GraphQL 基础教程
Posted misstakau
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GraphQL 基础教程相关的知识,希望对你有一定的参考价值。
前置知识:React/Redux/Restful API
关于为什么要使用GraphQL 前面已有几篇文章铺垫,这里主要总结用法。开始使用GraphQL之前,要安装一些依赖:
apollo-boost 包含启动阿波罗客户端的所有依赖 react-apollo 视图层面的集合 graphql-tag 解析查询语句必须 graphql 也是解析查询语句强烈安利https://codesandbox.io运行实践,可以减少电脑文件夹的凌乱感……下图是安装依赖的步骤:
安装依赖
初始化完成后,页面显示正常。这时需要从依赖里引入几样东西:
引入ApolloClient并新建一个实例client; 引入ApolloProvider并且包裹页面组件,ApolloProvider有一个属性client用于连接GraphQL和React,它的用法类似Redux里的Provider。 引入gql用于解析GraphQL; 引入Query组件用于包裹页面组件。Query组件是这个项目里面最重要的组件之二,另外一个是Mutation。可以认为他们分别对应着Restful API 里面的GET和POST/PUT/DELETE等功能。
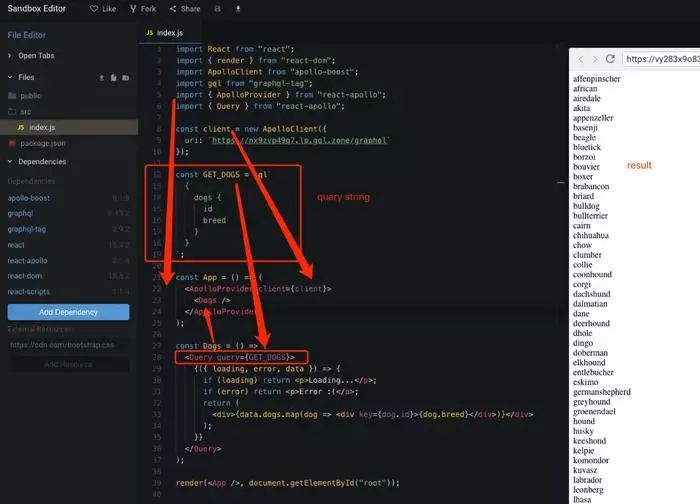
以下图查询狗类品种为例,在第12行gql语句部分声明查询狗的id和breed种类。然后第28行将该查询语句作为Query组件的query属性值,在第33行渲染部分,我们遍历返回值,在页面显示所有的狗的品种名称,得到右图的结果。

查询狗的品种
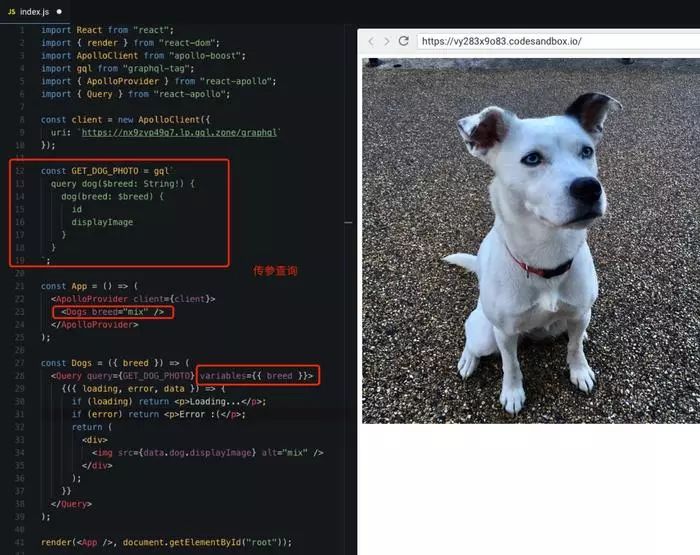
如果我们只想查询某一品种的狗的图片,可以通过variables属性传递参数,在第16行查询语句里新增查询的字段名,第23行传递我们想查询的实参mix,第28行添加形参breed品种,右图成功地查询到了该品种的图片。

传参查看具体品种的图片
Query部分的基本用法就是这样,如果还有显示加载状态、错误处理、轮询和重新获取的需求,可以继续参阅文档。https://www.apollographql.com/docs/react/essentials/queries.html
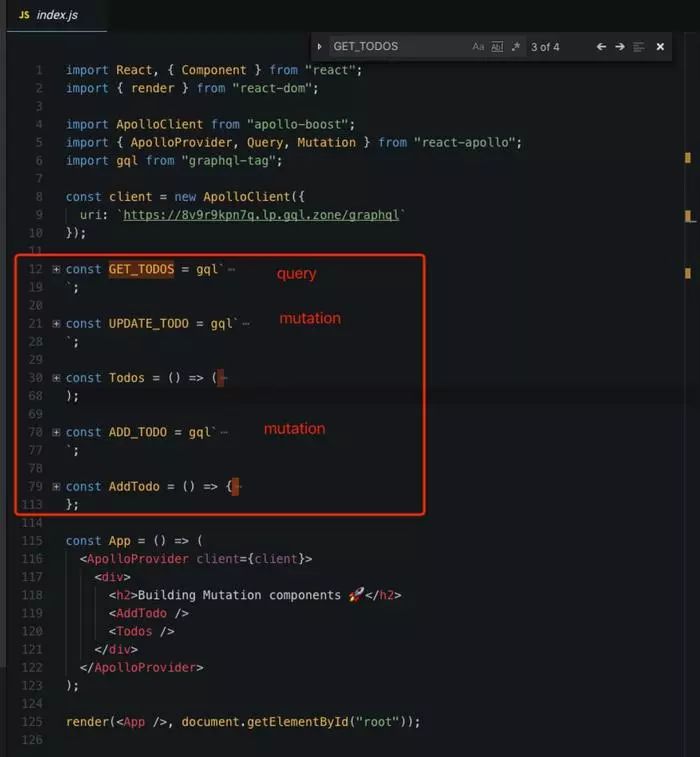
相比Query部分,Mutation部分复杂一点,但是道理是相通的。这里以(万年不变的)新增和编辑TODO为例,项目包括1个Query和2个Mutation,Query部分总是查询当前的待办事项,Mutation部分则是处理新增和编辑的操作。

新增编辑待办事项例子
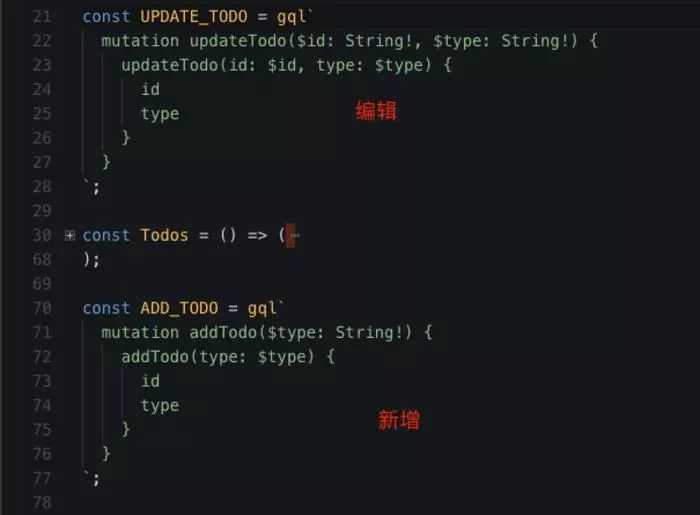
可以看到,两处的gql语句的写法,我们要拿到的值只有事项的id 和事项内容的type 两个。

两条mutation语句
写一个输入框,点击新增按钮后,输入框的内容便新增到了页面,Mutation的属性只有mutation和children是必须的。
其他的属性也可圈可点,update有很多实用的方法,比如可以通过cache.readQuery 和 cache.writeQuery查询和修改Query,就好像是和服务端通信一样,update第二个参数是一个包含Mutation结果的对象。
optimisticResponse 可以让页面响应更快,你的调用会被执行两次,一次是页面的结果,另一次是真实的结果。比如一个评论功能,当你点击提交按钮的时候,页面立即就更新了而无需等待服务端响应。
新增部分update第一个参数是cache
更新部分mutation嵌套在query里
以上是关于GraphQL 基础教程的主要内容,如果未能解决你的问题,请参考以下文章