
/**
* @author by @CSDN 小智RE0
* @date 2021-12-27
*
*/
@RestController
@RequestMapping(value = "/api/login")
public class LoginController
//跨域接收;
@CrossOrigin("http://localhost:8080/")
@RequestMapping(value = "/login")
public String login(@RequestBody User user)
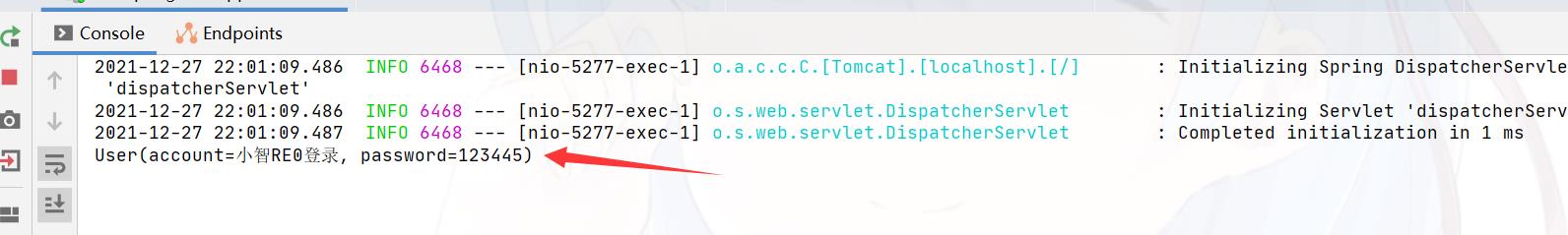
System.out.println(user);
return "登录成功提示信息";
启动前端vue项目;启动后端项目;

已接收到传递的数据


以上是关于前后端分离学习笔记 ---[Vue基础]的主要内容,如果未能解决你的问题,请参考以下文章