如何用JavaScript获得ul中的li的个数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JavaScript获得ul中的li的个数?相关的知识,希望对你有一定的参考价值。
比如我知道用javascript获得表格的长度是secTable.cells.length,请问如何用Javascript获得在一个<ul>中的<Li>的个数了?谢谢高手指点!
使用getElementsByTagName可以获得li元素数组 再通过判断数组的长度就可以获得li元素的个数了<ul id ='myul'>
<li></li>
<li></li>
...
</ul>
如上述结构 首先获得ul元素,再调用getElementsByTagName函数
temp = document.getElementById('myul');
lis = temp.getElementsByTagName('li');
alert(lis.length); //显示li元素的个数
或者直接得到:
document.getElementById('myul').getElementsByTagName('li').length 参考技术A document.getElementsByTagName("li").length
方法说明:
getElementsByTagName
作用:获取所有li元素
返回值:返回指定元素的数组
length
作用:获取数组的长度
返回值:数组的长度,整数 参考技术B getElementsByTagName()
getElementsByName()
可以参考一下这两个方法的用法
比如<ul ID='aaa'><Li /><Li />......</ul>
我要取ul里面的所有Li,这样写就可以了:
aaa.getElementsByTagName('Li')
如何用js在页面中添加元素?
例如:我想在页面的最后添加一个<a></a>对象,请问如何写js代码?
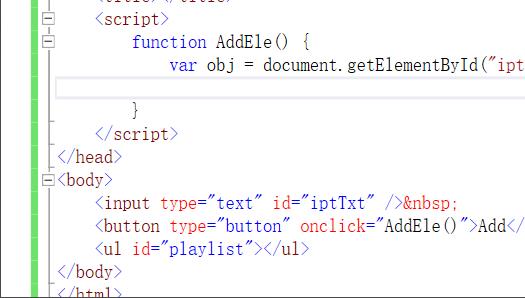
1.首先创建html结构,如下图所示,一个input元素,一个按钮,一个空的ul列表。

2.然后添加按钮点击事件,如下图所示,在按钮点击事件中获得input元素。

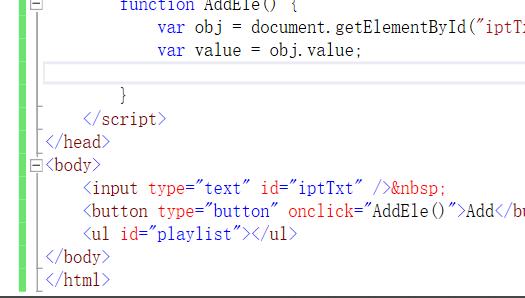
3.通过value属性我们可以获得用户在input中输入的内容,如下图所示。

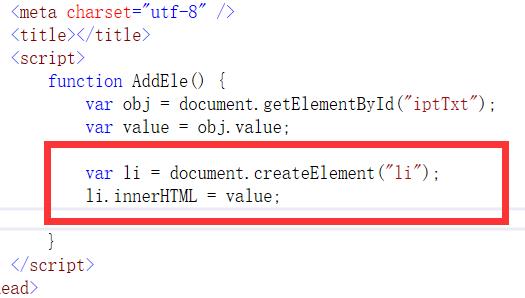
4.下面我们来动态创建一个li元素,如下图所示,运用document中的createElement方法即可。

5.创建好li元素以后,下面要做的就是给其设置innerHTML内容,如下图所示。

6.接下来就是获取ul元素了,如下图所示,仍然用getElementById方法。

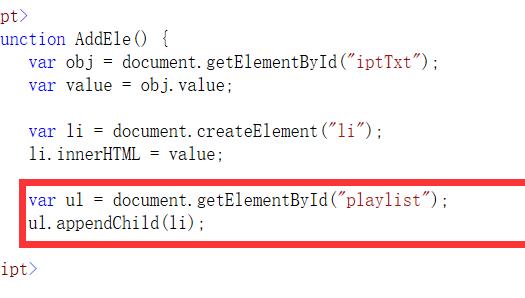
7.最后通过调用appendChild方法将创建的li元素添加到ul列表中,如下图所示。

object.insertAdjacentHTML(sWhere, sText)
在指定位置的元素中插入给定的 HTML 文本。
beforeBegin
afterBegin
beforeEnd
afterEnd
例:document.body.insertAdjacentHTML(beforeEnd,"<a></a>")

扩展资料:
添加元素中用到的c语言
1、append():前面是被插入的对象,最后面增加子元素,父子级关系。
2、appendto():后面是被插入对象,最后面增加子元素,父子级关系。
3、prepend():前面是被插入对象,最前面增加子元素,父子级关系。
4、prependTo():后面是插入对象,最前面增加子元素,父子级关系。
5、before():前面是插入对象,之前增加元素,同级关系。
6、after():前面是插入对象,之后加入元素,同级关系。
7、insertbefore():后面是插入对象,之前加入元素,同级关系。
8、insertafter():后面是插入对象,之后加入元素,同级关系。
参考技术B使用HTML DOM appendChild() 方法实现元素的添加。
函数解析及实例实现过程如下:
1、定义和用法:
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。
如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
可以使用 appendChild() 方法移除元素到另外一个元素。
2、创建一个简单的的html代码,如下:

3、设计一个函数,通过此函数可以在目标元素内添加新的标签元素。

4、此时的页面展示如下:

5、点击按钮,实现元素添加:

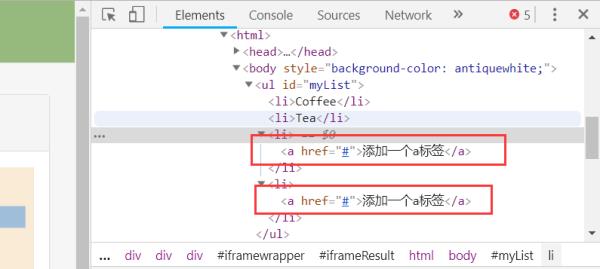
6、查看此时dom节点:(已加入a标签)

想要在页面动态添加元素,首先要确定在哪个元素后面添加元素,然后利用js的appendChild方法在该元素后面追加元素。
1.获取父节点元素var body = document.getElementsByTagName('body')[0]。
2.然后动态创建a标签var a = document.createElement('a')。
3.把创建好的a标签追加到body下面body.appendChild(a)。
4.在a标签里面添加文本内容a.innerHTML = '这是一个链接'。
5.给a标签添加一个链接a.href = 'https://www.baidu.com/'。


扩展资料:
js一些原生方法
element.appendChild()方法向节点添加最后一个子节点。
element.innerHTML设置或返回元素的内容。
document.getElementsByTagName()返回带有指定标签名的对象集合。
document.getElementById()返回对拥有指定 id 的第一个对象的引用。
document.createElement()通过指定名称创建一个元素。
参考技术Djs代码中有个data要放入已经封装好的js对象grid(dojo对象类似aspx中的DataList、gridView),想让显示的表格单元中的某一列变成链接,从网络中查到如下方法,但是这里就算创建出网页元素a,但是他还是要appendChild到某一个已有的网页元素中,这里没有这样的网页元素,
1.创建链接
1 <script language="javascript">
2 var o = document.body;
3 //创建链接
4 function createA(url,text)
5
6 var a = document.createElement("a");
7 a.href = url;
8 a.innerHTML = text;
9 a.style.color = "red";
10 o.appendChild(a);
11
12 createA("http://www.webjx.com/","网页教学网");
13 </script>

扩展资料
添加元素中用到的c语言:
while(scanf("%d",&n)!=EOF&&n==0) //表示你一直可以输入 整型 的数字 知道你输入 数字为0结束
while(scanf("%d %d",&n,&m)!=EOF&&n==0||m==0) //表示你一直可以输入 整型 的数字 直到m和n
都是0 结束。while(scanf("%d %d",&n,&m)!=EOF&&n==0&&m==0) //表示你一直可以输入 整型 的数字 直到m和n中有一个数字 或者都为 0 结束。
参考资料:百度百科-JavaScript
以上是关于如何用JavaScript获得ul中的li的个数?的主要内容,如果未能解决你的问题,请参考以下文章