canvas绘图基本使用方法
Posted javascript艺术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘图基本使用方法相关的知识,希望对你有一定的参考价值。
canvas绘图基本使用方法(二)

转载至博客http://blog.csdn.net/u014607184/article/details/51746384 诗渊
线条属性
除了上面用到的lineWidth属性,线条还有以下几个属性:
lineCap 属性设置或返回线条末端线帽的样式,可以取以下几个值:
“butt” 向线条的每个末端添加平直的边缘(默认);
“round” 向线条的每个末端添加圆形线帽;
“square” 向线条的每个末端添加正方形线帽。lineJoin 属性当两条线交汇时设置或返回所创建边角的类型,可以取以下几个值:
“miter” 创建尖角(默认);
“bevel” 创建斜角;
“round” 创建圆角。miterLimit 属性设置或返回最大斜接长度(默认为10)。斜接长度指的是在两条线交汇处内角和外角之间的距离。只有当 lineJoin 属性为 “miter” 时,miterLimit 才有效。
var canvas =
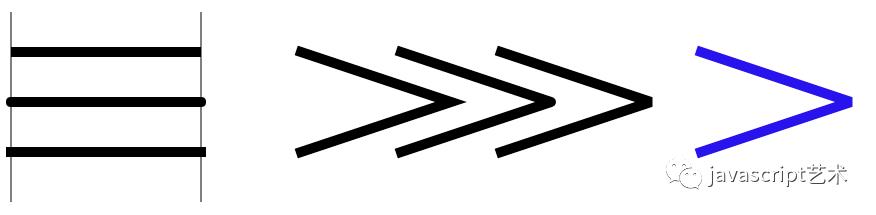
document.getElementById("canvas"); var context = canvas.getContext("2d"); //测试lineCap属性 //设置基准线便于观察 context.moveTo(10,10); context.lineTo(10,200); context.moveTo(200,10); context.lineTo(200,200); context.lineWidth="1"; context.stroke(); //butt context.beginPath(); context.moveTo(10,50); context.lineTo(200,50); context.lineCap="butt"; context.lineWidth="10"; context.stroke(); //round context.beginPath(); context.moveTo(10,100); context.lineTo(200,100); context.lineCap="round"; context.lineWidth="10"; context.stroke(); //square context.beginPath(); context.moveTo(10,150); context.lineTo(200,150); context.lineCap="square"; context.lineWidth="10"; context.stroke(); //测试linJoin属性 //miter context.beginPath(); context.moveTo(300,50); context.lineTo(450,100); context.lineTo(300,150); context.lineJoin="miter"; context.lineWidth="10"; context.stroke(); //round context.beginPath(); context.moveTo(400,50); context.lineTo(550,100); context.lineTo(400,150); context.lineJoin="round"; context.lineWidth="10"; context.stroke(); //square context.beginPath(); context.moveTo(500,50); context.lineTo(650,100); context.lineTo(500,150); context.lineJoin="bevel"; context.lineWidth="10"; context.stroke(); //测试miterLimit属性 context.beginPath(); context.moveTo(700,50); context.lineTo(850,100); context.lineTo(700,150); context.lineJoin="miter"; context.miterLimit="2"; context.lineWidth="10"; context.strokeStyle="#2913EC"; context.stroke();
各属性的不同取值的效果如下: 
填充样式
前面用到的fillStyle和strokeStyle除了设置颜色外,还能设置其他填充样式,这里以fillStyle为例:
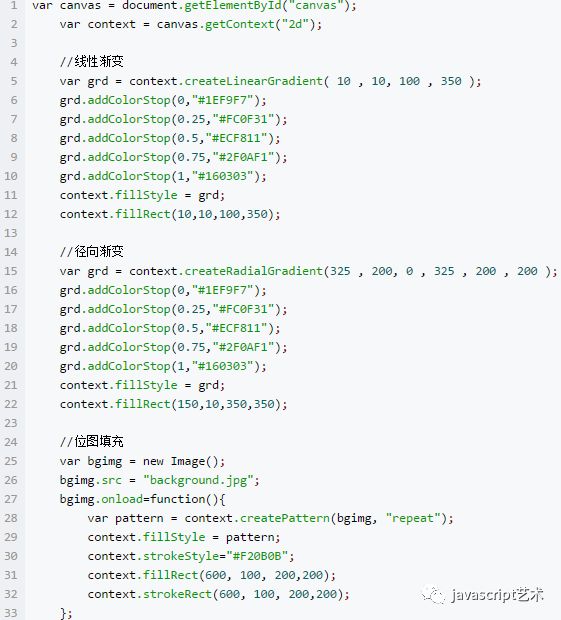
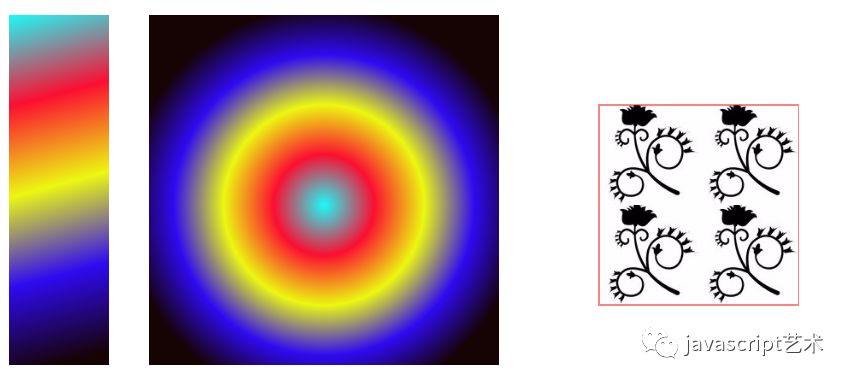
线性渐变
使用步骤
(1)var grd = context.createLinearGradient( xstart , ystart, xend , yend )创建一个线性渐变,设置起始坐标和终点坐标;
(2)grd.addColorStop( stop , color )为线性渐变添加颜色,stop为0~1的值;
(3)context.fillStyle=grd将赋值给context。径向渐变
该方法与线性渐变使用方法类似,只是第一步接收的参数不一样
var grd = context.createRadialGradient(x0 , y0, r0 , x1 , y1 , r1 );接收起始圆心的坐标和圆半径以及终点圆心的坐标和圆的半径。位图填充
createPattern( img , repeat-style )使用图片填充,repeat-style可以取repeat、repeat-x、repeat-y、no-repeat。

效果如下: 
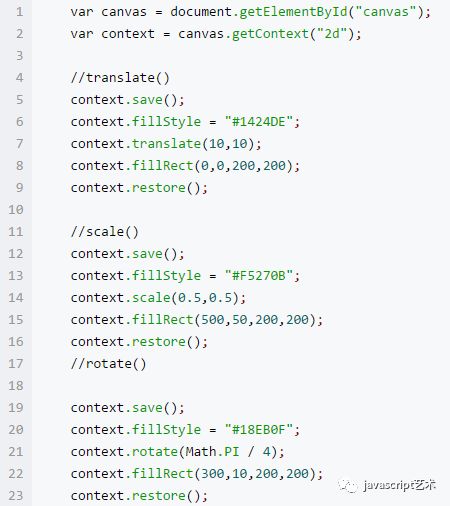
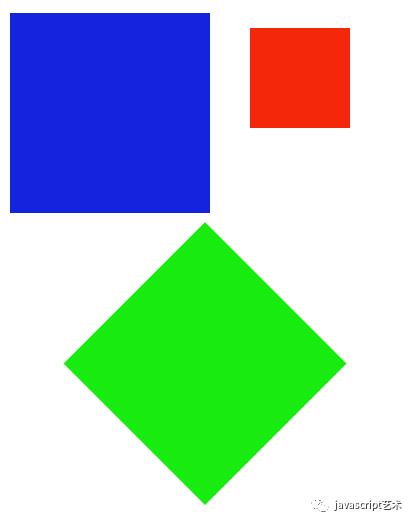
图形变换
平移:context.translate(x,y),接收参数分别为原点在x轴方向平移x,在y轴方向平移y。
缩放:context.scale(x,y),接收参数分别为x坐标轴按x比例缩放,y坐标轴按y比例缩放。
旋转:context.rotate(angle),接收参数是坐标轴旋转的角度。
需要说明的是,对图形进行变化后,接下来的一次绘图是紧接着上一次的状态的,所以如果需要回到初始状态,要用到context.save();和context.restore();来保存和恢复当前状态:
 效果如下:
效果如下: 
另外一个跟图形变换相关的是:矩阵变换 :context.transform(a, b, c, d, e, f, g)。参数的含义如下:
a 水平缩放 ( 默认为1 )
b 水平倾斜 ( 默认为 0 )
c 垂直倾斜 ( 默认为 0 )
d 垂直缩放 ( 默认为1 )
e 水平位移 ( 默认为 0 )
f 垂直位移 ( 默认为 0 )
读者可以自行验证其各个参数的效果,这里就不一一介绍了。
绘制曲线
跟绘制曲线的有四个函数,分别是:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);用于创建弧/曲线(用于创建圆或部分圆)。接收的参数含义:
| 参数 | 含义 |
| :————- |:————-|
| x | 圆的中心的 x 坐标 |
|y|圆的中心的 y 坐标|
|r|圆的半径|
|sAngle|起始角,以弧度计(弧的圆形的三点钟位置是 0 度)|
|eAngle|结束角,以弧度计|
|counterclockwise|可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针|
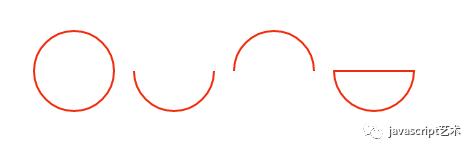
下面是几个arc()函数的几个示例:
var canvas =
document.getElementById("canvas"); var context =
canvas.getContext("2d"); context.strokeStyle = "#F22D0D"; context.lineWidth = "2"; //绘制圆 context.beginPath(); context.arc(100,100,40,0,2*Math.PI); context.stroke(); //绘制半圆 context.beginPath(); context.arc(200,100,40,0,Math.PI); context.stroke(); //绘制半圆,逆时针 context.beginPath(); context.arc(300,100,40,0,Math.PI,true); context.stroke(); //绘制封闭半圆 context.beginPath(); context.arc(400,100,40,0,Math.PI); context.closePath(); context.stroke();
效果如下: 
context.arcTo(x1,y1,x2,y2,r); 在画布上创建介于两个切线之间的弧/曲线。接收的参数含义:
| 参数 | 含义 |
|---|---|
| x1 | 弧的控制点的 x 坐标 |
| y1 | 弧的控制点的 y 坐标 |
| x2 | 弧的终点的 x 坐标 |
| y2 | 弧的终点的 y 坐标 |
| r | 弧的半径 |
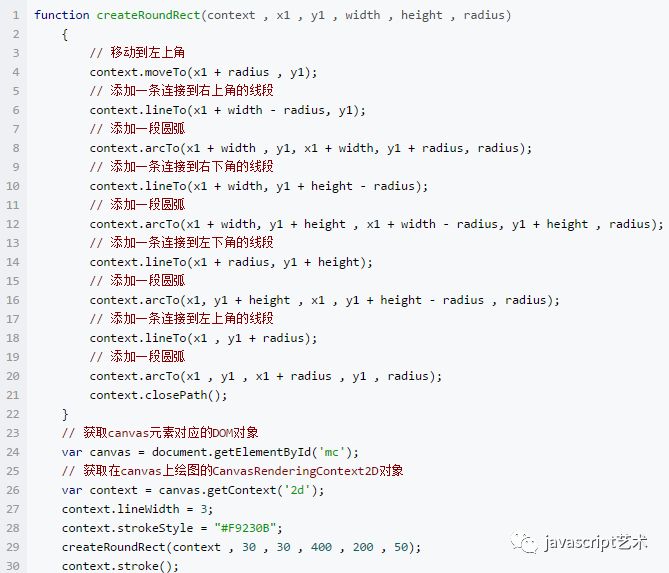
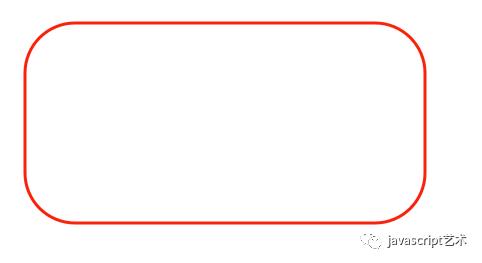
这里需要注意的是arcTo函数绘制的曲线的起始点需要通过moveTo()函数来设置,下面利用arcTo函数绘制一个圆角矩形:

效果如下: 
context.quadraticCurveTo(cpx,cpy,x,y);绘制二次贝塞曲线,参数含义如下:
参数 含义 cpx 贝塞尔控制点的 x 坐标 cpy 贝塞尔控制点的 y 坐标 x 结束点的 x 坐标 y 结束点的 y 坐标 曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 绘制三次贝塞尔曲线,参数如下:
参数 含义 cp1x 第一个贝塞尔控制点的 x 坐标 cp1y 第一个贝塞尔控制点的 y 坐标 cp2x 第二个贝塞尔控制点的 x 坐标 cp2y 第二个贝塞尔控制点的 y 坐标 x 结束点的 x 坐标 y 结束点的 y 坐标
sdzfgdhg
以上是关于canvas绘图基本使用方法的主要内容,如果未能解决你的问题,请参考以下文章