前后端要不要分离以及如何做
Posted harrychinese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端要不要分离以及如何做相关的知识,希望对你有一定的参考价值。
前后端分离要不要搞?
这个我觉得按照康威定律办就好了, 前后端如果是两拨人, 不要多想一定要分离, 如果是一拨人, 确定前后端是否要分离需要算账 , 收益是它会强制我们按照服务的理念指导系统设计, 将来的微服务也就顺理成章, 代价就是架构复杂了, 开发和运维都有些成本.
下面假定我们确定前后端要分离, 就要考虑实现的方案/技术选型/常见问题处理.
=============================
前后端分离的几种实现思路
=============================
思路1: 前端 nginx(vue+element UI+axios) 和 后端Tomcat(Spring Boot)
思路2: 前端 Nginx(vue+element UI+axios) 和 中间层(NodeJS) 和 后端Tomcat(Spring Boot)
思路3: 前端 Nginx(vue+element UI+axios) 和 中间层Tomcat(Spring Boot路由/Render) 和 后端Tomcat(Spring Boot)
简单分析:
思路1: html render 是由前端完成, 前端通过ajax方式完成数据请求, 主要问题有: ajax 需要写死后端服务地址, 想象一下, 如果UI需要访问10个后端服务, 就需要写死10个地址, 同时没法利用上后端的服务发现技术. 前后端未分离情况下不存在这些问题. 一个解决方法是, 引入API网管.
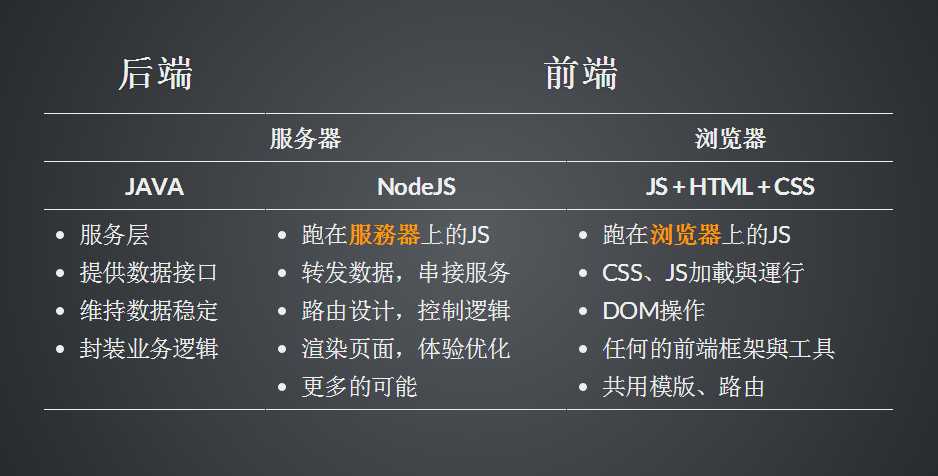
思路2: 这是淘宝前后端分离的实践, html render 由中间层 NodeJS 完成, 中间层同时完成数据转发和路由设计工作, 也就是承担了MVC中的Controller. ajax调用不需要写死, 可以在NodeJS层从服务发现中动态提供后端服务地址.
思路3: 和思路2差不多, 就是将NodeJS换成 SpringBoot 而已. 这个思路相比思路2的优点是, 不需要引入一个全新的NodeJS架构.
我个人推荐思路3, 优点是:
1. 在不引入API网管情况下, 能解决前端需要写死后端请求地址的问题.
2. 熟悉 SpringBoot 的技术人员比 NodeJS 要多得多.
图片取自:淘宝前后端分离实践
=============================
前后端分离的技术选型
=============================
前端选型, vue+element UI+axios 目前看在国内比较流行.
https://segmentfault.com/a/1190000010167910
https://blog.csdn.net/lgcjava/article/details/75331074
=============================
前后端分离经常碰到的问题
=============================
前后端分离 -- 跨域访问的实现
https://blog.csdn.net/github_33809414/article/details/81774885
https://www.cnblogs.com/hbb0b0/p/8035241.html
https://segmentfault.com/a/1190000012960641
前后端分离 -- 使用axios做网络请求 -- 使用Cookie SESSIONID
https://blog.csdn.net/dodan/article/details/78543912
以上是关于前后端要不要分离以及如何做的主要内容,如果未能解决你的问题,请参考以下文章