Fiddler跨域调试及Django跨域处理
Posted ITester软件测试小栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler跨域调试及Django跨域处理相关的知识,希望对你有一定的参考价值。
——————·今天距2021年267天·——————
这是ITester软件测试小栈第109次推文
在上一篇Fiddler系列文章:,主要介绍了通过Automatic BreakPoints设置断点,以下主要介绍Fiddler跨域调试及Django跨域处理。
为什么会出现跨域问题
简单来说,是出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心、也最基本的安全功能,Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
什么是跨域
当一个请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同即为跨域。

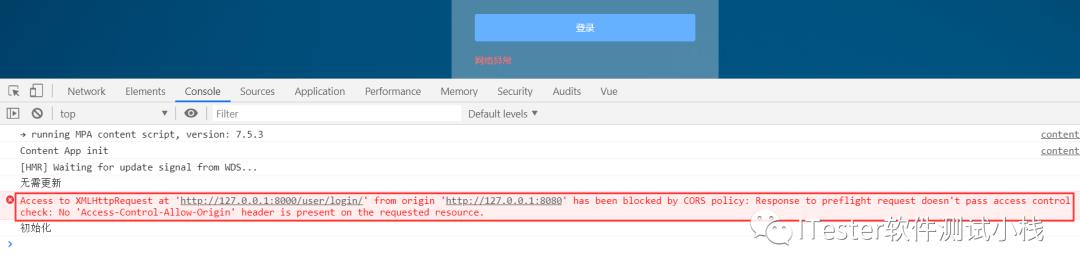
跨域请求重现
③在登录页面输入账号密码,点击登录时,发现请求报错,聪明的小伙伴可能发现问题了,没错,跨域了。


Fiddler调试跨域问题
Fiddler可以调试解决跨域问题,但仅适用于浏览器调试阶段。其中Fiddler Script是Fiddler的一个脚本文件,是用JScript.NET语言编写的,可以修改其代码,修改后无需重启Fiddler代码会马上生效。
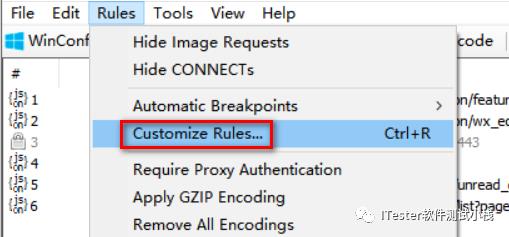
①Fiddler菜单栏依次选择Rules-->Customize Rules,打开Fiddler ScriptEditor页面。

②在OnBeforeResponse函数内,写入以下代码,保存。
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
// 需要添加的代码
if(oSession.uriContains("http://127.0.0.1:8000")){
oSession.oResponse["Access-Control-Allow-Origin"] = "http://127.0.0.1:8080";
oSession.oResponse["Access-Control-Allow-Credentials"] = true;
oSession.oResponse["Access-Control-Allow-Headers"] = "accept,content-type, x-requested-with";
}
}
③在页面点击登录,发现可以正常登录。
虽然Fiddler可以调试解决跨域问题,但没有实际解决问题,为了避免纸(文)上(章)谈(太)兵(短),我们结合实际项目解决跨域问题。

Django解决跨域
现在的项目一般都是前后端分离,前端与后端分处不同的域名,所以需要解决跨域问题。本项目为Django+Vue搭建的前后端分离项目。
在Django中使用django-cors-headers解决跨域问题,官方文档传送门:
https://pypi.org/project/django-cors-headers/①安装django-cors-headers, 用于处理跨源资源共享(CORS)所需的服务器报头,安装命令:
pip install django-cors-headers②将安装的应用注册,在项目的setting配置添加:
INSTALLED_APPS = [
'corsheaders',
]
③添加中间件,在项目的setting配置添加:
MIDDLEWARE = [
# cors 加在CommonMiddleware前面
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
]
④添加白名单,在项目setting配置添加:
# 允许所有源访问
CORS_ORIGIN_ALLOW_ALL = True
或者添加指定域名或ip:
# CORS_ORIGIN_WHITELIST指定能够访问后端接口的ip或域名
CORS_ORIGIN_WHITELIST = {
'http://127.0.0.1:8080',
'http://localhost:8080',
}
⑤允许跨域访问带cookie:
# 允许跨域时携带cookie,默认为False
CORS_ALLOW_CREDENTIALS = True
总结:本文介绍了跨域原理、Fiddler调试跨域、Django在实际项目中如何处理跨域。当然处理跨域请求还有很多方式,聪明的你可以自行扩展学习。

快来星标 置顶 关注我


想要获取相关资料和软件 ?
测试交流Q群:727998947
以上是关于Fiddler跨域调试及Django跨域处理的主要内容,如果未能解决你的问题,请参考以下文章