开源项目3:微信小程序AR和Three.js实现全景图片3D查看器方向传感器旋转
Posted AR潮流增强现实体验馆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源项目3:微信小程序AR和Three.js实现全景图片3D查看器方向传感器旋转相关的知识,希望对你有一定的参考价值。
1、项目背景
2019年7月份,使用计算机视觉库Tracking.js和jsfeat.js实现了人脸检测和图像跟踪。
2019年8月份,使用基于机器学习平台Tensorflow.js的Face-api.js库,实现了人脸检测和人脸识别。在机器学习平台上还可以实现手势检测、人体四肢检测、语音识别、文字识别等更多功能。
两者一个是空间解析几何方法实现AR,一个是机器学习方法实现AR,各有优点和缺点。
一个微信AR小程序架构:微信小程序做载体、AR做中台、AI做后端、3D做前端。
2、名词解释
全景图片:将平面图片变为360度的观看。
GLTF:开源的3D模型格式,减少与渲染无关的冗余数据,常见的3D模型格式都可以转换为该格式。
GLB:GLTF文件的二进制格式。
方向传感器:手机上的一种传感器,测量手机的变换姿势。它不是陀螺仪、电子罗盘、加速计等传感器。
3、小程序界面
首页分为3D Viewer和Panorama两个区域,点击按钮后,会分别展示相应功能。
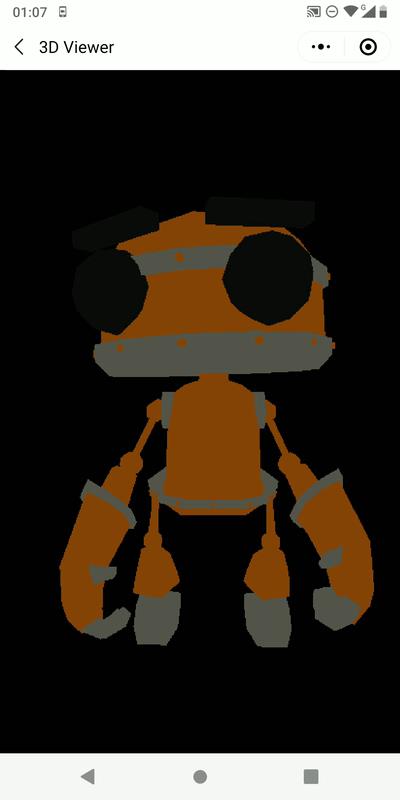
3D Viewer支持手机方向传感器自动旋转模型,也支持手动旋转模型。

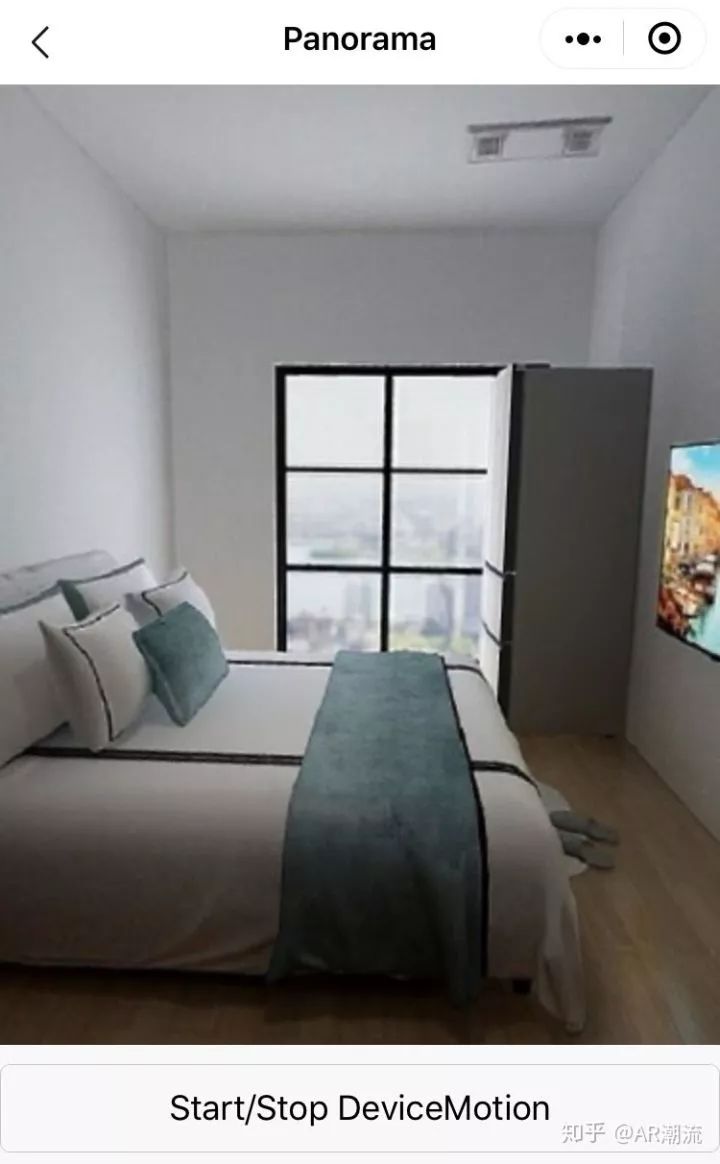
4、全景图片
手机竖屏效果

点击“Start/Stop DeviceMotion"按钮,会停止方向传感器自动地旋转模型。再次点击该按钮,恢复自动旋转。
手机横屏效果

5、3D查看器
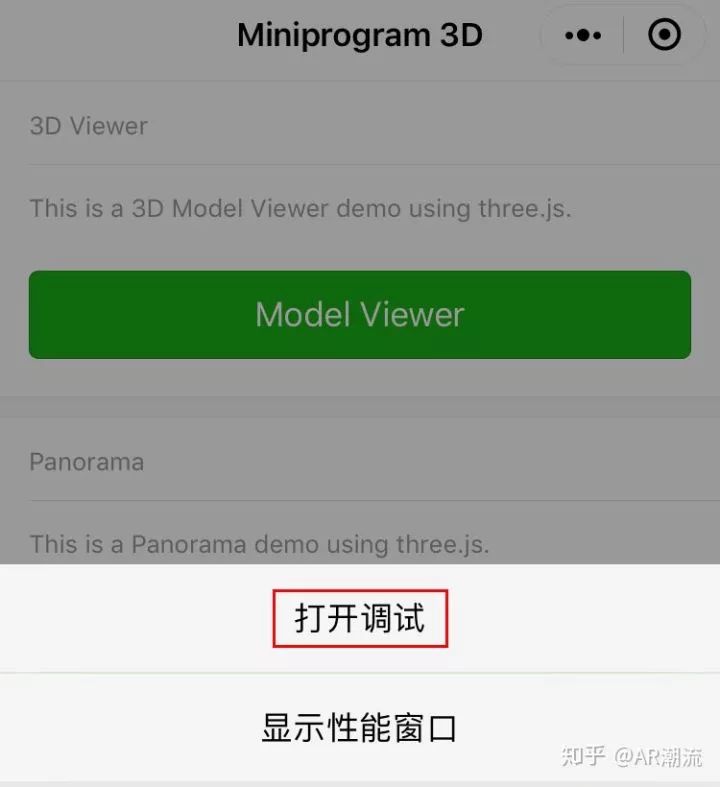
用微信开发者工具发布到手机上,点击小程序的右上角按钮,打开小程序的调试模式。

背景是手机摄像头的画面,前景是3D模型的画面。

可以拿着手机向左右和上下旋转看看。方向传感器的自动旋转是AR的3DOF(3个自由度)模式。
android版的微信暂时无法把手机相机画面和模型叠加在一起。要么只显示手机相机画面,要么只显示模型。
6.1 3D模型查看器显示loading model failed?
glb格式的模型,有的可以加载,有的无法加载。带图片纹理的gltf模型和无图片纹理的gltf模型,也是相同的情况。暂时看不出什么规律,这些模型在网页上都可以正常加载。
6.2 3D模型查看器一直显示loading model?
模型加载出错了。下载模型的API,既不返回成功,也不返回失败,一直pending中,所以无法隐藏loading。
6.3 3D模型查看器为什么要打开调试模式?
当加载glb格式的模型时,若不打开调试模式,就会一直加载失败。打开调试模式,只是为了小程序能演示加载glb模型。
微信小程序加载3D模型的奇怪问题很多。
6.4 为什么不把camera组件和canvas组件叠加起来制造出AR效果?
canvas组件变成webgl模式后,canvas组件的背景是黑色的,遮挡了手机相机画面。所以把camera组件的实时摄像头图像渲染到canvas组件上,这样制造出AR效果。
这里要提一下,用了three.js一个比较高级的技术,透视相机渲染3D模型,正交相机渲染摄像头图像,最后把两者渲染在一起。
6.5 3D查看器在Android版微信看不到实时摄像头图像?
暂时无法解决。等待微信官方更新后,canvas组件的WebGL背景会变成透明。可以把canvas组件和camera组件叠加在一起,制造出AR效果。
7、全景图片查看器的一些问题
7.1 方向传感器在iOS和Android返回的手机方向不一样?
小程序打开时,会检测是iOS还是Android平台。根据两个平台,调整使用方向传感器自动旋转的参数。
7.2 Android的图片画面是黑色?
全景图片的尺寸需要是2的倍数,比如宽度是2048、4096等数字。如果不是,则图片不显示。
7.3 小程序提示微信版本过低?
微信新增的API,依赖最新的小程序基础库,而最新的基础库在新版微信上。如果考虑旧版本微信用户,可以降低项目中基础库的版本,然后调整小程序代码。
文件位置:project.config.json
"libVersion": "2.8.2"8、开源项目地址
3D技术:
https://github.com/sanyuered/WeChat-MiniProgram-AR-3D
9、其他开源项目
AR技术:
AI技术:
10、相关文章
以上是关于开源项目3:微信小程序AR和Three.js实现全景图片3D查看器方向传感器旋转的主要内容,如果未能解决你的问题,请参考以下文章