ES6 从入门到精通 # 13:数组的扩展方法二
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 从入门到精通 # 13:数组的扩展方法二相关的知识,希望对你有一定的参考价值。
说明
ES6 从入门到精通系列(全23讲)学习笔记。
遍历器
entries(),keys(),values(), 返回一个遍历器,可以使用 for···of 循环进行遍历
keys():对值遍历values():对键值对遍历entries():对键名遍历
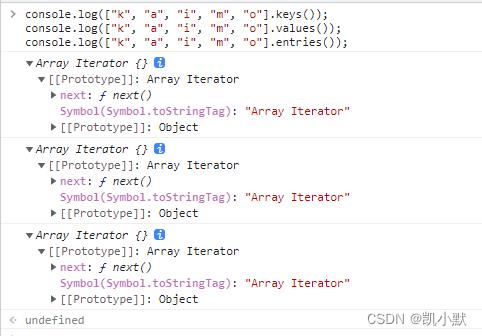
console.log(["k", "a", "i", "m", "o"].keys());
console.log(["k", "a", "i", "m", "o"].values());
console.log(["k", "a", "i", "m", "o"].entries());

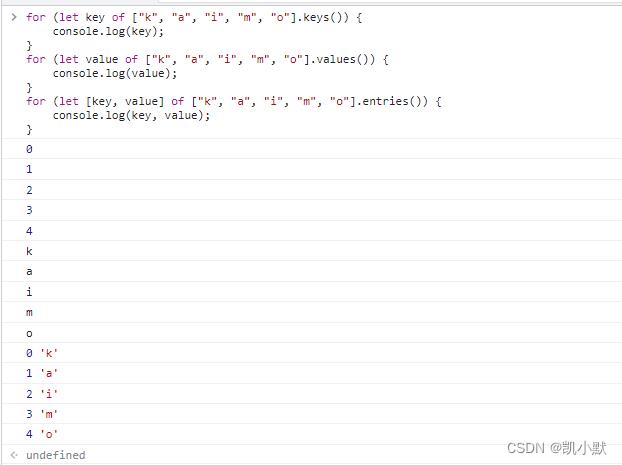
for (let key of ["k", "a", "i", "m", "o"].keys())
console.log(key);
for (let value of ["k", "a", "i", "m", "o"].values())
console.log(value);
for (let [key, value] of ["k", "a", "i", "m", "o"].entries())
console.log(key, value);

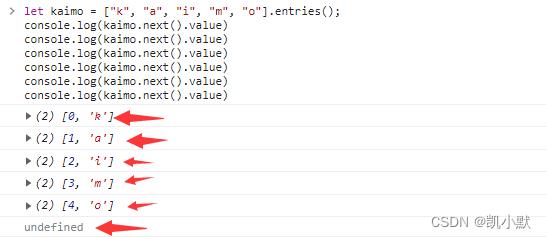
let kaimo = ["k", "a", "i", "m", "o"].entries();
console.log(kaimo.next().value)
console.log(kaimo.next().value)
console.log(kaimo.next().value)
console.log(kaimo.next().value)
console.log(kaimo.next().value)
console.log(kaimo.next().value)

includes
includes() 返回一个布尔值,表示某个数组是否包含给定的值
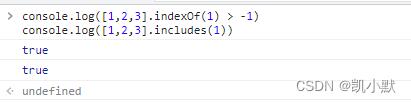
console.log([1,2,3].indexOf(1) > -1)
console.log([1,2,3].includes(1))

以上是关于ES6 从入门到精通 # 13:数组的扩展方法二的主要内容,如果未能解决你的问题,请参考以下文章