高级前端养成39js专精07之Event Loop
Posted Ories的手账本
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高级前端养成39js专精07之Event Loop相关的知识,希望对你有一定的参考价值。
-
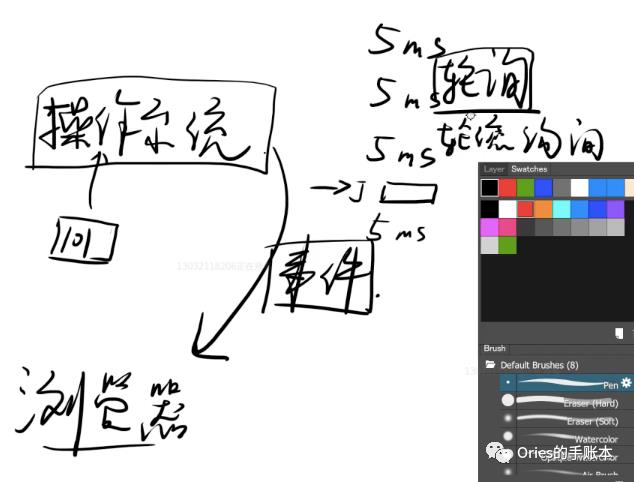
操作系统基本原理,事件的概念
-
什么是轮询

-
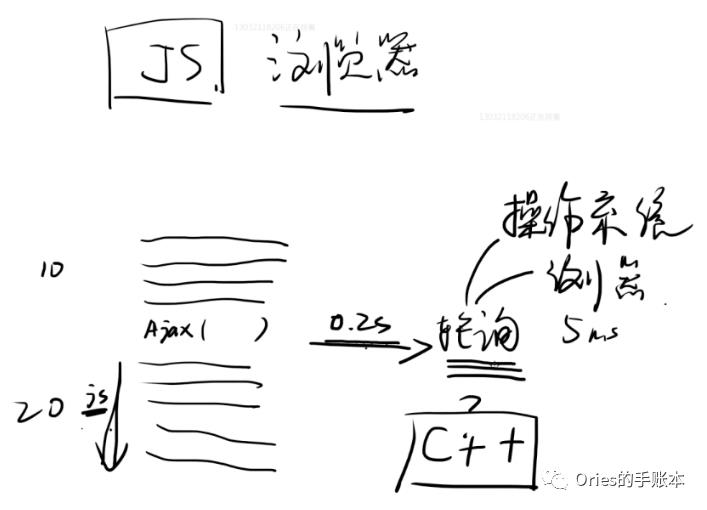
JS 中碰到 Ajax 异步任务会如何执行代码

-
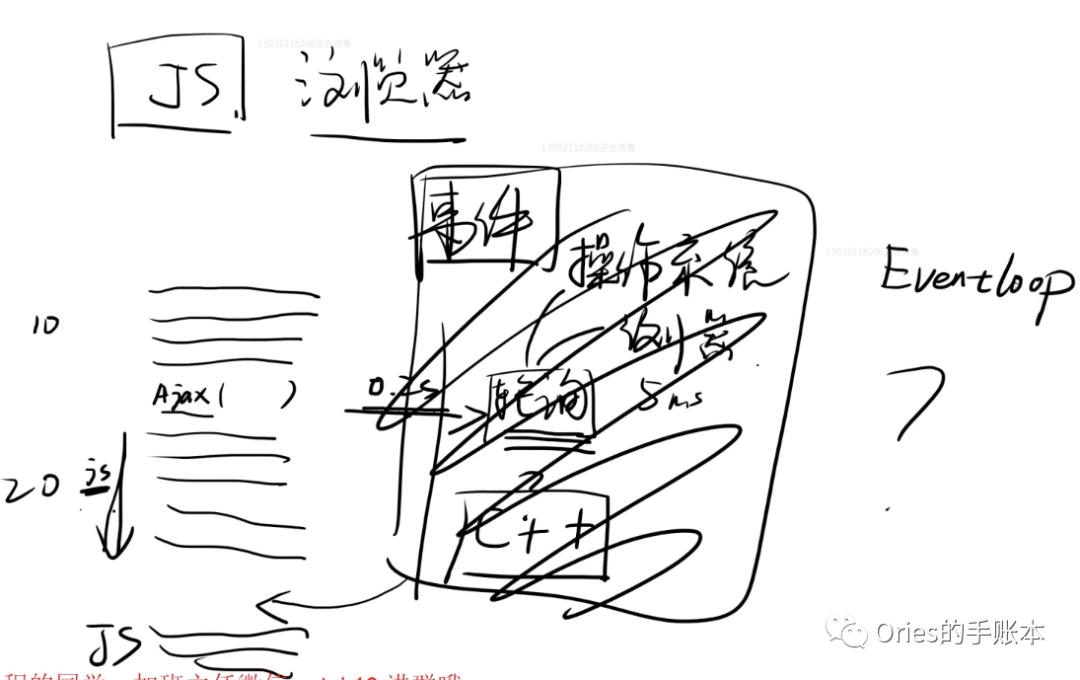
轮询事件,如何通知 js,Eventloop 到底是指哪块内容

-
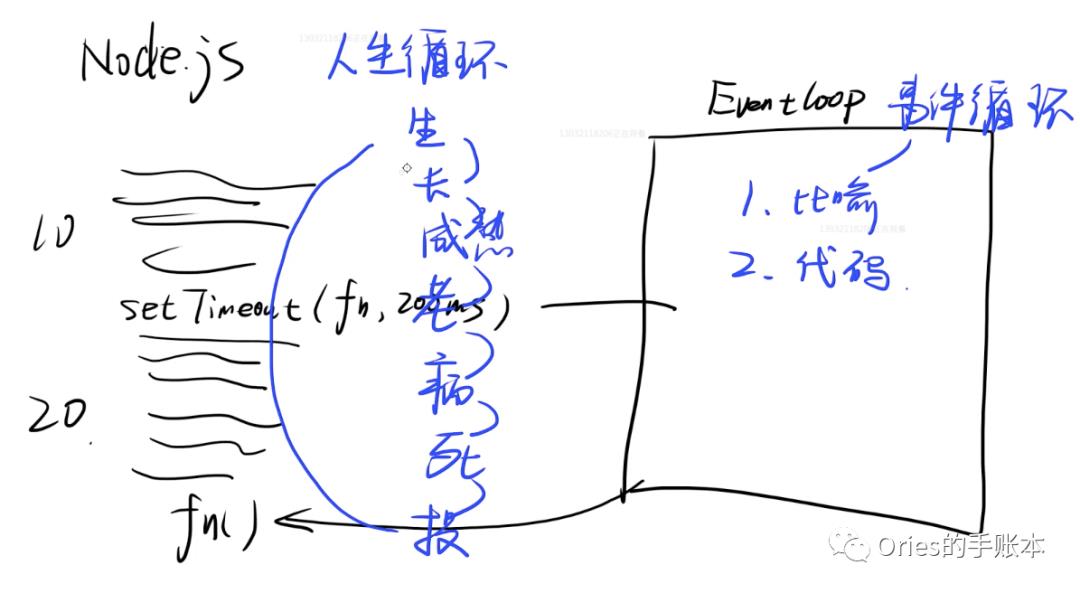
Node.js 中 Eventloop 是一个真实存在的对象,还是一个虚拟的概念
-
从比喻的概念理解,人生的循环,人在一生处于不同阶段的过程,即状态变化的过程

-
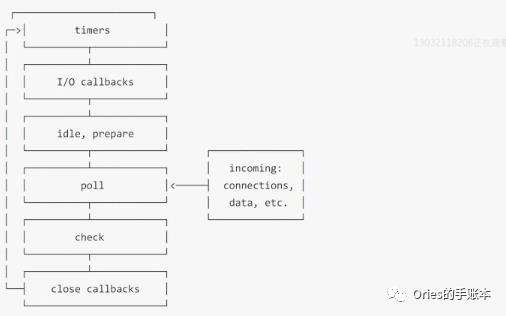
事件循环有哪几个阶

-
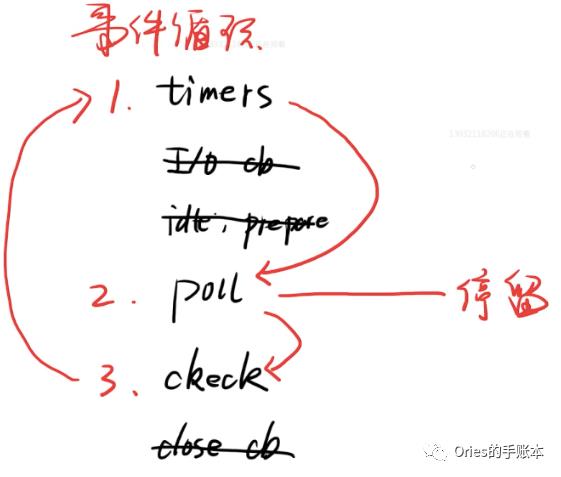
前端需要掌握哪些事件循环

-
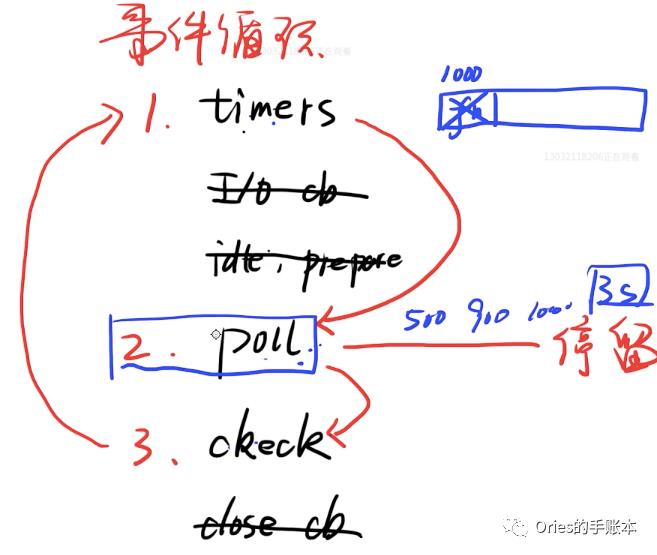
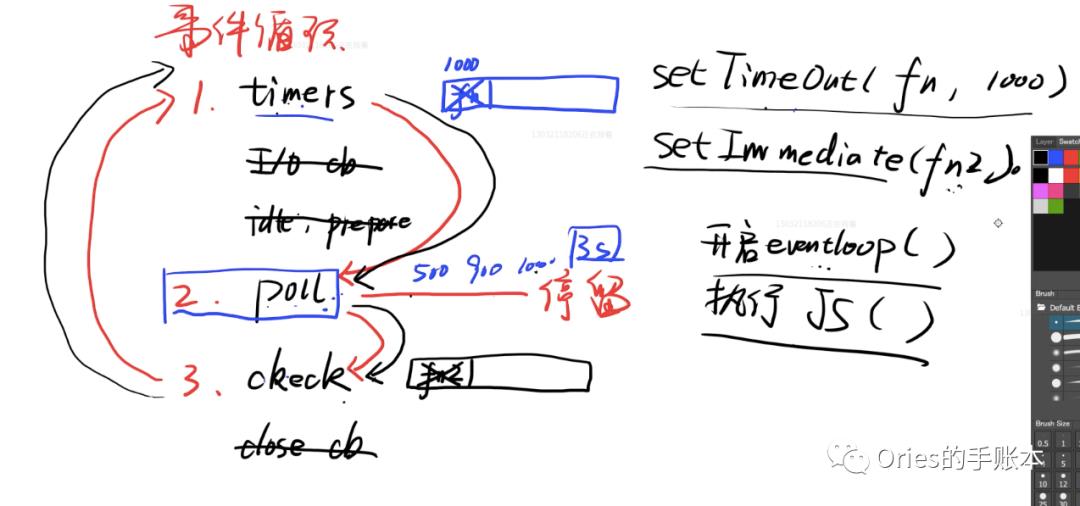
先执行 timers 还是 setTimeOut(fn,1000)
-
不确定,因为开启 eventloop 是启动另一个进程,需要时间,执行 js 也是启动 v8 引擎,也是需要时间的
-
timers 阶段和 poll 阶段的理解

-
check 阶段 主要做什么
-
check 阶段主要存 setImmediate(fn2)这种 api 
-
著名考题
-
setTimeOut(fn,0)和 setImmediate(fn2)哪个先执行
setTimeout(() => console.log("fn"), 0);
setImmediate(() => console.log("fn2"));
-
不一定,如果开启 eventloop 比较慢,则先执行 setImmediate,因为 timers 阶段不确定有没有,即执行 js 还没开始,那么进入 poll 阶段等。反之则先执行 setTimeOut -
如果一秒钟之后执行,肯定是 fn2 先,因为大部分时候都是停在 poll 阶段等,那么在执行 timers 之前一定会执行 setImmediate 回调,只有在第一次什么都没准备好会有例外
setTimeout(() => {
setTimeout(() => console.log("fn"), 0);
setImmediate(() => console.log("fn2"));
}, 1000);
-
process.nextTick() 会放到哪里 -
nextTick 并不属于 event loop 的一部分,nextTick 的意思是在当前阶段马上执行
setTimeout(() => {
setTimeout(() => console.log("fn1"), 0);
setImmediate(() => console.log("fn2"));
process.nextTick(() => console.log("fn3"));
}, 1000);
// 3 2 1
setTimeout(() => {
setTimeout(() => {
console.log("fn1");
process.nextTick(() => console.log("fn4"));
}, 0);
setImmediate(() => console.log("fn2"));
process.nextTick(() => console.log("fn3"));
}, 1000);
// 3 2 1 4
-
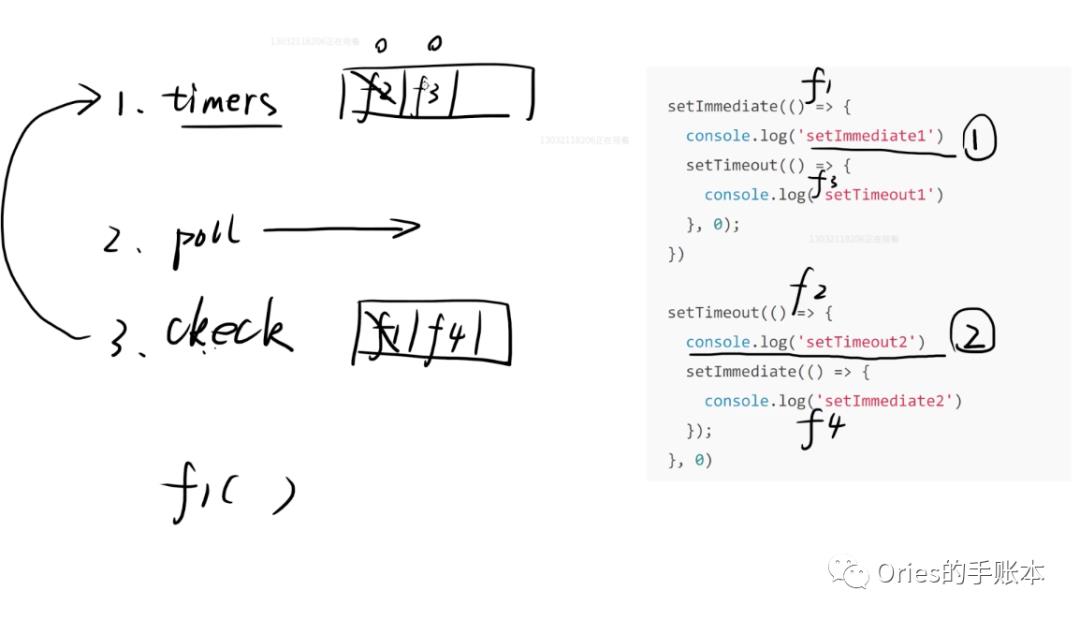
例题
-
做题必画图 
-
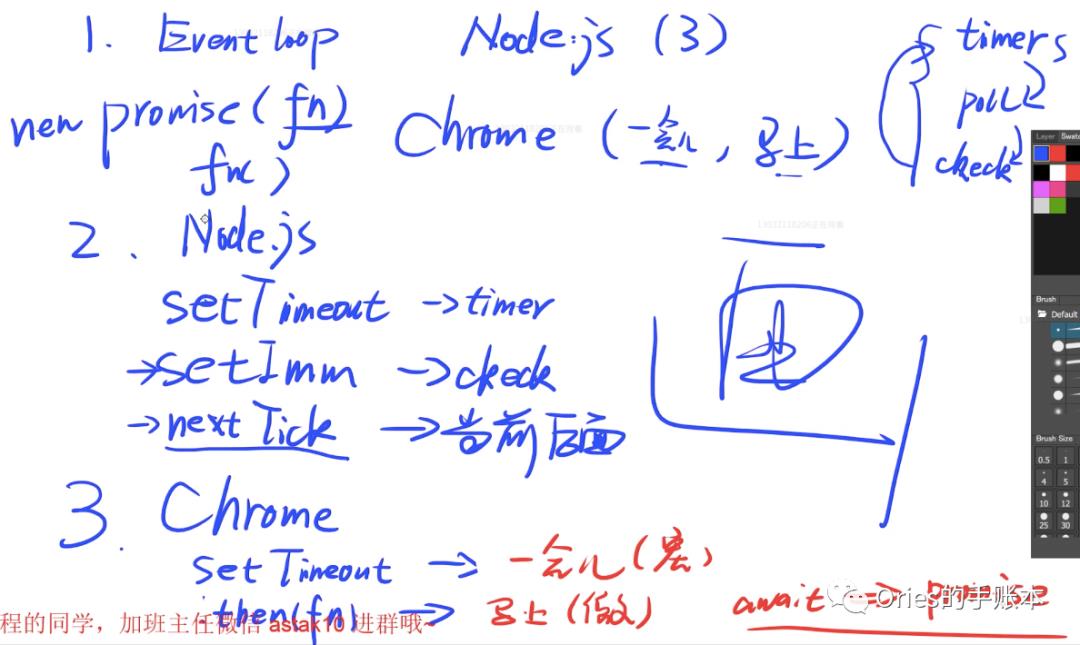
总结1 
-
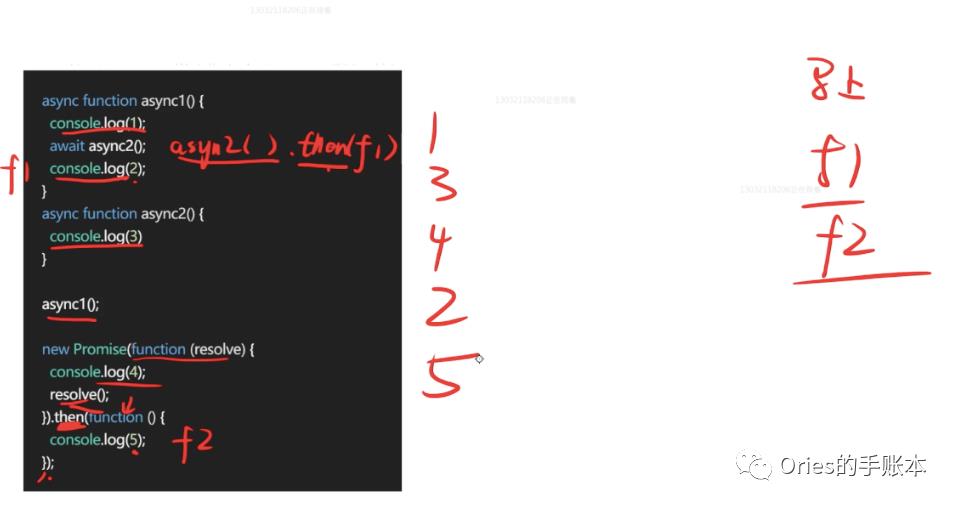
难题2 
-
总结2 -
做题3
以上是关于高级前端养成39js专精07之Event Loop的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript异步(必考三座大三之三)——第二集:event loop