劝分不劝合——前后端分离设置所带来的变化!
Posted 研发云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了劝分不劝合——前后端分离设置所带来的变化!相关的知识,希望对你有一定的参考价值。
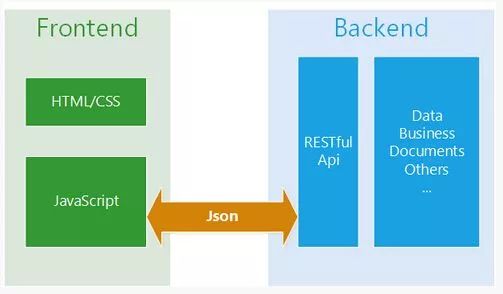
要区分应用的前端和后端,需要有个明确的判别界限。广义的前端是使用服务的一方,广义的后端是提供服务的一方。而一般来说,用户可以直接看到的应用界面或其它东西,都属于前端范畴,除此之外均属后端。譬如浏览器端是前端的话,后端就是直接为浏览器端提供服务的服务器端。

在传统架构模式中
往往采用了前后端代码混合的模式
前后端代码存放于同一个代码库中
甚至是同一工程目录下
前后端工程师进行开发时
必须把整个项目导入到开发工具中
在进行代码判别时也因前后混搭而容易混淆
这显然降低了开发者的研发效率

随着互联网的蓬勃发展
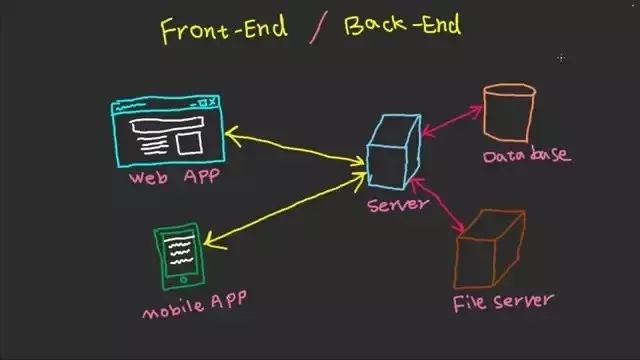
应用开始走向多终端化
大型应用的架构模式
也正纷纷向着云化、微服务化发展
前后端开发的精细化成为其必然趋势
微服务架构应用由大量微服务提供者构成
共同为用户提供服务
微服务基于SpringBoot开发
每个微服务的粒度都比较小
如要达到快速交付的目的
需要微服务的前后端
由不同的开发者分别实现
然后相互之间使用Restful进行通讯

从数据获取的角度来说
当前端的需求变化越来越快时
即使是想获取同一份数据
因界面版本不同,所需获取的数据格式也会不同
例如Mobile版需要html格式的数据
APP版本需要json格式的数据等等
如果还是沿用前后端代码混合的开发模式
一点细微变化就需重新编译、打包、上线
数据获取的复杂性会成为开发的痛点
若能实现前后端分离分层
前端就可以根据产品的不同形态
直接调用不同的站点数据层接口
获取预先设置的不同数据格式
从而简化数据获取过程,提升获取效率
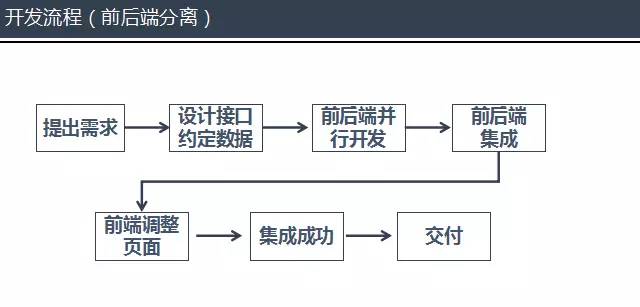
如何实现前后端分离?
首先是要在架构上分离解耦,逐渐摆脱前后端在架构上的依赖,前后端各司其职,分开部署在不同的服务器上,通过RESTful接口传递数据。后端服务器不再负责页面渲染,只负责输入数据,从而减轻了其压力。
其次是逻辑分离。不分离的时候,对于业务代码的界限很不明确,业务逻辑基本都放在后端,分离之后,前端也承担了一部分不该后端来写的业务逻辑,使数据处理更加清晰。
最后是系统分离,同一个后端系统,可以将同样的接口数据提供给不同的前端终端,不需要为每一种终端提供一套接口。对于前端应用来说,可以更方便的调用多个后端服务器的接口,处理和展示多个系统间的数据。

前后端分离并非仅仅只是前后端开发的分工
而是在开发期进行代码存放分离
使前后端开发职责分离
前后端能够独立进行开发测试
当前后端交付时间差别很大的情况时
后端依赖于单元测试来保证代码的正确性
在前后端开发分离之后
应用在部署时也需要进行前后端分离
这些分离操作和设置
为开发者提升了开发效率,增强了代码可维护性
从而让他们更好地应对
越来越复杂多变的应用开发需求
使微服务架构得以真正焕发活力
据悉,研发云的DCOS产品
也进行了前后端分离的设置

前后端分离的优势
1.系统分工明确,各司其职
前端不再需要向后台提供模板或是后台在前端html中嵌入后台代码,前端文件里不再掺杂后台的代码逻辑;前端有自己的服务器,不需要再依靠后端服务器来支持项目运行,代码阅读更为明晰。
2. 提高工作效率
前后端分离的工作流程可以使前端只关注前端的事,后台只关心后台的活,两者开发可以同时进行,开发更加灵活。即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。
3. 降低维护成本
前后端分离后,代码将会变得整洁清晰,只有在运行期才会有调用依赖关系。代码维护会比以前轻松。同时,客户端的问题不再需要后台人员参与及调试,代码重构及可维护性增强。
获取更多产品介绍及业界动态
以上是关于劝分不劝合——前后端分离设置所带来的变化!的主要内容,如果未能解决你的问题,请参考以下文章