weex环境配置快速上手
Posted 阿蛮家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weex环境配置快速上手相关的知识,希望对你有一定的参考价值。
一、前言
4月21日,阿里巴巴在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请。
Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持ios、安卓、YunOS及Web等多端部署。
对于移动开发者来说,Weex主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。开发者只需要在自己的APP中嵌入Weex的SDK,就可以通过撰写html/CSS/javascript来开发Native级别的Weex界面。Weex界面的生成码其实就是一段很小的JS,可以像发布网页一样轻松部署在服务端,然后在APP中请求执行。
与现有的开源跨平台移动开放项目如Facebook的React Native和微软的Cordova相比,Weex更加轻量,体积小巧。因为基于web conponent标准,使得开发更加简洁标准,方便上手。Native组件和API都可以横向扩展,方便根据业务灵活定制。Weex渲染层具备优异的性 能表现,能够跨平台实现一致的布局效果和实现。对于前端开发来说,Weex能够实现组件化开发、自动化数据绑定,并拥抱Web标准。
2016阿里云大会刚过,本次阿里云大会上,手淘团队公开了手淘的技术框架,手淘由三大容器和五大解决方案作为技术支撑,其中三大容器分别是ATLAS、H5容器和WEEX。值得让开发者兴奋的消息是,本次大会阿里神秘的weex全部开源了。
好了,关于weex的各种新闻报道就介绍到此了(复制粘贴),开发者最关心的还是怎样把weex集成到自己的项目里面。从认识weex到搭建weex环境搭建,再到weex项目集成到自己的项目,也踩过一些坑,在这里把weex环境搭建和集成的教程分享给大家,希望大家能快速上手weex项目,少走些弯路,从此项目里H5界面就不用愁了。本篇文章主要讲解Mac系统配置weex环境,windows系统环境配置大同小异。
二、weex环境搭建
1、Node.js安装
weex环境基于Node.js,所以第一件要做的事情就是安装Node.js。N
Node.js官网 https://nodejs.org/en/ 根据自己的系统安装对应的Node.js版本。

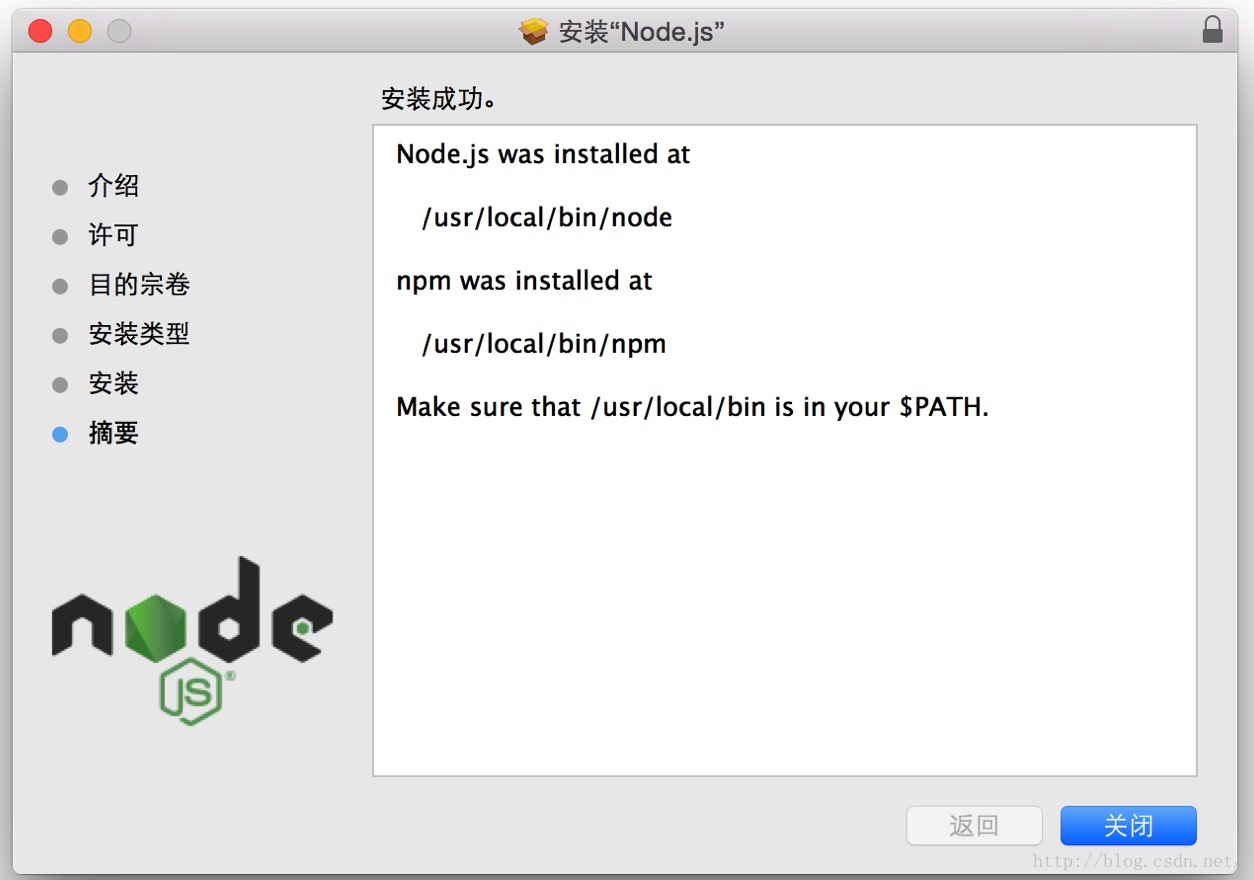
接下来的事情就是“下一步”直至“关闭”就OK了。

上面有这样一句话“Make sure that /usr/local/bin is in your $PATH”,意思是叫你检查环境变量是否配置了Node.js的环境变量。你可以这样去检查:
# 使用vim打开.bash_profile文件,加入java环境变量,终端输入下面命令,回车,进入bash_profile编辑界面$ vim .bash_profile键盘“I”或者“Insert”进入编辑vim编辑模式,添加下面这句配置export PATH=$PATH:/usr/local/bin
键盘“esc”,然后“:”,然后“wq”,退出并保存已编辑文件,环境变量就配置好了。
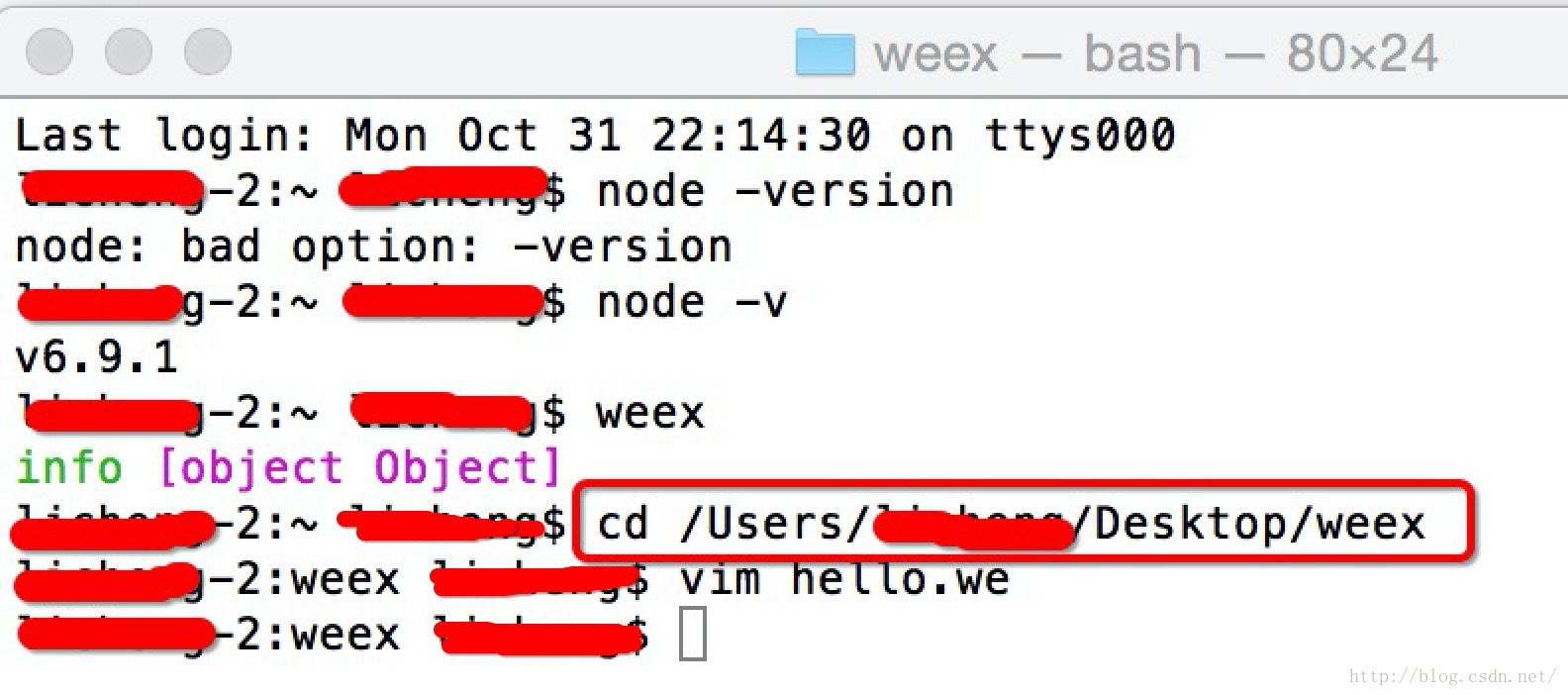
好了,Node.js环境至此就配置好了,可以在终端输入 node -v 命令查看node.js版本。接下来配置weex工具插件,也就是weex环境。
2、weex环境配置
继续在终端输入按次序输入如下命令
1)sudo chown -R $USER /usr/local //加上管理员权限 2)npm config set registry https://registry.npm.taobao.org //指定淘宝镜像 3)npm install -g weex-toolkit //安装weex工具插件
注意,第3)点基于第1)点,weex-toolkit的安装是需要终端在管理员权限下安装,不然会报错,安装失败;第2)点时指定weex插件的镜像地址,配置下会安装速度会快点,不配置问题也不大的;第3)点需要等待一段时间,安装成功后,输入终端输入 weex 命令,如果有info信息大于,说明安装成功。
好了,weex工具插件至此也安装好了,接下来我们就开始编写.we文件,通过该工具测试并编译成对应的.js文件。
3、编写.we文件,测试效果
我们可以在桌面新建一个命名为weex的文件,然后终端cd到该目录,我们在该目录下新建一个hello.we文件
终端输入下面命令进入编辑模式:
vim hello.we
把这段即将打印“Hello World.”的代码写入编辑器:
<template> <div> <text style="font-size:100px;">Hello World.</text> </div> </template>
退出并保存。这样,hello.we文件就新建成功了。
接下来,我们再在终端输入如下命令:
weex hello.we
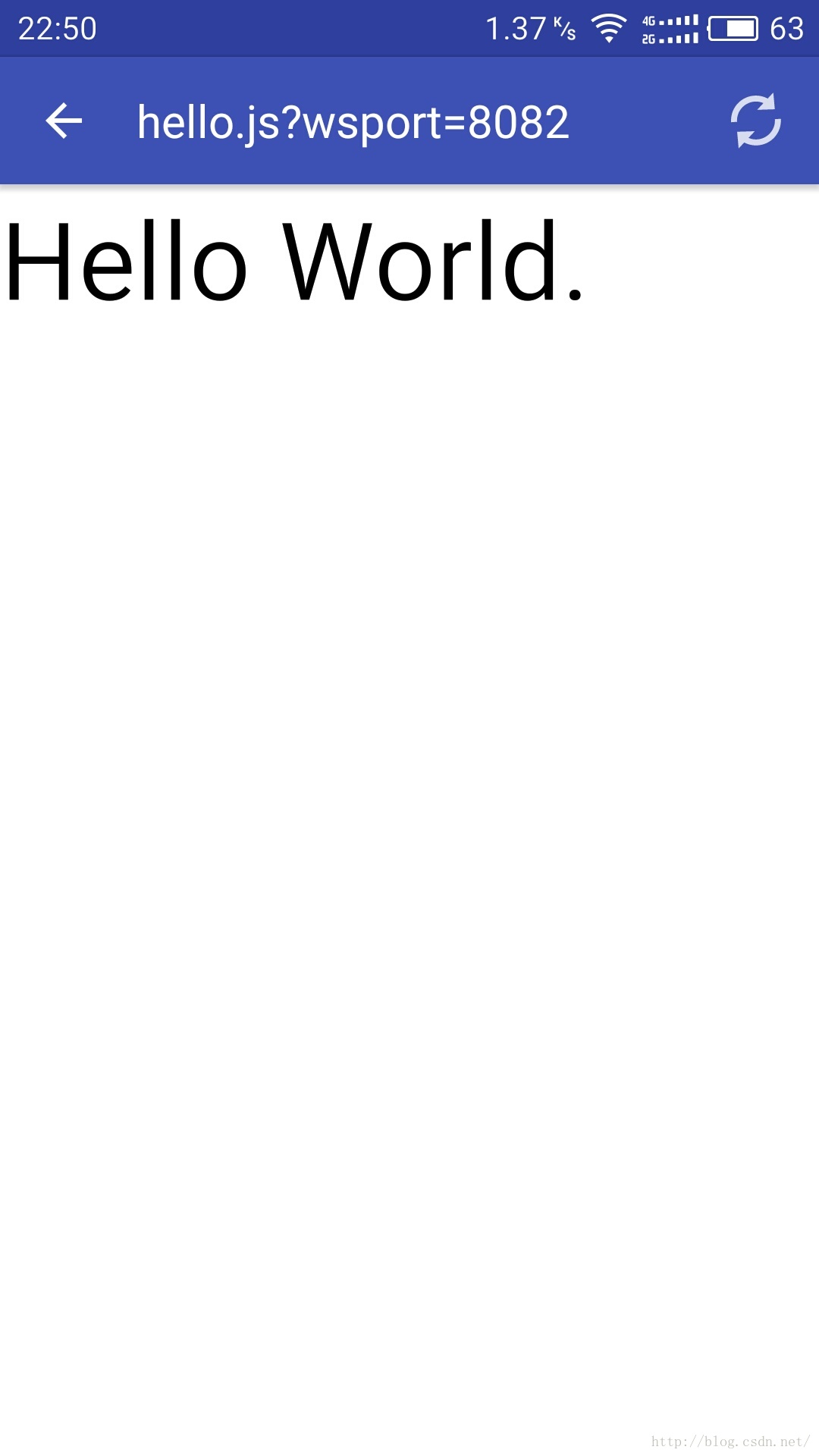
即可运行“Hello World.”到浏览器页面了。
我们还可以在终端输入下面命令,会在终端生成一个二维码,用官方提供的weex demo的apk中的“扫一扫”,即可在手机上浏览页面效果,官方提供的demo apk下载地址:https://alibaba.github.io/weex/download.html
weex hello.we --qr
注意,红色框中的英文,意思是手机端的网络和电脑端的网络要在同一局域网(即连接同一个wifi),不然手机端不能预览效果。
好了,至此,在weex工具的帮助下,.we文件也能跑起来了,并能时刻测试预览界面效果。怎样把weex项目集成到自己的项目中呢?下一篇博文将会给大家详细介绍喔!4、花旦,编写更多的.we文件,预览效果weex中文文档地址(快速上手里面有个教程教大家如何用weex写列表):https://github.com/weexteam/article/wiki/Weex%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3
weex github地址:https://github.com/alibaba/weex
以上是关于weex环境配置快速上手的主要内容,如果未能解决你的问题,请参考以下文章