React学习—React简介
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React学习—React简介相关的知识,希望对你有一定的参考价值。
【React学习】—React简介(一)
🏠🏠个人主页:王同学要努力
👩🦰👩🦰个人简介:大家好,我是王童鞋,一个喜欢打野的妹纸
🎉🎉目前状况:大三, 大学期间,属于普普通通学习型学生,间歇性踌躇满志,习惯性混吃等死🤣🤣。期待与各位佬一起学习,共同进步 👏👏👏👏
入职公司快三个月了。事实证明,没到你手里的东西,都是做梦,比如妹纸,心仪的坑位,心动的房子…

由于公司用的是React框架,所以之前学的东西又要捡回来😛😛😛

现在的我像极了期末考试前的我:一本书,一盏灯,一个奇迹,废话不多说,接下来我要干大事!!!

一、什么是React
React是一个将数据渲染为html视图的开源javascript库。
二、谁开发的?
由Facebook开发的,且开源

三、为什么要学?
- 原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)。
- 使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
- 原生JavaScript没有组件化编码方案,代码复用率低。
四、React的特点
- 采用组件化模式、声明式编码,提高开发效率及组件复用率。
- 在React Native中可以使用React语法进行移动端开发。
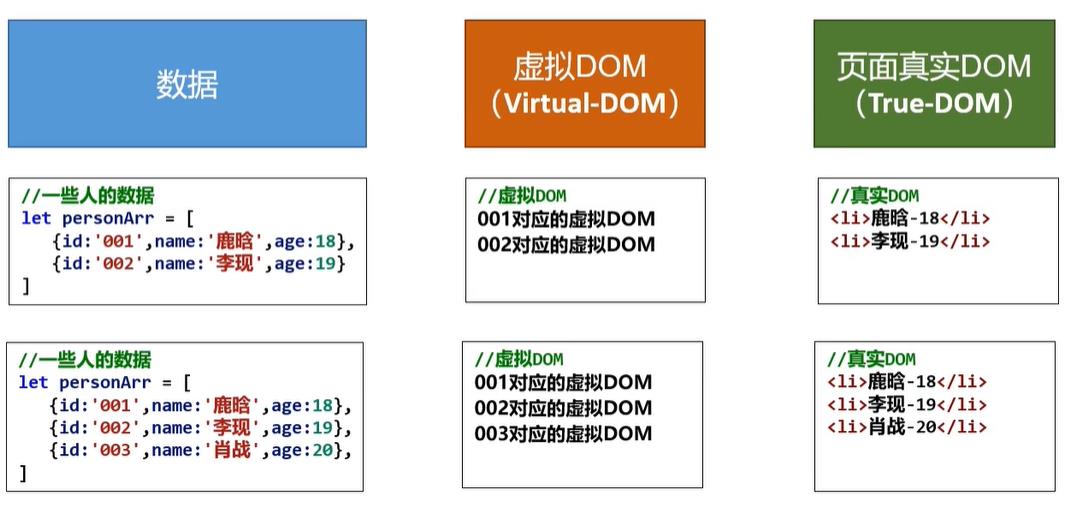
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。

五、学习React之前你要掌握的JavaScript基础知识
1️⃣判断this指向—参考文章:Web前端高级JavaScript - JavaScript中函数内的this指向
2️⃣class类—参考文章:JavaScript中Class类的详解
3️⃣ES6语法规范—参考文章:前端面试高频考点,ES6知识点汇总
4️⃣npm包管理器—参考文章:Npm(包管理工具)
5️⃣原型、原型链—参考文章:JavaScript原型和原型链(详细解读)
6️⃣数组常用方法—参考文章:JavaScript数组Array常用方法汇总
7️⃣模块化—参考文章:JavaScript模块化
以上是关于React学习—React简介的主要内容,如果未能解决你的问题,请参考以下文章