Fiddler及浏览器开发者工具进行弱网测试
Posted ITester软件测试小栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler及浏览器开发者工具进行弱网测试相关的知识,希望对你有一定的参考价值。
——————·今天距2021年265天·——————
这是ITester软件测试小栈第110次推文
在上一篇Fiddler系列文章:,主要介绍了跨域原理、Fiddler调试跨域、Django在实际项目中如何处理跨域。
以下, 主要介绍通过Fiddler及浏览器开发者工具进行弱网测试。
实际场景介绍
弱网测试,属于健壮性测试的一种。想象一下,用户在地铁、电梯,车库等场景使用软件,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时等处理机制,避免因用户体验不友好造成用户的流失。
当然,我们不能拿着电脑或者手机到地铁、电梯,车库等地方进行现场测试,一般来说,测试环境或开发环境网络又比较顺畅,要解决这种问题,就需要制造弱网络的环境进行测试、复现并修复问题。

接下来讲解实际工作中遇到问题,并进行弱网复现的案例。
① 在一次测试过程中,输入数据,点击确定提交。

② emmm...提交后,发现同时出现了多条记录,再次测试时,又没有复现 。

③ 思考几秒钟后,觉得可能是前端没做提交表单的限制,在网络环境良好的情况下,功能正常,在弱网环境下可能会出现多次提交表单问题。
Fiddler模拟弱网
Fiddler怎么模拟弱网呢?步骤如下:
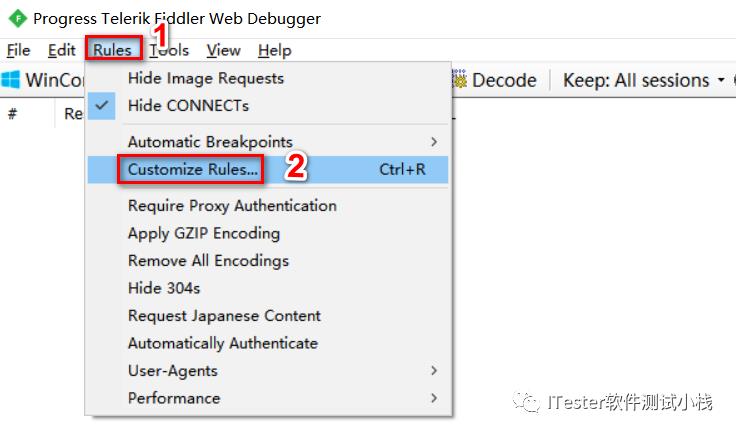
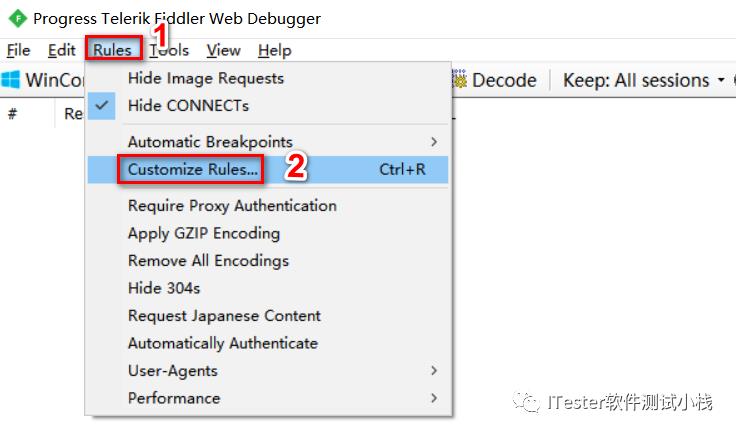
①在工具栏依次选择:Rules –> Customize Rules:


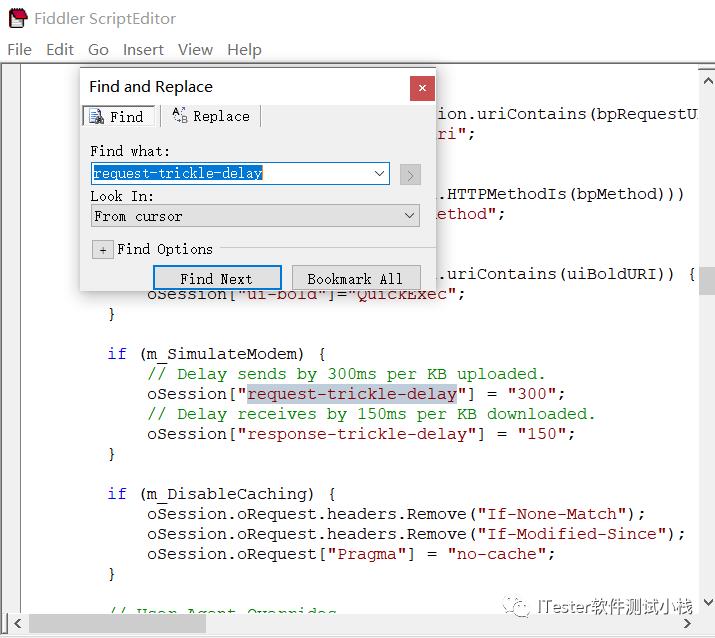
②出现弹窗后,Ctrl+F,搜索request-trickle-delay,找到代码如下,其中:
oSession["request-trickle-delay"] = "300" 代表每KB的数据被上传时会被延时300毫秒;
oSession["response-trickle-delay"] = "150"; 下载时每KB的数据会被延时150毫秒;

比如想模拟2G网络,上传下载配置如下:
oSession["request-trickle-delay"] = "3000"
oSession["response-trickle-delay"] = "1000"
模拟3G网络,上传下载配置如下:
oSession["request-trickle-delay"] = "20"
oSession["response-trickle-delay"] = "10"
设置完成后切忌保存。
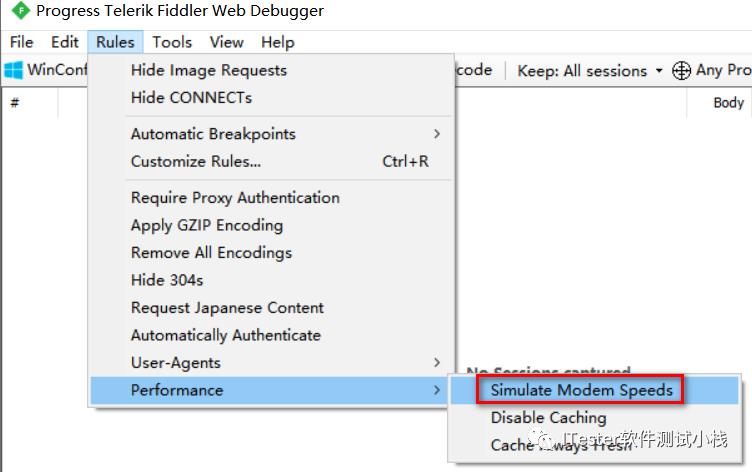
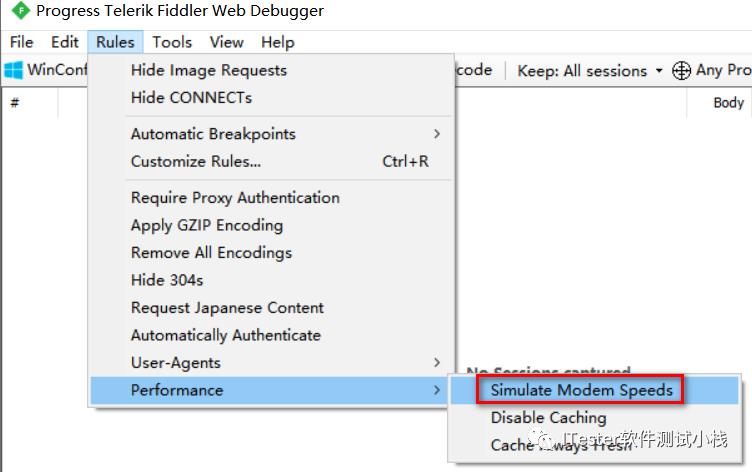
③依次选择Rules-->Performance—> Simulate Modem Speeds,就可以开始模拟弱网测试啦!


开发者工具模拟弱网
一般浏览器开发者工具(推荐Chrome)自带模拟弱网的功能。
①浏览器打开开发者工具(快捷键F12);
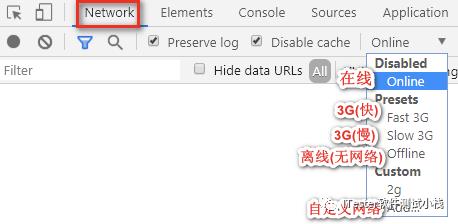
②选择Network栏,根据需求选择网络状态,比如在线、3G、2G、离线等;


③功能简单就不多介绍,选择网络状态后,页面发送请求时,开发者工具弹窗不要关闭。
Fiddler系列文章到此可能也许大概就结束了。
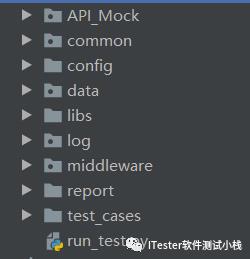
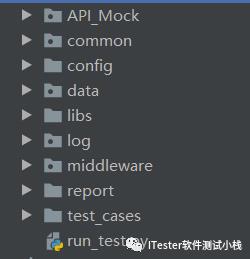
接下来,预告一波涨薪必备的接口自动化系列文章。从零开始搭建框架,报班费都省了,喜欢的朋友,留言、在看、转发三连。大体框架如下:



快来星标 置顶 关注我


想要获取相关资料和软件 ?
测试交流Q群:727998947
以上是关于Fiddler及浏览器开发者工具进行弱网测试的主要内容,如果未能解决你的问题,请参考以下文章