JavaScript异步(必考三座大三之三)——第二集:event loop
Posted 精通各种hello world的小希
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript异步(必考三座大三之三)——第二集:event loop相关的知识,希望对你有一定的参考价值。
概念
event loop又称为事件循环或者事件轮询,它是js异步回调机制的实现原理。
你不李姐?别急!我们先看一张代码图,咱们先记住下面这个代码图,接下来跟大家唠唠这个代码段底层的执行机制
console.log('I');
setTimeout(() =>
console.log('China');
, 2000);
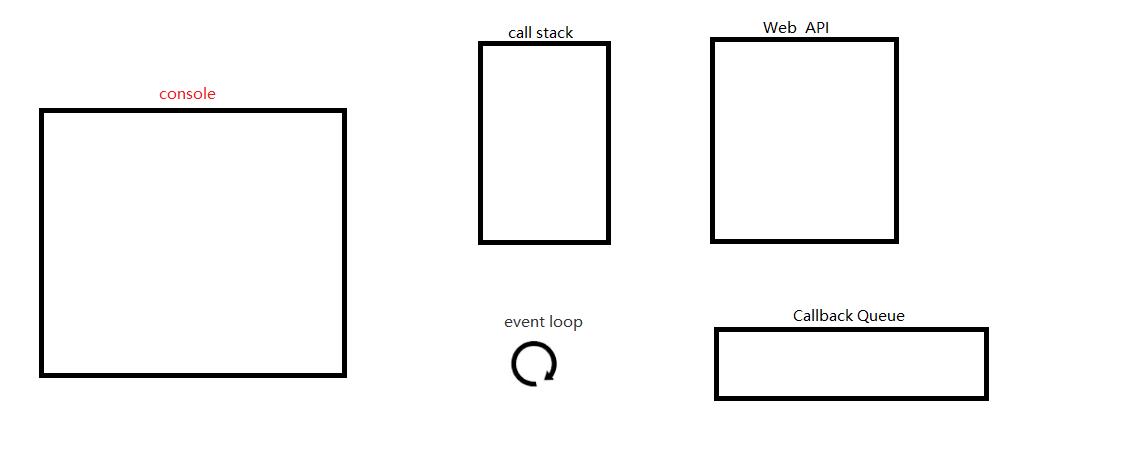
console.log('love');下面几个框框简单给大家说一下:

console:表示我们浏览器的控制台
call stack: 名叫调用堆栈,就是一个方法列表,按调用顺序保存所有在运行期被调用的方法
WebAPI:浏览器自带的API,比如js中的dom操作,还有上述的settTimeout()方法
Callback Queue:回调函数的队列
event loop:就是我们今天要讲的主角,事件循环
温馨提示:大家还是先扫一眼刚刚的代码片段
执行步骤
第一步:执行第一行代码,第一行代码先推入调用栈,然后调用栈再执行栈顶的代码块,打印输出在控制台当中。

第二步:清空调用栈,执行第二个语句块,setTimeout()函数入栈,由于setTimeout定时器是浏览器自带的API,且是异步语句,所以把里面的代码块暂存到WebAPI中,2秒后再放到Callback Queue(函数调用队列)中。

第三步 :清空调用栈,第三个代码段推入调用栈,然后调用栈再执行栈顶的代码块,打印输出在控制台当中。

第四步:清空调用栈,此时同步代码已经全部执行完了,然后启动event loop机制,触发定时器,等待2秒钟。

第五步:2秒钟执行完毕以后,定时器的代码存放到Callback Queue中。

第六步:在这个过程中,event loop 像个永动机一样,不断地检查Callback Queue 中是否有需要执行的代码块,当定时器触发以后,event loop立马把定时器拿到调用栈里面。

第七步:执行栈顶语句,清空调用栈。

总结:
1.一段代码中,同步代码先执行
2.遇到异步,会先记录在Web API 中,等待执行时机(定时,网络请求)
3.当同步代码执行完以后,event loop开始工作
4.event loop循环查找callback queue,等待时机触发,如果callback queue有代码则移动到调用栈中
今天你学废了吗?

以上是关于JavaScript异步(必考三座大三之三)——第二集:event loop的主要内容,如果未能解决你的问题,请参考以下文章