前后端分离与不分离,一点点理解
Posted self-hard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离与不分离,一点点理解相关的知识,希望对你有一定的参考价值。
1>为什么要前后端分离?
- 现有开发模式的使用场景
- 前后端职责不清
- 开发效率的问题
- 对前端发挥的局限
2>前后端分离会带来什么变化?
1.彻底解放前端
制作页面的时候,不需要后台配置服务器环境,可以自己配置路由,前端代码里面不会掺杂后端的代码以及逻辑
2.提高工作的效率
3.局部性能提升
4.降低了维护成本
3>前后端分离的核心:前端负责调用ajax实现数据显示(view层和controller层),后台提供数据(API)接口(model层).
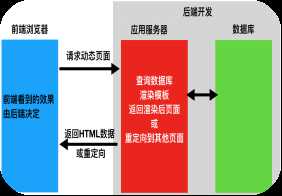
在前后端没有分离前,后端需要渲染页面或者重定向,控制前端页面看到的效果,前后端的耦合度较高.
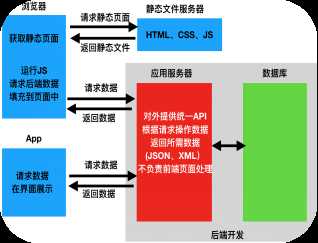
前后端分离以后,后端只需要返回前端所需要的数据,不需要再渲染页面,不控制效果,也就是后端提供数据库和对外提供统一的API,根据请求操作数据返回所需要的数据,不负责前端页面的处理.
4>前后端未分离前的数据交互

5>前后端分离后的数据交互

以上是关于前后端分离与不分离,一点点理解的主要内容,如果未能解决你的问题,请参考以下文章