微信演出票前后端分离的心路历程以及开发环境的设计
Posted 娱票儿技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信演出票前后端分离的心路历程以及开发环境的设计相关的知识,希望对你有一定的参考价值。
微信演出票近两个月恰好完成了一次前后端分离的实践,前端采用 React & Redux 架构实现单页面应用,后台使用 Java & GO,前后端基于 RESTful 风格的 API 通信。之所以要前后端分离,肯定是当前的架构满足不了当前的需求,我们先来看看当前的架构设计。
后端套页面需要了解 html,之后仍然需要前端进行确认;
而前端实现 View 层,需要熟悉服务端语言和架构;
前端依赖服务端开发环境,调试、维护成本突出;
页面上的强耦合缺少灵活性,无法应对业务、需求的快速迭代;
前后端职责不清晰,沟通成本高,且容易引入问题;
工程化实践较为困难;

就像这张图,前后端杂糅在一起,蛋疼......
性能太低了,网站 QPS 上不去,而且每次热门演唱会的时候,流量一进来很容易堵死了;
数据接口那一层是 php 实现的,但是 PHPer 人员紧张,演出团队连总监也披挂上阵,处理业务逻辑问题;
那没办法了,所以前后端分离提上议程。
新老项目共存,老项目尽量不修改,把人力物力集中在重构上面,重构分两期完成:
后端主要是 PHP、Java,重构后是 Java、GO,虽然 PHP 没有了,但是团队里面有多位 GO 大神镇场。
整体设计完成之后,就是定义接口了,后端提供接口文档和接口示例,然后就吭哧吭哧敲代码了。三周之后,一期如期上线,这非常鼓舞士气;又过了不到两个月,二期延期4天上线,但是在这之前,我们还完成了 QQ 演出票的从无到有,也弄到线上去了,开发速度非常之快。
前后端职责很清晰,前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful 等接口;
前后端开发的复杂度可控,前端关注前端的 UI 呈现,并实现前端性能优化,而不需要后台哥哥操心,后端则关注业务逻辑本身,提高并发。我们设想中的前后端分离是有搞头的,不仅仅是为了分离而分,而是为了更好的专精、多能、协作、管理而分离;
部署相对独立,产品体验可以快速改进;
只要 API 规划得得当,一套 API 可以支持多个客户端的业务体系,而前端行有余力实现 A/B test;

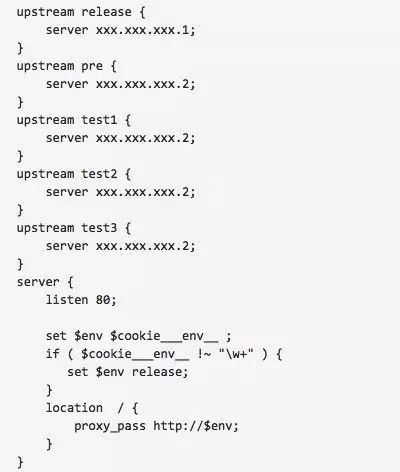
oxy_pass 到对应的那个环境去,大概配置如下:

这段 Nginx 的配置的意思就是,默认是 proxy_pass 到线上环境,因为线上环境真实用户在访问的时候,是不会有这个 cookie 的。只有开发者和测试同学,才会访问到这个页面,选择环境,然后种下 cookie。此时,Nginx 收到请求后,会读取 cookie 中 __env__ 的值,根据这个值将请求 proxy_pass 到对应的环境去。这个Cookie,也可以用于A/B test,根据此Cookie,判断用户是进入A还是进入B。
到目前为止,开发测试环境基本搭建完毕,前后端解耦,前端开发测试不依赖后台环境,仅仅通过 RESTful API 通信,后端开发则专注在业务研发和接口输出,测试也能很方便的访问测试环境,团队分工协作、各司其职,还怕效率上不去?但搭建好环境仅仅只是开始,接下来的 A/B test 和 Growth hacking,我们才能真正的打磨我们的产品,为用户提供更好的用户体验。这只是一个大概的思路,具体的一些细节实现,根据微信后台反馈情况吧,如果有需要的话,我们后面在另起一篇详细描述。
作者 尹峰,微票儿研发中心前端基础工程建设部前端开发工程师,转载请保留以上链接;
以上是关于微信演出票前后端分离的心路历程以及开发环境的设计的主要内容,如果未能解决你的问题,请参考以下文章