科协专栏|浅谈HBuilder
Posted 南农info信息
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了科协专栏|浅谈HBuilder相关的知识,希望对你有一定的参考价值。
今天我们来谈一谈科协网页部正在学习HBuilder。
.
HBuilder是什么?
HBuilder是DCloud推出的一款支持html5的Web的由有我国的前端开发人员编写的一款前端开发IDE,由于是因为我们自己人开发的所以在使用上非常适合我们中国人的开发习惯。
HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
HBuilder的特点:快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
1. Hbuilder打开之后,会出现一些很人性话的设置,还有一点就是Hbuilder的编辑器风格是黄色系,对眼睛比较好,不同于其他的编辑器一般是以黑白为主,这里我一般使用标准模式。
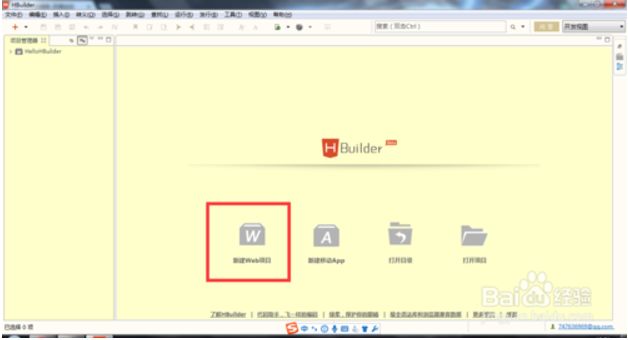
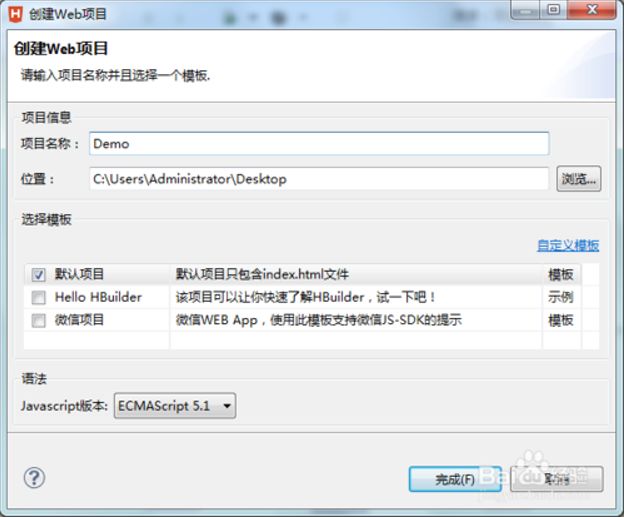
2.视觉设置完成之后进入我们的项目建立阶段,点击“新建WEB项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。


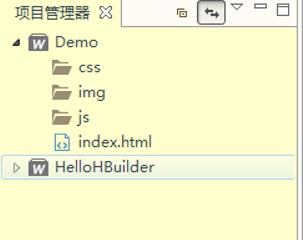
3. 打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

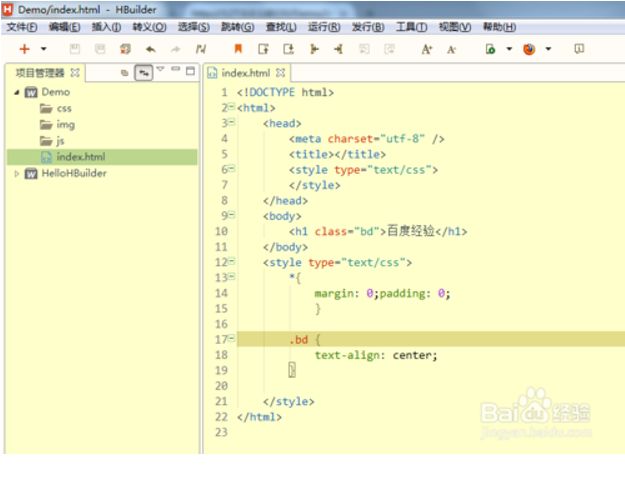
4. 到了这一步之后,我们便可以编写我们的代码了,在这里我就随便写了几句作为项目的演示。

5.代码的运行有两种方式,以下图为例,点击对应的浏览器之后回跳转到一个对应的页面。

以上来自百度经验
至于开发它是一个熟能生巧的过程,对这方面感兴趣的同学,科协办公室的大门朝你敞开。
-END-
图文来源/科协
编辑/王彤伟
审核/蒋佳佳
以上是关于科协专栏|浅谈HBuilder的主要内容,如果未能解决你的问题,请参考以下文章