使用JSDoc自动生成代码文档
Posted Fundebug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JSDoc自动生成代码文档相关的知识,希望对你有一定的参考价值。
译者按: 代码要有规范的注释,遵从jsDoc规则来注释可以生成有用的文档。
原文: Generate docs and host it with JSDoc and GitHub Pages
译者: Fundebug
为了保证可读性,本文采用意译而非直译,并且对源代码进行了大量修改。另外,本文版权归原作者所有,翻译仅用于学习。
今天,我来分享如何快速生成javascript代码的文档,并且使用Github pages发布。
我首先创建一个示例类JokeMachine,它存储一个笑话列表,调用sayRandomJoke会随机讲一个笑话。
|
添加代码文档
参照jsdoc指导规则,直接在代码中编写文档。
|
使用jsDoc生成文档
现在我们可以为JokeMachine类生成文档。首先,在全局安装jsDoc或则局部安装。我个人喜欢全局安装。
|
如果想知道更多信息,可以参考jsDoc的Github页面。
最后,使用如下命令生成文档:
|
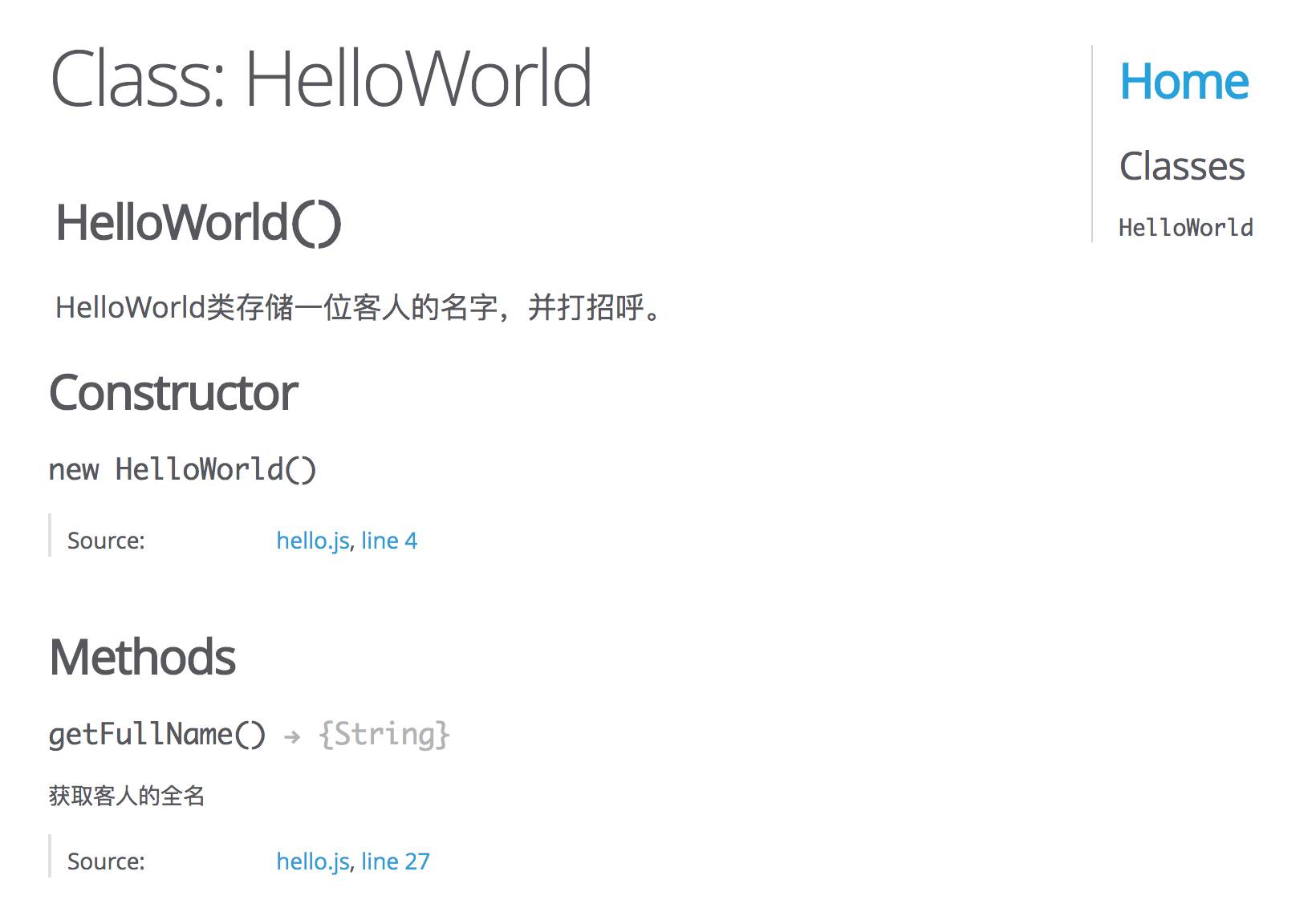
你会发现一个名为out的新文件夹。打开文件夹中的index.html,可以看到生成好的文档。
点击右侧导航栏的JokeMachine标签,然后可以查看JokeMachine所有的方法说明。

是不是很酷?
你也许注意到了,没有一个根页面,因为jsDoc根据README.md文件来生成。
因此,我们添加一个。
|
并简单介绍一下
|
我们再次生成文档,注意第二个参数是README.md。
|
新生成的文档根页面如下:

使用Github pages托管
最简单的方法就是创建一个Github repository, 然后使用免费的Github pages服务(译者注:国内Coding也有相应的服务)。如果你还不知道如何创建repository,可以参考帮助文档。
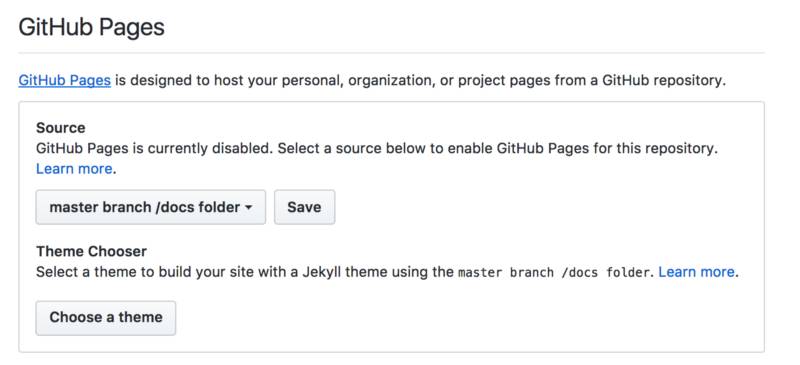
你需要将文件夹重命名为docs,然后去Github网站,到项目的设置(Settings > Github Pages),选择master branch/docs folder, 然后保存。

然后,会生成一个指向该文档的链接:
点击链接,就可以看到文档啦。
以上是关于使用JSDoc自动生成代码文档的主要内容,如果未能解决你的问题,请参考以下文章