实现多列下拉框组件的另一种思路(element-ui 多列下拉框)
Posted heyaiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现多列下拉框组件的另一种思路(element-ui 多列下拉框)相关的知识,希望对你有一定的参考价值。
需求:
- 页面中使用下拉框,显示多列内容”
- 提交数据时,是item数据中的其中某个字段
- 多列下拉框可以搜索其中每列中的数据
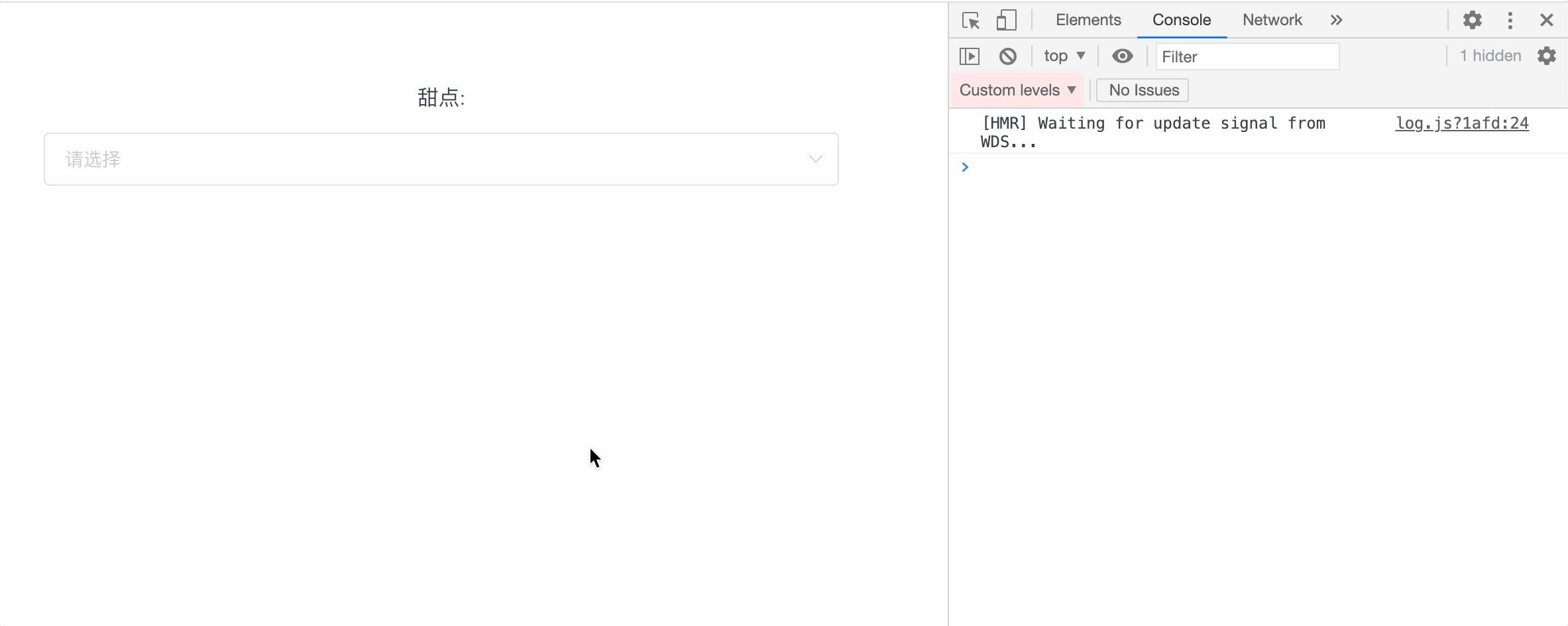
演示实例

序——使用软件及框架版本
- vue 2.6.11
- element-ui 2.15.1
设计思路
之前写过ant-desing-vue版本的多列下拉框,使用的是select里面使用render嵌入table表格的方式,显示多列数据。
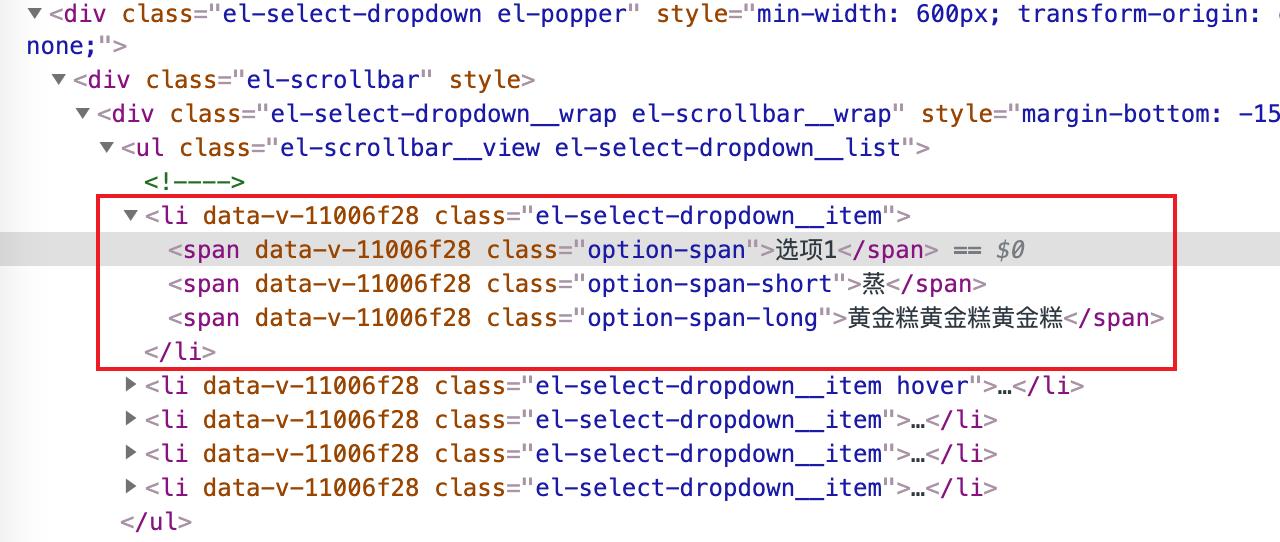
由于element-ui组件中没有render属性,所以尝试使用option中嵌入多个span,给span样式控制宽度
添加filterable属性,提供下拉数据的搜索功能,但是只能搜索所有label中的值,所以找到原生的filter-method属性,重写搜索功能,以实现多列数据的模糊搜索
在提交数据的时候,由于element-ui本身的key、value、label是分离的,所以在在选中option的时候,change方法提交的是当前的value值


具体代码过程
1. template模板区域
<template>
<div>
<div class="select-title">甜点:</div>
<el-select
style="width: 600px"
v-model="selectValue"
filterable
placeholder="请选择"
:filter-method="filterSelectMethod"
@change="change"
>
<el-option
v-for="item in options"
:key="item.select"
:label="item.food"
:value="item.select"
>
<span class="option-span">{{ item.select }}</span>
<span class="option-span-short">{{ item.cookMethod }}</span>
<span class="option-span-long">{{ item.food }}</span>
</el-option>
</el-select>
</div>
</template>
2. js区域
<script>
const selectList = [
{
select: \'选项1\',
food: \'黄金糕黄金糕黄金糕\',
cookMethod: \'蒸\'
},
{
select: \'选项2\',
food: \'双皮奶\',
cookMethod: \'炒\'
},
{
select: \'选项3\',
food: \'蚵仔煎\',
cookMethod: \'煎\'
},
{
select: \'选项4\',
food: \'龙须面\',
cookMethod: \'煮\'
},
{
select: \'选项5\',
food: \'北京烤鸭\',
cookMethod: \'烤\'
}]
export default {
name: \'\',
components: {},
watch: {},
data() {
return {
selectValue: "",
options: selectList
}
},
methods: {
change(value) {
console.log(value)
},
filterSelectMethod(key) {
console.log(key)
if (key) {
this.options = selectList.filter(
item =>
item.food.includes(key) ||
item.select.includes(key) ||
item.cookMethod.includes(key)
)
} else {
// console.log(selectList)
this.options = selectList
}
}
},
computed: {},
created() {
},
mounted() {
}
}
</script>
注意事项:
- 定义options数据时,使用
const定义在外部一个seletList不可变数据,这样做为了避免在filterSelectMethod方法中改变输入值的时候,影响到opitons;实际项目中,是大家从后台获取到的data, - 错误例子如下:
// data
options = [
{
select: \'选项1\',
food: \'黄金糕黄金糕黄金糕\',
cookMethod: \'蒸\'
},
{
select: \'选项2\',
food: \'双皮奶\',
cookMethod: \'炒\'
},
{
select: \'选项3\',
food: \'蚵仔煎\',
cookMethod: \'煎\'
},
{
select: \'选项4\',
food: \'龙须面\',
cookMethod: \'煮\'
},
{
select: \'选项5\',
food: \'北京烤鸭\',
cookMethod: \'烤\'
}]
// method
filterSelectMethod(key) {
console.log(key)
if (key) {
// 如果这样写就是不对的,在过滤之后,oitions的值就变为了只有过滤后的值了
this.options = this.options.filter(
item =>
item.food.includes(key) ||
item.select.includes(key) ||
item.cookMethod.includes(key)
)
} else {
//
this.options = this.options
}
}
},
css区域
<style scoped>
.select-title {
margin-bottom: 15px;
/*margin-top: 15px;*/
}
.option-span {
display: inline-block;
padding-right: 5px;
width: 20%;
}
.option-span-short {
display: inline-block;
padding-right: 5px;
width: 20%;
}
.option-span-long {
display: inline-block;
}
</style>
Find me
Gitee: https://gitee.com/heyhaiyon/vue-element-ui.git
微信公众号:heyhaiyang
掘金:heyhaiyang
博客园:heyhaiyang
头条号:heyhaiyang
以上是关于实现多列下拉框组件的另一种思路(element-ui 多列下拉框)的主要内容,如果未能解决你的问题,请参考以下文章
