Weex快速上手教程(Weex Tutorial)
Posted 阿里百川
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Weex快速上手教程(Weex Tutorial)相关的知识,希望对你有一定的参考价值。
猛戳蓝字获取更多阿里百川资讯!
我们将使用Weex编写一个简单的列表 , 类似的列表经常能在电商类移动应用中见到。
开始
我们先编写一个列表项。

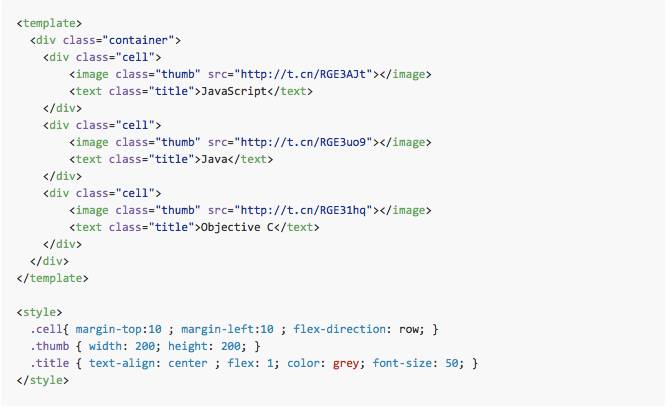
请创建一个名为 tech_list.we 的文件( .we 是Weex推荐的后缀名 ) ,请复制粘贴以上代码于其中。
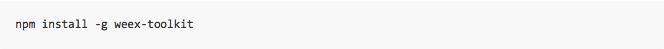
因为Weex工具链使用Node.js构建,在进行后续步骤前,你需要先安装 (https://nodejs.org/en/download/stable/ ), 在Node.js安装成功后,你可以执行下面的命令来安装Weex命令行程序 (https://www.npmjs.com/package/weex-toolkit )。

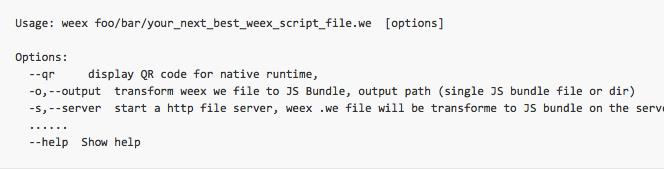
在安装结束后,你能通过在命令行窗口执行 weex 命令来检查工具是否安装正确. 仅仅输入weex并敲击回车后,你应该看到如下内容显示:

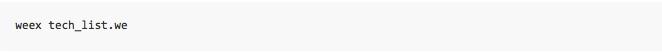
如果一切正常, 请在命令行中切换工作目录到刚才存储 tech_list.we 所用目录并输入如下命令:

你系统默认浏览器的窗口将自动打开以显示如下内容:
语法概念
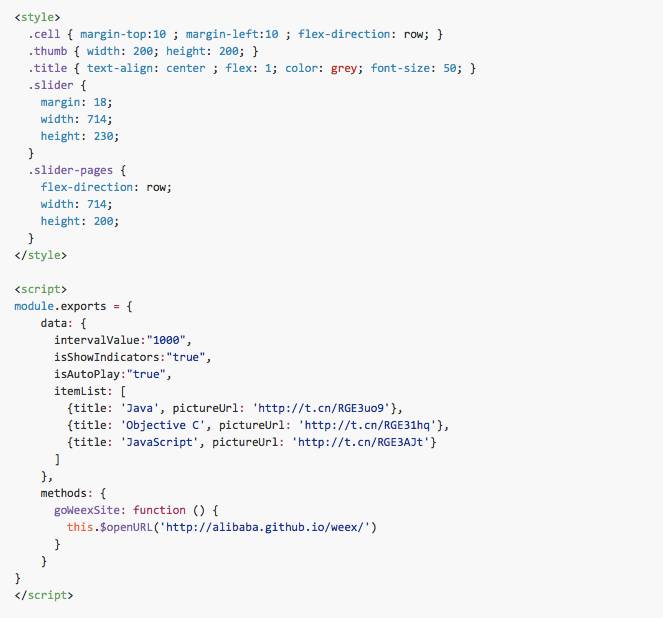
现在我们来了解下一些简单的语法概念。 如 tech_list.we所示, Weex代码由三部分构成: template (模板), style (样式) 和 script (脚本) 。这三个概念之于Weex就如 html,css,javascript 之于Web。
模板部分赋予Weex以骨架, 由标签以及标签包围的内容构成。Weex中的标签分为开放标签(eg: )和闭合标签(eg: )两种, 我们把每一对开放&闭合标签称为一组Weex标签. 标签中能添加 属性 ,不同的 属性 有不同的含义,例如 class属性让同样的样式可以作用于多组Weex标签, onclick 属性让标签能对用户点击事件作出回应。
样式部分描述Weex标签如何显示。和你一样,我们喜欢CSS, 所以Weex中的样式尽量和CSS标准一致。Weex支持很多CSS中的特性: margin, padding, fixed...... 更好的是, flexbox布局模型在Weex中有着很好的支持。
脚本部分为Weex标签添加数据与逻辑 ,在这里你能方便的访问本地和远程的数据并更新标签。你还能定义方法并让这些方法响应不同的事件. Weex脚本的组织方式基本遵循于CommonJS module规范。
关于Weex语法的更多信息,你能在 (http://alibaba.github.io/weex/doc/syntax/main.html )查看。
添加更多的列表项
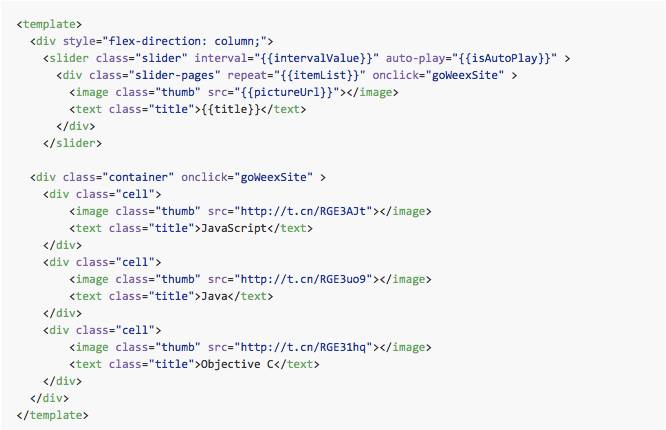
单独一个列表项称不上”列表” , 所以让我们来添加更多的列表项. 打开刚才的tech_list.we文件,更新其中的内容如下:

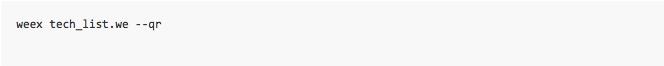
现在,让我们来尝试使用Weex Native渲染器来渲染这个文件。打开终端,切换到保存该文件的目录,执行

终端中将会出现一个二维码,类似如下这样:
这个二维码需要配合 (http://alibaba.github.io/weex/download.html )工作。下载安装后点击App中的扫码图标,然后用你的手机摄像头扫描终端中的二维码。一个漂亮的列表将出现在你的手机中。
这里我需要强调,这个列表是完全由native view(不是Webkit)来进行渲染的,相比Webkit渲染的界面,你的App能获得更快的页面加载速度和更少的内存开销。
现在你能尝试变更一些 tech_list.we中的内容,在保存变更内容之后, Weex Playground 将会立即在界面上反映出这些变化, 这个特性常被称为 Hot-Reload,希望能帮助你更方便的进行Weex开发。
添加内置组件
除了自己动手从最基础的标签开始编写, Weex还提供很多内置组件。Slider(滑动器)在移动App和页面中很常见,所以我们提供了一个内置的Slider组件让你能在自己的界面里轻松的添加一个滑动器。打开 tech_list.we,把里面的内容变更如下:


在终端中同一目录再次运行这个命令:
一个漂亮的滑动器将会添加到我们之前编写列表的顶部。
更多有关滑动器组件的信息请在 (http://alibaba.github.io/weex/doc/components/slider.html )查看。
就像我们之前演示过的,这个界面也能用"Native View"的方式在 Weex Playground App中被渲染。如果你想让你自己的App也获得这样的能力,请访问(http://alibaba.github.io/weex/doc/advanced/integrate-to-android.html )学习如何把Weex集成进入你自己的App中。
阿里百川(baichuan.taobao.com)是阿里巴巴集团的无线开放平台,通过“技术、商业及大数据”的开放,提供移动场景下的高内聚、开放式、行业领先的技术产品矩阵、成熟的商业组件和完善的服务体系,帮助移动开发者快速搭建APP、加速APP商业化进程,全方位赋能移动开发者及移动创业者。
点击【 阅读原文】查看更多精彩!
以上是关于Weex快速上手教程(Weex Tutorial)的主要内容,如果未能解决你的问题,请参考以下文章