微信小程序AR基于Kivicube零代码实现微信小程序AR
Posted 北村南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序AR基于Kivicube零代码实现微信小程序AR相关的知识,希望对你有一定的参考价值。
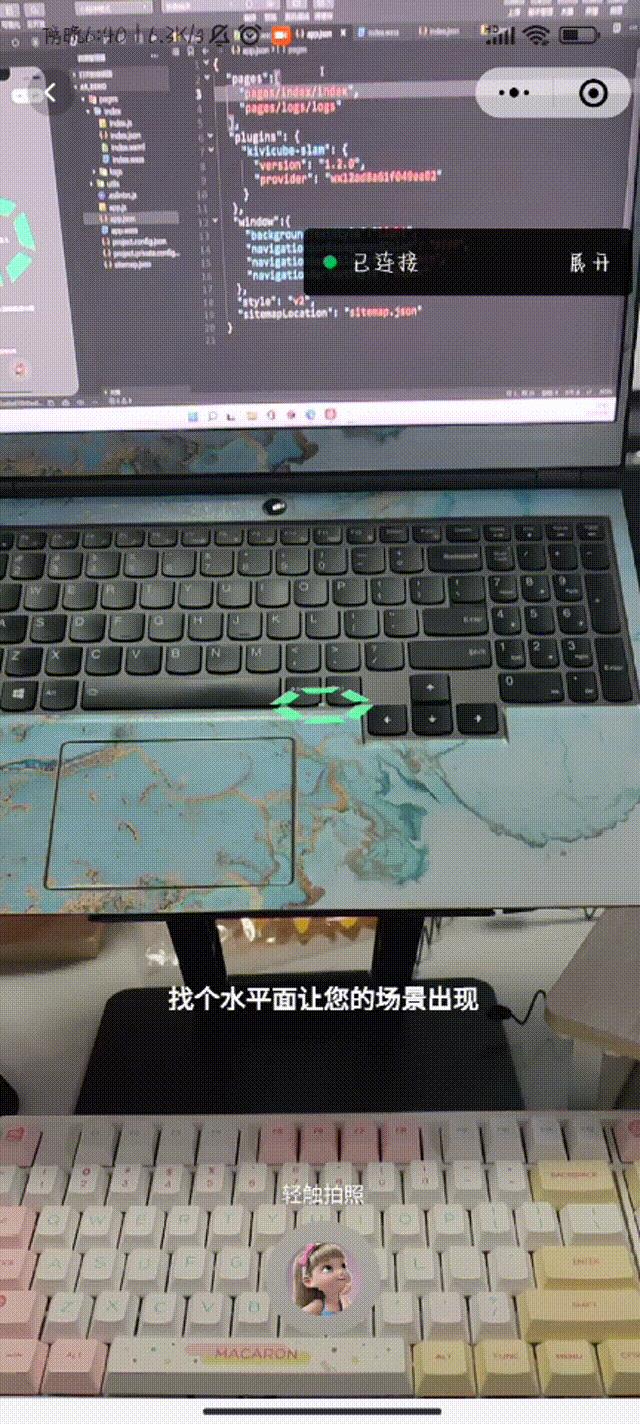
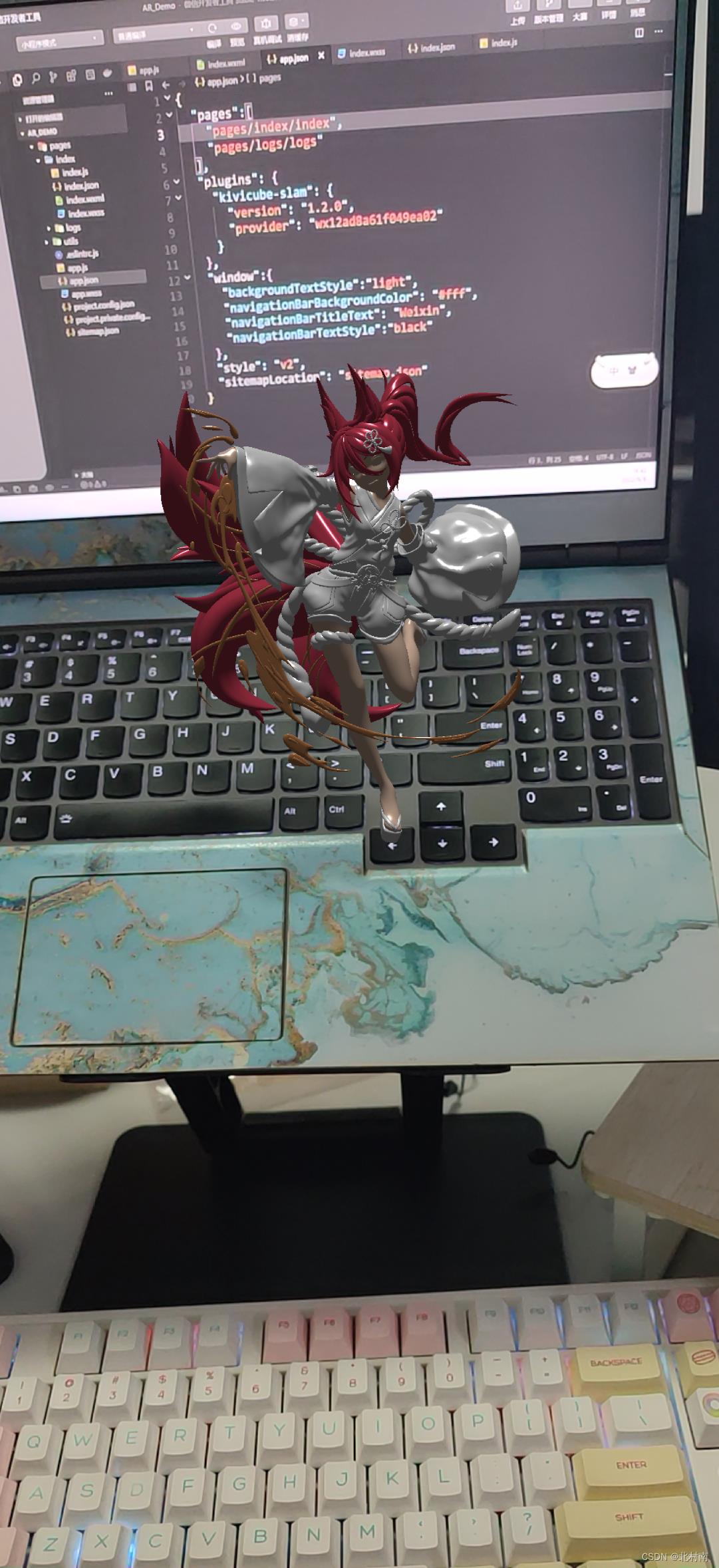
话不多说,先看实现效果

作者之前尝试过Apple公司的ARkit、Google公司的ARCore以及国产的EasyAR和SenseAR。Apple公司和Google公司的AR产品是市面上的主流,功能非常的完善,基本可以满足所有的程序载体,但是开发门槛非常的高😅。国内这两款AR产品还不错,但是主要针对的是WebAR,在微信小程序上功能不是很完善,作者在网上查找资源后发现国内弥知科技公司的Kivicube产品完美的适配于微信小程序,而且几乎上是零代码。非常适合小白新手👍👍👍
一、下载3D模型
要完成这个功能,我们首先需要准备一个模型。我们可以去Sketchfab官网下载3D模型,Sketchfab号称是世界上最大的3D内容库平台,平台上有超300w个模型,有很多Free的模型

如果Sketchfab上不去也可以去Renderhub官网

如果有小伙伴不会翻墙,可以去国内爆火的CG模型官网,因为是国内的,很多模型都是免费的,而且质量也非常不错,本篇文章中的模型也是源自CG网

二、模型格式转化
Kivicuba支持的格式为glb,而很多时候我们不能从网站上直接下载到该格式的3D模型,因此我们需要转化。作者下载的模型为FBX格式。将FBX转化为glb格式我们需要使用npm
在终端中使用npm安装fbx2gltf.js插件

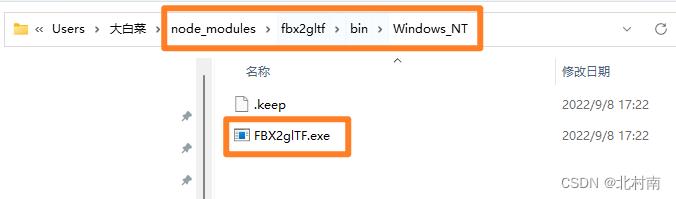
查看刚才下载的的FBX2glTF.exe保存在什么文件夹中

使用终端进入该文件夹中

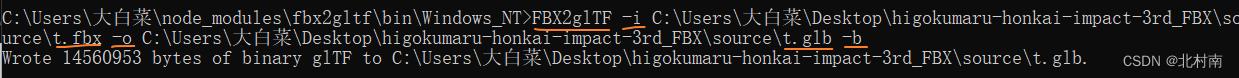
输入命令在线文件格式转换

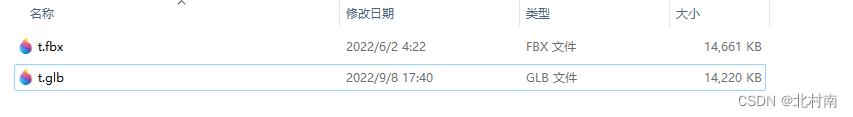
再次进入模型文件夹中查看,可以看到已经有glb格式的文件了

三、在线制作AR
进入Kivicube官网Kivicube-WebXR在线制作平台

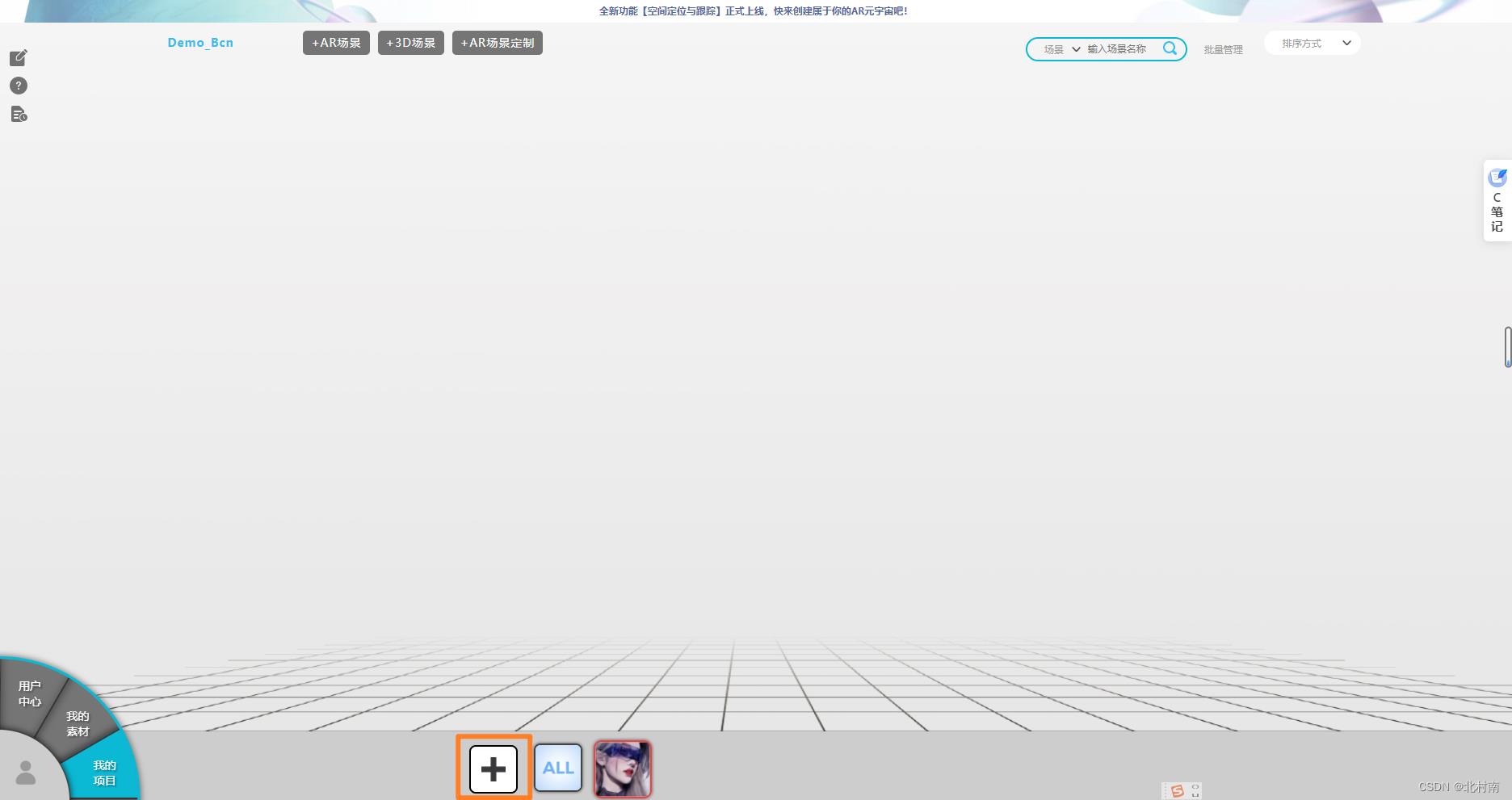
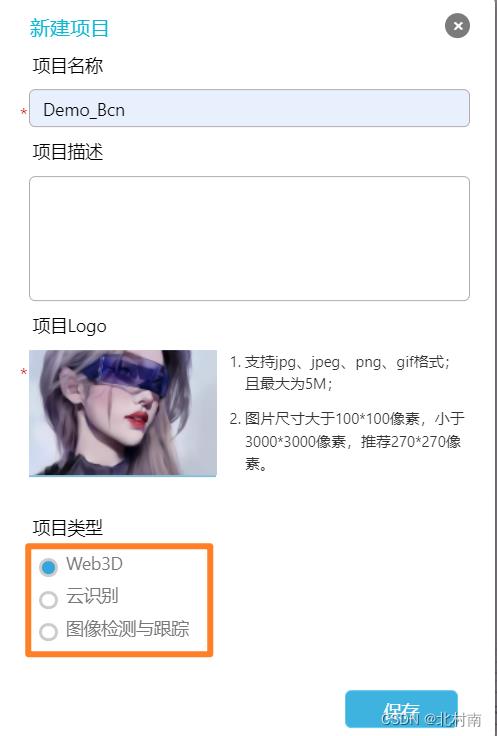
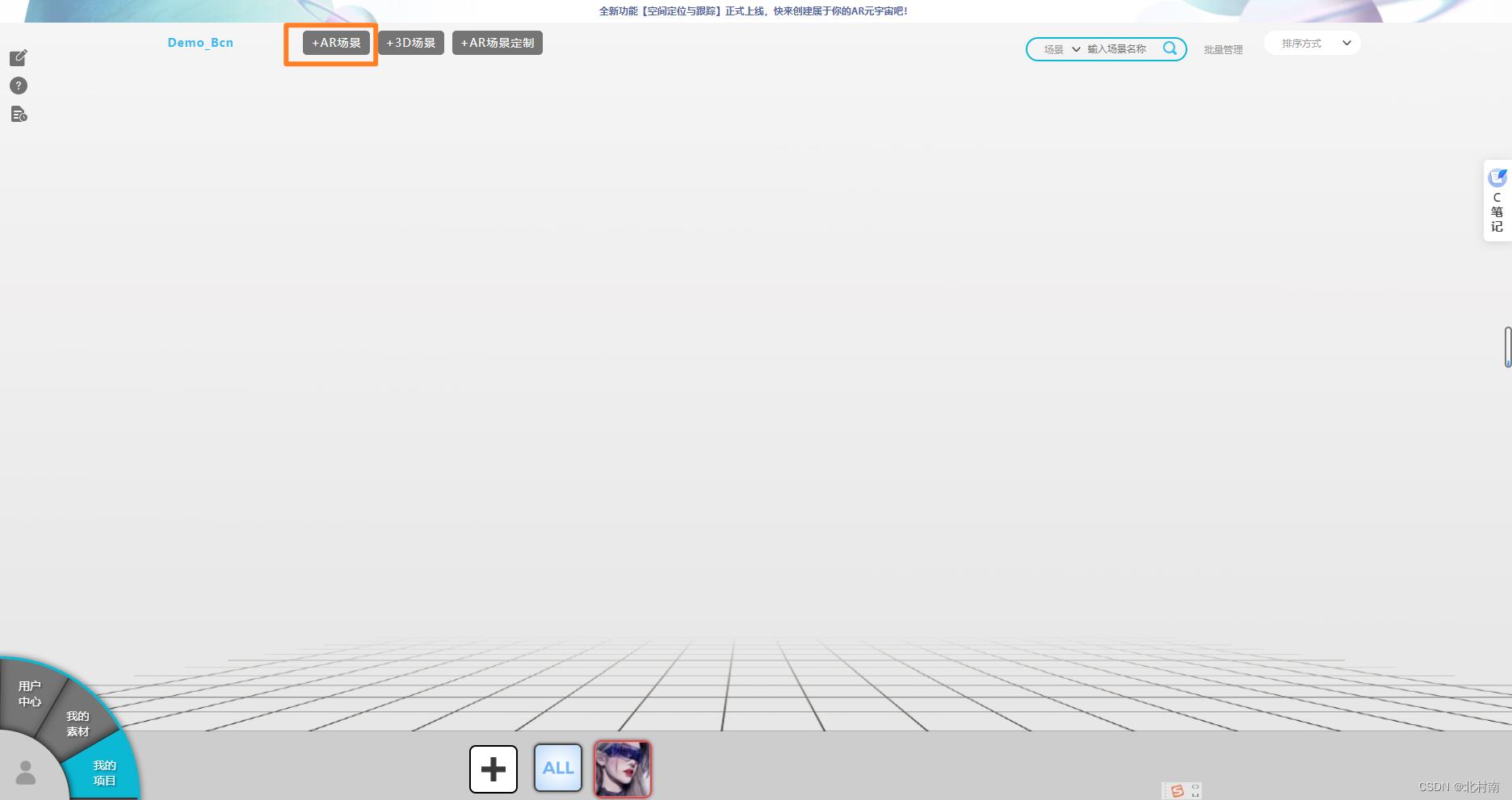
创建一个新项目

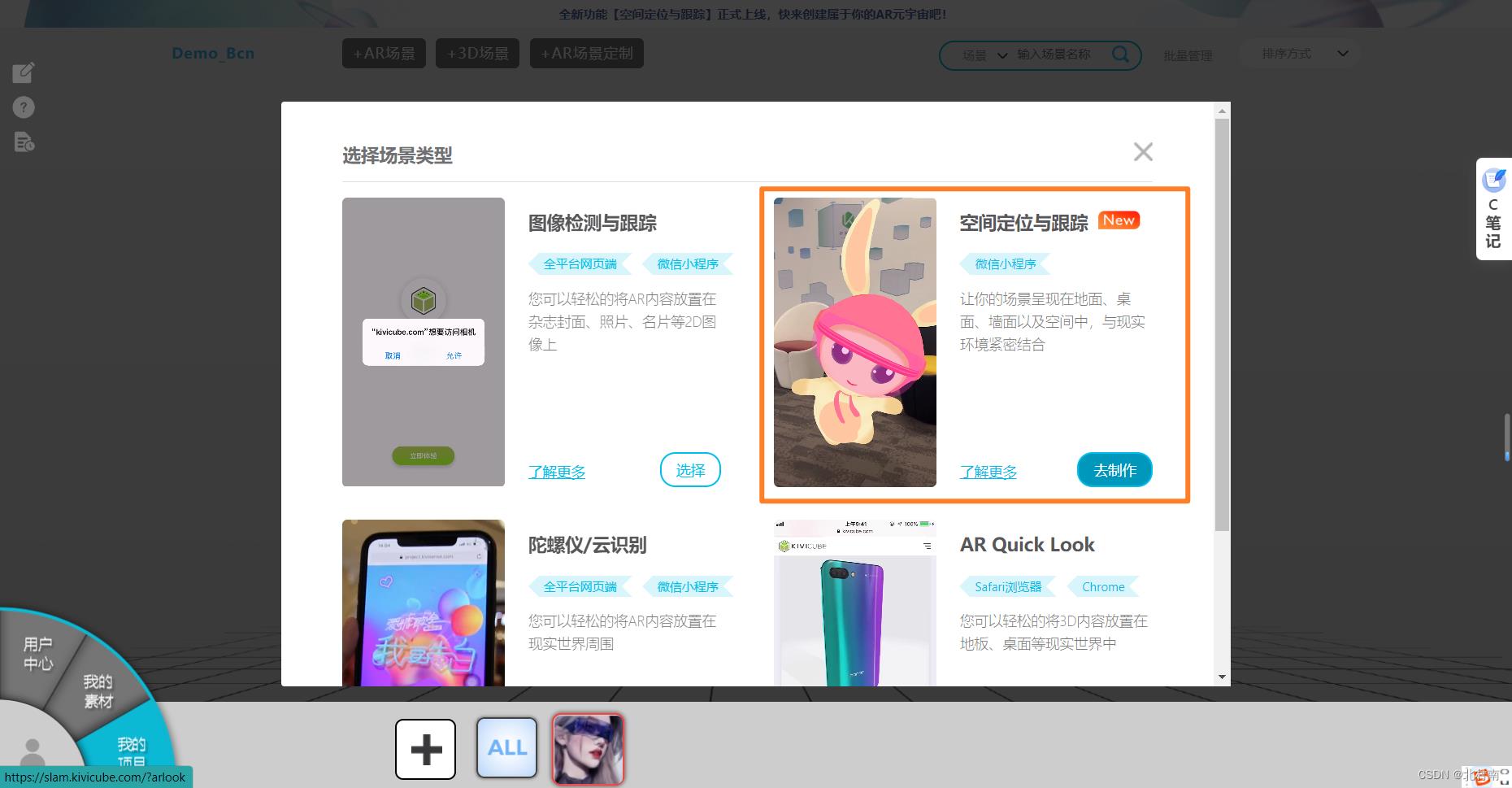
可以看到,在功能上,Kivicube可以实现AR最基础的图像检测技术和图像追踪技术。

添加AR场景

选择空间定位与跟踪功能

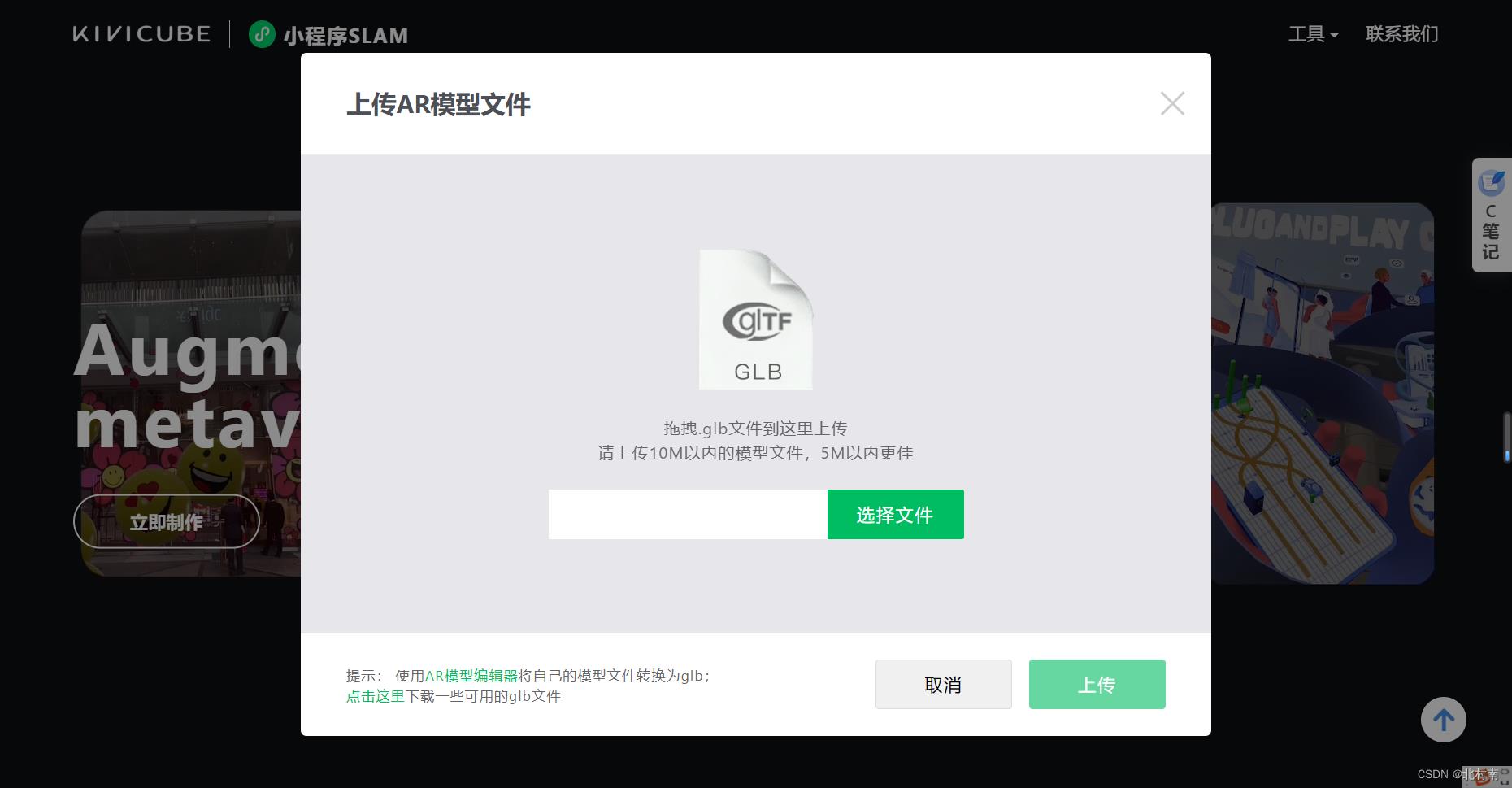
选择之前生成的glb格式文件

设置页面标题与模型缩略图,点击生成

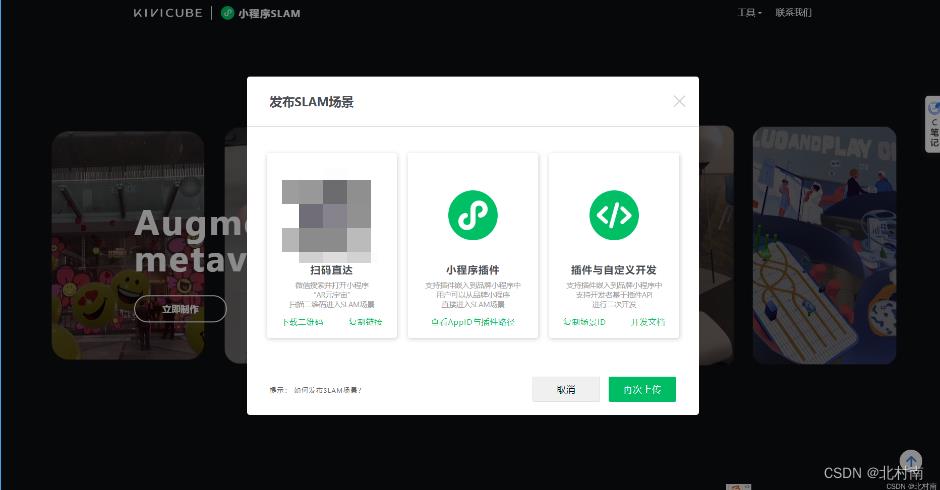
到这里,平台已经自动帮我们生成一个微信小程序了,通过扫码就可以看到其效果

如果想内嵌入到自己的微信小程序中,请看第四部分
四、内嵌于微信小程序中
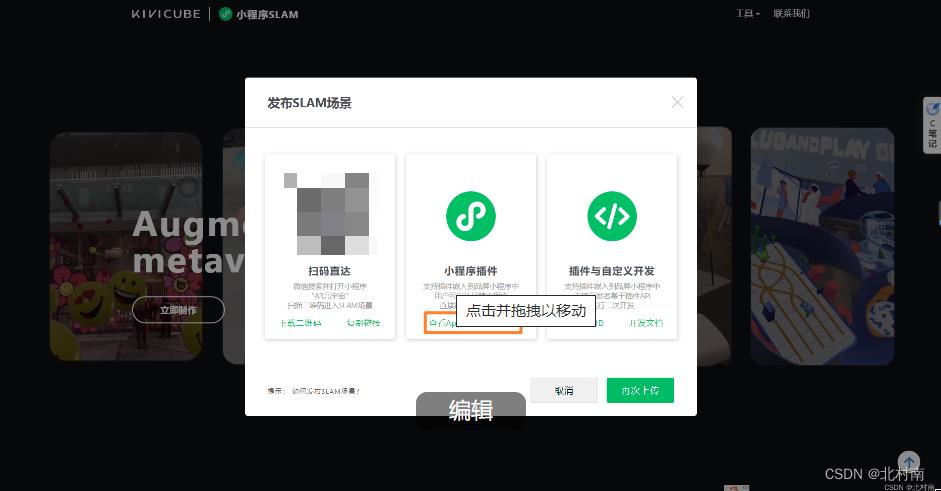
查看自己的AppID与插件路径

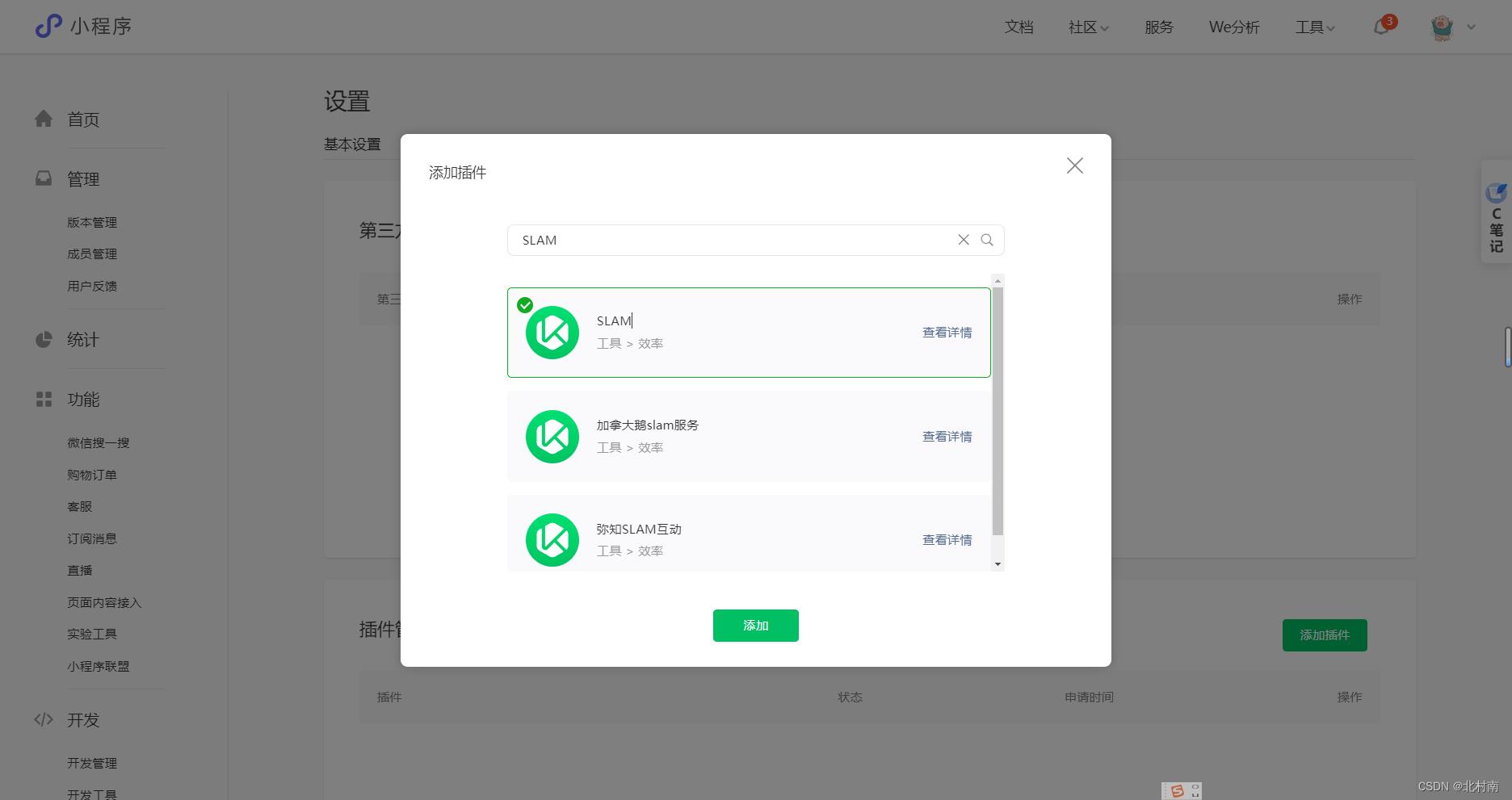
进入微信公众平台,选择设置,第三方设置,为自己的微信小程序添加SLAM插件

在以下页面中添加以下内容
index.js页面,这里的url为插件路径
wx.navigateTo( url: 'plugin://kivicube-slam/scene?id=7b2db4ae02f94171aed1417212f496ca' )index.json页面,这里的kivicube-slam也是插件路径
"usingComponents": "kivicube-slam": "plugin://kivicube-slam/kivicube-slam"
index.wxml页面,这里的url也是插件路径
<!--miniprogram/pages/index/index.wxml-->
<navigator url="plugin://kivicube-slam/scene?id=7b2db4ae02f94171aed1417212f496ca">点击打开Slam场景展示页面</navigator>index.wxss页面
/* miniprogram/pages/index/index.wxss */
.slam
display: block;
width: 100vw;
height: 100vh;
app.json页面,这里的provider为AppID
"plugins":
"kivicube-slam":
"version": "1.2.0",
"provider": "wx12ad8a61f049ea02"
,调试结果

微信小程序api怎么promise化
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,这样就容易造成回调地狱的问题,代码的可读性、维护性差。API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。实现API Promise化主要依赖于miniprogram-api-promise这个第三方的 npm 包。首先需要确认已经正确安装了node,使用的开发工具为微信官方的微信开发者工具。
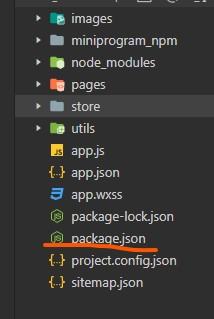
- 在项目文件夹下对项目进行初始化,执行npm init -y 此时项目文件夹下会创建package.json文件。

- 执行npm i --save miniprogram-api-promise安装第三方包。此时会在项目根目录下创建node_modules文件夹。

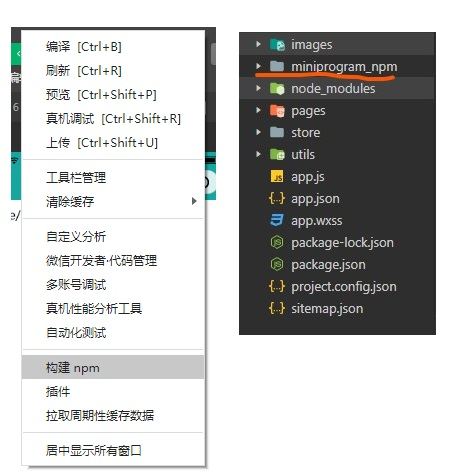
- 选择 工具-->构建npm 等待构建完成点击确定,此时会创建miniprogram_npm文件夹。

在入口文件app.js中按需引入。
import promisifyAll from "miniprogram-api-promise"
const wxp=wx.p=
promisifyAll(wx,wxp)
然后就可以通过wx.p来调用promise化的api。举个例子在test.js文件中
参考技术A 可以通过编写代码的方式手动实现,也可以使用第三方包来进行实现,还可以使用官方推出的第三方库,实现小程序的promise化。 参考技术B 可以对微信小程序进行扩展,也可以对回调函数来进行更改,这样就可以改变微信小程序的模式。 参考技术C 可以通过一些程序进行编写,也可以进行敲代码,还可以选择一些其他的方式来进行程序的编写,这样就可以让小程序变得更加快速。async getTestData()
const data:res=await wx.p.request(methods:'GET',url: 'https://xxx.xxx.xx', )
以上是关于微信小程序AR基于Kivicube零代码实现微信小程序AR的主要内容,如果未能解决你的问题,请参考以下文章