基于VS Code的JSDoc的使用指南
Posted 当时明月在曾照彩云归
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于VS Code的JSDoc的使用指南相关的知识,希望对你有一定的参考价值。
 本文描述VS Code中JSDoc的使用指南
本文描述VS Code中JSDoc的使用指南
1. 引言
JSDoc是一个用于 JavaScript 的API文档生成器,可以将文档注释直接添加到源代码中,JSDoc 工具将扫描您的源代码并提供一些操作,例如,生成一个 API 文档
JSDoc官网:Use JSDoc: Index
JSDoc中文站点:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
GitHub站点:jsdoc/jsdoc: An API documentation generator for JavaScript. (github.com)
VS Code是前端常用的开发工具,其内置了JSDoc注解支持,可以参考:JavaScript Programming with Visual Studio Code
所以,使用JSDoc,可以实现:
- 美观的注释规范
- 编辑器的代码提示
- API文档生成等
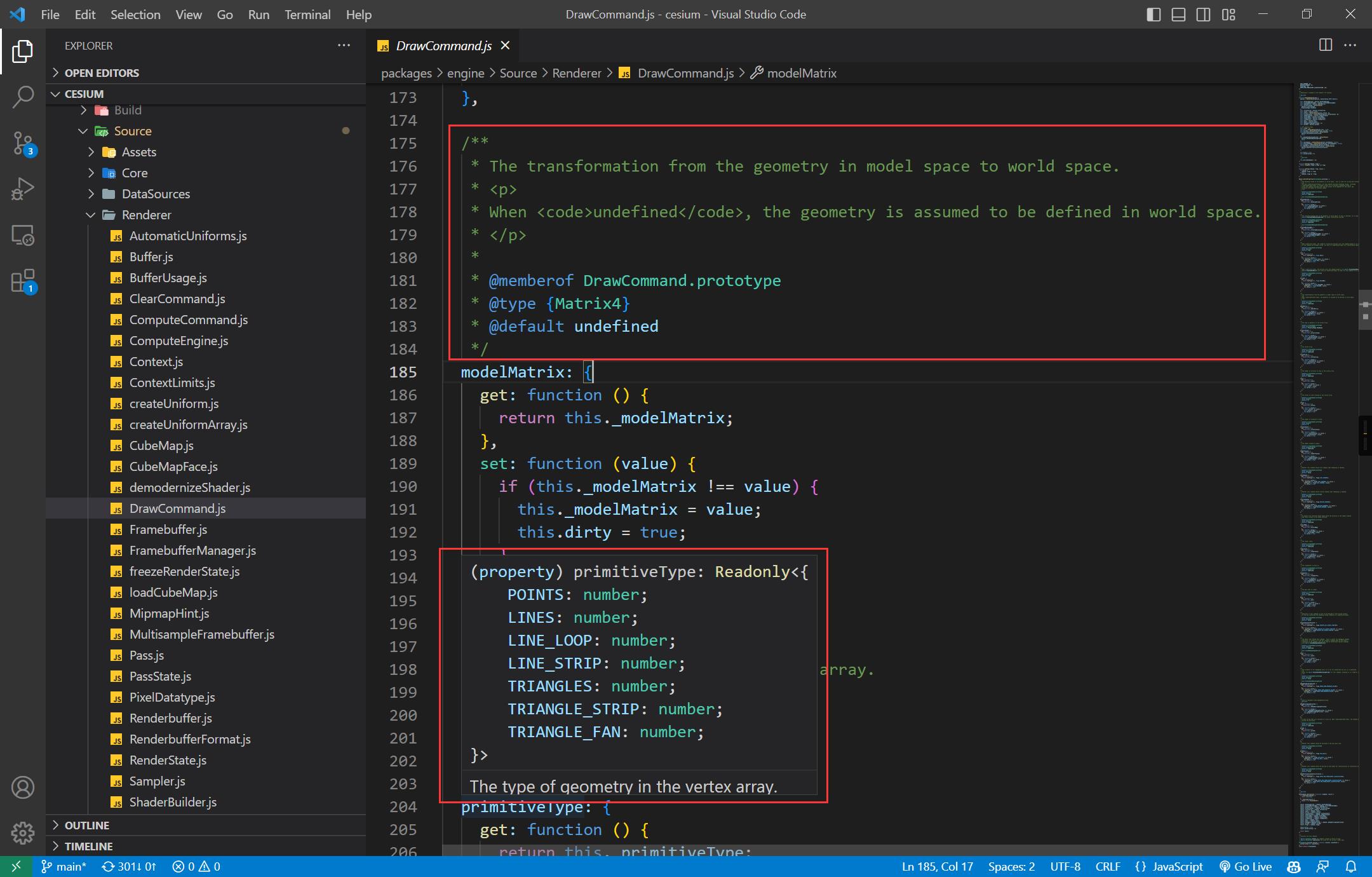
例如,使用VS Code打开Cesium源码:

可以看到Cesium中的注释是比较规范美观的,另外,鼠标悬浮在注释的变量或者函数上时,会有对应的类型提示
JSDoc主要是生成API 文档,但是与编辑器集成,将会带来代码编辑更好的体验
本文描述VS Code中JSDoc的使用指南
2. 快速使用
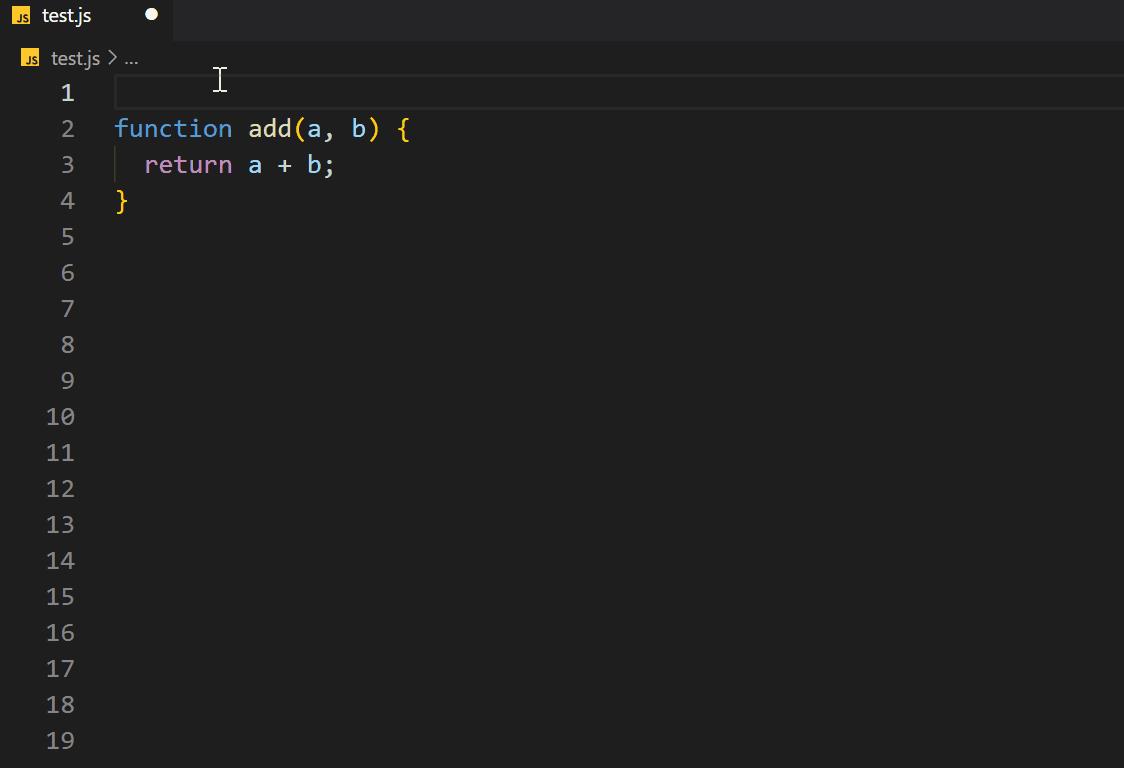
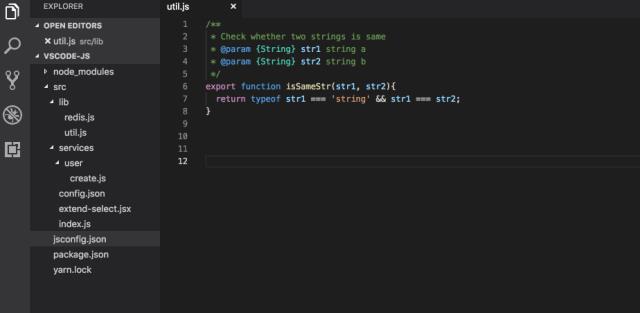
由于VS Code内置了JSDoc支持,在输入/**后就会触发语法提示:

随机就可键入注释内容:

保存文件之后,使用该函数或者鼠标悬浮这个函数之上时就会有相应提示:

安装JSDoc,就可以生成API文档
在当前目录下使用NPM安装JSDoc:
npm install jsdoc
运行JSDoc生成API文档:
npx jsdoc .\\test.js
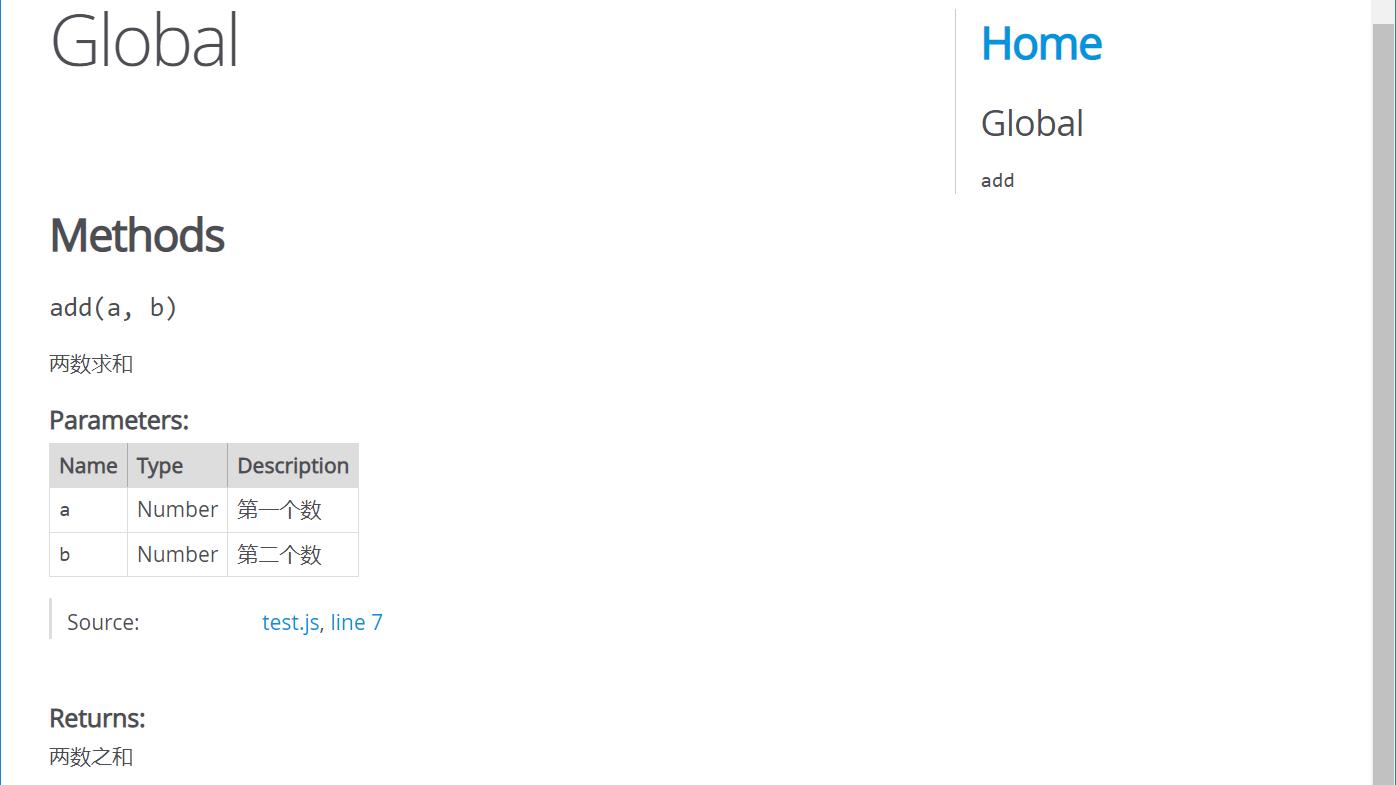
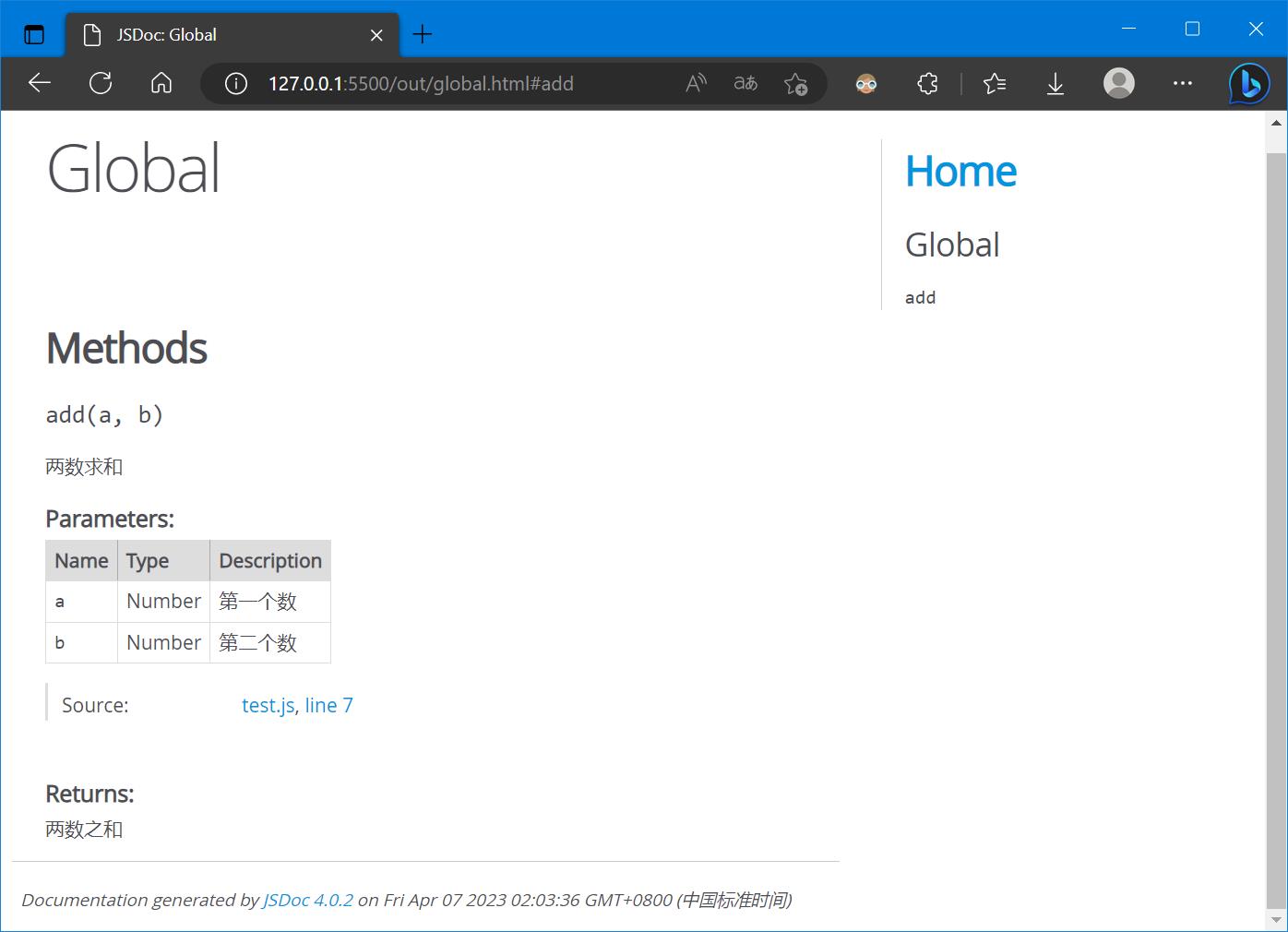
此时会在同目录下生成一个out文件,文件夹下有相关API的HTML文档:

JSDoc更为具体的命令参数和使用方法可以参考:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
综上,在VS Code中使用JSDoc,实现了:
- 美观的注释规范
- 编辑器的代码提示
- API文档生成等
如果想生成Markdown文件,可以使用:jsdoc-to-markdown
使用方法也基本类似:
安装:
npm install jsdoc-to-markdown
运行:
npx jsdoc-to-markdown .\\test.js
不过这个命令只是将数据输出在控制台终端(Terminal)中,要输入文件需要使用重定向字符或命令将数据输入文件:
npx jsdoc-to-markdown .\\test.js > README.md
- 笔者注:使用Power Shell运行上述命令时产生的文件可能有乱码问题,可以使用CMD运行这个命令

API的Markdown文件生成完毕,更为具体的信息可以参考:jsdoc2md/jsdoc-to-markdown: Generate markdown documentation from jsdoc-annotated javascript (github.com)
3. 常用标签
这里以Cesium源码为例,列举一些常用的标签,完整详细的标签说明和命令使用请参考官方文档:Use JSDoc: Index
3.1 函数标签
Cesium源码core文件夹下的clone.js包含一个clone函数:
/**
* Clones an object, returning a new object containing the same properties.
*
* @function
*
* @param Object object The object to clone.
* @param Boolean [deep=false] If true, all properties will be deep cloned recursively.
* @returns Object The cloned object.
*/
function clone(object, deep)
// ...
return result;
其中,
- 第一句
Clones an object......properties.,是描述语句 - @function,标记为一个函数
- @param,标记函数参数的名称、类型和描述,格式为:参数类型 参数名 参数描述
- @returns,标记记录函数返回的值的名称、类型和描述
3.2 类标签
Cesium源码core文件夹下的Color.js包含一个Color类:
/**
* A color, specified using red, green, blue, and alpha values,
* which range from <code>0</code> (no intensity) to <code>1.0</code> (full intensity).
* @param Number [red=1.0] The red component.
* @param Number [green=1.0] The green component.
* @param Number [blue=1.0] The blue component.
* @param Number [alpha=1.0] The alpha component.
*
* @constructor
* @alias Color
*
* @see Packable
*/
function Color(red, green, blue, alpha)
/**
* The red component.
* @type Number
* @default 1.0
*/
this.red = defaultValue(red, 1.0);
// ...
其中,
- @constructor,标记一个类的构造函数,API文档中为
@constructs - @alias,标记成员的别名
- @see,标记可以参考的另一个标识符的说明文档,或者一个外部资源
- @type,标记一个类型表达式
- @class,标记一个类
ES 2015 Class不需要使用诸如如 @class 和 @constructor 的标签来描述:
/**
* 自定义Primitive
*
* @extends Cesium.Primitive
*/
class CustomPrimitive extends Cesium.Primitive
/**
* 构造函数
* @param Object options Primitive的参数
*/
constructor(options)
super(options)
const modelCenter = Cesium.Cartesian3.fromDegrees(121.474509, 31.233368, 0)
const modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(modelCenter)
this._modelMatrix = modelMatrix
其中,
- JSDoc 通过分析代码会自动识别类和它们的构造函数
- @extends,指明标识符继承自哪个父类,同
@augments - 通常还有@example,提供代码标识的示例
3.3 常量标签
Cesium源码core文件夹下的Mtah.js包含很多常量:
/**
* Math functions.
*
* @exports CesiumMath
* @alias Math
*/
const CesiumMath = ;
/**
* 0.1
* @type Number
* @constant
*/
CesiumMath.EPSILON1 = 0.1;
// ...
其中,
- @constant,标记为常量
3.4 模块标签
常见的有,
- @namespace,标记命名空间
- @exports,标记导出内容
- @module,标记一个模块
3.5 变量标签
常见的有,
- @default,标记默认值
- @enum,标记为枚举类型
- @global,标记为全局变量
- @kind,标记类型(例如,常量、函数等,不同于@class)
- @readonly,标记为只读
4. 参考资料
[1] Use JSDoc: Index
[2] JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
提升 Visual Studio Code 的 JavaScript 开发效率—— JSDoc
前面我们讲了 jsconfig.json 和 Go To Definition 相关内容,现在 JavaScript 的开发已经非常像在传统 IDE 里做静态、编译类型语言的开发体验了。今天我们就再来突破一下,把”静态类型“也加入到 JavaScript 中去!而这,关键就是 JSDoc(http://usejsdoc.org/ )。
JSDoc
JSDoc 本身是用来对方法、变量、模块、类等进行结构化文档注释用的。它本身还有一个对应的工具,扫描所有源代码文件里的 JSDoc 注释并生成 API 文档,就像 JavaDoc 一样。
但是在 VSCode 里,它被赋予了更加强大的地位。它不仅仅是一个文档说明,还可以用来做智能提示(IntelliSense),而且可以做到函数的参数级别。甚至还能做参数类型、值类型的校验!也许你会想到 TypeScript 的 definition 文件(.d.ts)。是的,它也有参数类型校验,但是它没有参数说明。如果要参数说明,还是要写 JSDoc。与其多写一遍 definition,不如直接使用 JavaScript + JSDoc 更加方便。当然这一切都是依赖于 TypeScript,我们不能因此去否定它。
我们来看看 JSDoc 所带来的强大提示功能。

从上面的动图可以看到,函数的注释、参数的注释、参数注释的输入跟随都有了。
参数、类型校验
文档提示只是第一步。我们知道 JavaScript 是动态类型、弱类型的语言。变量没有类型声明,运行时还可以随意变更值类型,还有很多内置的自动类型转换场景。虽然这是吸引我的很大的一方面,不过在团队协作里,最好还是能够做到约束、检查一下。VSCode 就为我们提供了这么一个能力。
首先我们要打开 Setting 中的 JavaScript 校验:"javascript.validate.enable": true。然后在 jsconfig.json 中配置如下:
1 |
{ |
我们再来看看:
是不是很不错?VSCode 帮我们做了必填参数、参数类型、返回值类型等各项检测与校验。这样我们在写代码的时候,一方面能够看到文档注释,一方面又能随时知道调用方式是否错误,快哉!
对象解构形式参数
1 |
/** |
如上示例,我们使用了 Object Destruction 定义了方法的参数。对应的,JSDoc 里可以通过 . 来为对象内部的属性提供文档。来看看使用时的效果:
这里有一个地方要注意,参数文档那一个小窗口,如果一开始没有显示,则要再按一次 ctrl+space(macOS),也就是额外触发一次智能提示。这个在 VSCode 里叫“toggleSuggestionDetails”(可以在快捷键设置里找到它)。
VSCode 里还支持更加复杂的 JSDoc 类型声明。在涉及到复杂对象的输入、输出时,我们可能就需要用到了。有兴趣的同学可以去这里看看:https://github.com/Microsoft/TypeScript/wiki/JsDoc-support-in-JavaScript 。
希望通过这几篇文章,能够改善大家日常的 JavaScript 开发体验。这里面还有很多东西值得我们去探索。
现在,有没有感觉在 VSCode 里开发 JavaScript 完全是另一番体验?
以上是关于基于VS Code的JSDoc的使用指南的主要内容,如果未能解决你的问题,请参考以下文章