如何用jquery获得每个ul下最后一个li
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery获得每个ul下最后一个li相关的知识,希望对你有一定的参考价值。
代码如下
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
<li>Ralph</li>
</ul>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
可以使用css选择器 last-child 实现:
$("ul li:last-child"); // 指定属于父元素ul的最后一个子元素li示例代码如下
创建html元素
<div class="box"><span>点击按钮获取每个ul下的最后一个元素:</span><br>
<div class="content">
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
<li>Ralph</li>
</ul>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
</div>
<input type="button" value="获取每个ul下的最后一个元素">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
input[type='button']height:30px;margin:10px;padding:5px 10px;
ulpadding:5px 25px;border:2px dashed #cc6699;
.redcolor:red;
编写jquery代码
$(function()$(":button").click(function()
$("ul li:last-child").addClass('red'); // 设置样式
str = $("ul li:last-child").map(function() // 获取最后一个锂元素的内容
return $(this).text();
).get().join(',');
alert(str)
);
)
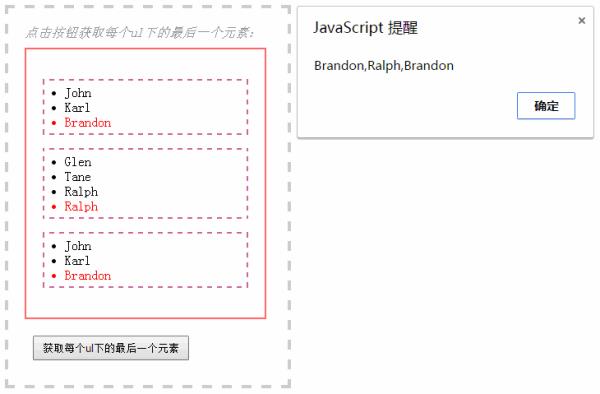
观察效果
初始状态

点击按钮后效果

用jquery获得每个ul下最后一个li可以参考下面的代码:
$(function()
$("ul").each(function()
var y = $(this).children().last();
alert(y.text());
);
);

扩展资料:
JQuery函数
$(“img”).attr(“title”, function() return this.src ); 给某个元素添加属性/值
$(“元素名称”).html(); 获得该元素内的内容(元素,文本等)
$(“元素名称”).html(“new stuff“); 给某元素设置内容
$(“元素名称”).removeAttr(“属性名称”); 给某元素删除指定的属性以及该属性的值
$(“元素名称”).removeClass(“class”); 给某元素删除指定的样式
参考资料来源:百度百科-jQuery
参考技术B $(function()$("ul").each(function()
var y = $(this).children().last();
alert(y.text());
);
); 参考技术C $("ul > li:last-child").css("color", "red"); 参考技术D $("ul > li:last-child")
如何用jquery瞄准<ul>中的下一个<ul>列表项?
【中文标题】如何用jquery瞄准<ul>中的下一个<ul>列表项?【英文标题】:How to aim at the next <ul> list item in an <ul> with jquery? 【发布时间】:2013-08-15 07:27:07 【问题描述】:我想在第一个 <li> 项目上的 mouseenter 上动态显示下一个 <ul> 列表项目。
脚本的第一部分按预期工作,即第一个列表中下一个列表项的动画。
但是我没有显示下一个<ul> 的功能。任何提示都会有很大帮助。
您可以在此处查看到目前为止的工作脚本:http://liebdich.biz/test/test.php。
这里是代码
<head>
<style>
.masteringtext
height:262px;
width:355px;
background:grey;
overflow:hidden;
position:relative;
.masteringtext ul
list-style:none;
padding:0;
margin:0;
cursor:pointer;
.masteringtext ul li
display:inline-block;
background:#c3c3c3;
border:solid 1px black;
border-radius:5px;
padding:1px;
.overlay
margin-left:-30px;
.profile
position:absolute;
top:20px;
left:0;
top:25px;
display:none;
</style>
</head>
<body>
<div class="masteringtext">
<ul>
<li>Equipment</li>
<li class="overlay">Kosten</li>
<li class="overlay">Referenzen
<ul class="profile">
<li>Dies ist ein Test<br> um darzustellen was schon lange nötig war</li>
</ul>
</li>
<li class="overlay">Ablauf einer Bestellung</li>
<li class="overlay">Tips für Mixe</li>
<li class="overlay">Faq</li>
</ul>
</body>
<script>
jQuery(document).ready(function()
var overlay = $('li');
overlay.mouseenter(function()
$(this).next().animate('margin-left':0,400, function()
$(this).next('ul').show();
);
);
overlay.mouseleave(function()
$(this).next().animate('margin-left':-30);
);
);
</script>
【问题讨论】:
尝试使用.find()而不是.next()。 谢谢,试过了,还是不行。 我复制了你的代码并创建了一个fiddle,它在那里工作。 @RichardA 谢谢,太棒了。不过很有趣,因为我也想为这个问题做一个小提琴,但它根本不起作用。 ;) 可能是因为您的一些设置错误。请记住,您必须设置 jQuery 版本和正确的换行。 (如您所见,我在 No Wrap - 在 中设置了我的。) 【参考方案1】:我认为您要做的是将下一个 li 移动到更右侧,然后显示当前 li 内的 ul
overlay.mouseenter(function()
var $li = $(this);
$li.next().stop(true, true).animate('margin-left':0,400, function()
$li.find('ul').show();
);
);
overlay.mouseleave(function()
var $li = $(this);
$li.next().stop(true, true).animate('margin-left':-30, function()
$li.find('ul').hide();
);
);
演示:Fiddle
【讨论】:
谢谢阿伦,太棒了。但是看看下面我的 cmets,与我的相比,我不知道你的功能来自哪里。或者看看理查德的小提琴。我刚刚复制了你的代码,很奇怪,它有效。唯一的区别是变量$li的设置。【参考方案2】:
所讨论的<ul> 不是兄弟,而是<li> 的子
更换
$(this).next('ul').show();
与
$(this).find('ul').show();
应该这样做。
【讨论】:
谢谢,它正在工作,但是现在新的列表项显示在 mouseenter 上新的<ul>所在的“上一个”列表项上?!?
@dollarvar 这似乎是 CSS 问题,而不是 jQuery 问题。
我的意思是阿伦的小提琴。
@dollarvar 他在mouseleave上隐藏了它,我没有。 Arun还在动画之前保存了对li元素的引用,我没有。所以忽略我的小提琴,因为 Arun 的作品更好一点。以那个为例。
@RichardA 问题是,我无法将 Arun 小提琴的功能复制到我的脚本中。当鼠标进入“Kosten”时,它显示“Referenzen”的ul。这很奇怪。你能看到吗?以上是关于如何用jquery获得每个ul下最后一个li的主要内容,如果未能解决你的问题,请参考以下文章