html5 | IT小白必入,五分钟掌握Canvas系列
Posted 万策研习社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 | IT小白必入,五分钟掌握Canvas系列相关的知识,希望对你有一定的参考价值。
★html5梦幻特效 — — IT人才的梦工场★
html5图表应用在网页中应用十分广泛,在html5中有基于xml的绘图如:VML、SVG,而Canvas为基于像素的绘图。今天行业大神——姜爷就来跟大家唠嗑下Canvas入门那些事!
什么是Canvas?

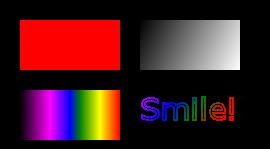
绘制一个红色矩形、渐变矩形、彩色矩形,和一些彩色的文字
<canvas> 中文翻译即为画布,提供了强大的图形处理功能,但是以下几点要注意:
▶ HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是javascript)来完成;
▶ <canvas> 标签只是图形容器,仅能使用脚本来绘制图形;
▶ 另外可以通过多种方法使用Canvas绘制路径,盒、圆、字符以及添加图像。
Canvas应用范围
1、基础图形的绘制
2、文字的绘制
3、图形的变形和图片的合成
4、图片和视频的处理
5、动画的实现
6、小游戏的制作
Canvas绘制前设定
▶ 获取 canvas 元素对应的 DOM 对象,这必须是一个 canvas 对象;
▶ 调用 canvas 对象的 getContext( ) 方法,该方法返回一个 canvasRenderingContext2D 对象,该对象可以绘制图形;
▶ 调用 canvasRenderingContext2D 对象的方法进行绘图。
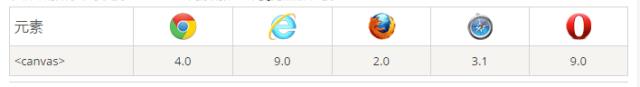
Canvas浏览器支持

上图所列数字表示支持 <canvas> 元素的最初匹配浏览器版本。
注:默认情况下 <canvas> 元素没有边框和内容。
实战:保存和恢复绘图状态
运行
context.fillStyle = 'rgb(255,0,0)';
context.save(); // 保存状态
context.fillRect(0,0,50,50);
context.fillStyle = 'rgb(0,255,255)';
context.save(); // 保存状态
context.fillRect(100,0,50,50);
context.restore(); // 恢复状态
context.fillRect(200,0,50,50);
预览

你可以用栈的概览去理解保存会恢复绘图的状态,save() 将当前绘图层存入栈中,restore()取出栈顶的图层,后进先出。

Canvas绘图技巧
平移
注意:平移的是像素值 ,100px
context.translate(100,100)
缩放
注意:缩放的是比例,
下面代码是将图形宽高放大 2 倍
context.scale(2,2)
旋转
context.rotate(Math.PI/4);// 顺时针旋转 45'
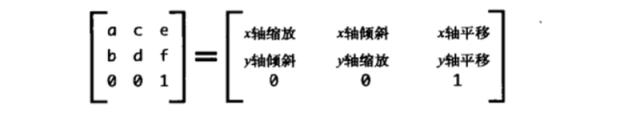
Canvas绘制实例:矩阵

transform()
transform(a, b, c, d, e, f)
context.transform(2,0,2,150,150) ;// 平移+缩放
context.fillRect(0,0,100,100)
setTransform(1,0,0,1,0,0)
需要重置矩阵才能进行下面的再次 transform()
context.transform(2,0,2,150,150) ;// 平移+缩放
context.fillRect(0,0,100,100);
context.setTransform(1,0,0,1,0,0);// 单位矩阵
context.transform(2,0,2,150,150) ;// 平移+缩放
context.fillRect(100,100,100,100)
坐标说明
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
利用fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
上图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。
- 未完待续······
姜爷说IT
是谁丨万策智业全栈工程师,资深IT老司机
想法丨分享多年比老干妈还干的实战干货
干货类目丨除了脸好看,关于IT这里什么都有
留言互动
#留下你关于IT的一些疑问吧#
“写留言”告诉姜爷,一定会回复哦~
竭诚而来,只为你
无论你是应届毕业生,
还是在IT专业始终入门不得法的工作人员,
亦或是本职薪资太低,想投身IT高薪行业,
福建IT高端教育培训领导品牌——万策智业,
只做有情怀的企业,赢得一声好口碑!
万策智业
IT人才的梦工场
以上是关于html5 | IT小白必入,五分钟掌握Canvas系列的主要内容,如果未能解决你的问题,请参考以下文章