ES6 从入门到精通 # 12:数组的扩展方法一
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 从入门到精通 # 12:数组的扩展方法一相关的知识,希望对你有一定的参考价值。
说明
ES6 从入门到精通系列(全23讲)学习笔记。
数组的方法
from
from() 将伪数组转换成真正的数组
例子:Arguments
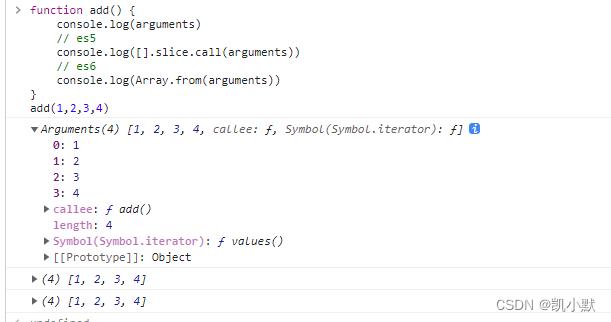
function add()
console.log(arguments)
// es5
console.log([].slice.call(arguments))
// es6
console.log(Array.from(arguments))
add(1,2,3,4)

例子:NodeList
let lis = document.querySelectorAll("li");
console.log(lis)
console.log(Array.from(lis))
// 扩展运算符
console.log([...lis])

from() 还可以接收第二个参数用来对每个元素进行处理
console.log(Array.from(lis, el => el.textContent))

of
of() 将任意的数据类型,转换成数组
console.log(Array.of(1,2,3,"666",a:777))

copyWithin
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。

console.log(["Banana", "Orange", "Apple", "Mango", 1, 2, 3, 4].copyWithin(2,0));

find 跟 findIndex
find() 找出第一个符合条件的数组成员
findIndex() 找出第一个符合条件的数组成员的索引
console.log([1,2,3,4,-1,0,-9].find(n => n < 0))
console.log([1,2,3,4,-1,0,-9].findIndex(n => n < 0))

以上是关于ES6 从入门到精通 # 12:数组的扩展方法一的主要内容,如果未能解决你的问题,请参考以下文章