Webpack起步:配置说明
Posted FrontEndTips
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack起步:配置说明相关的知识,希望对你有一定的参考价值。
js库引入
以jquery为例,想要使用 $() 有以下方式可以在js中使用:
1.在js文件开头处 引入$
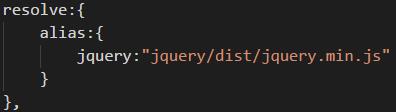
这里是项目中安装了jquery,也可以直接写jquery文件的路径
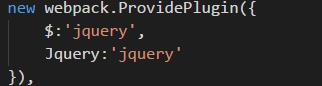
2.ProvidePlugin插件


在需要使用jquery的文件中直接使用$或者Jquery(可自己配置$的替代符号)
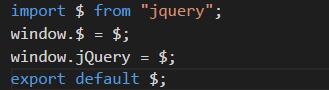
3.自己封装模块文件
jquery-wrap.js

然后在使用的js文件中import 这文件即可,可以查看打包的js文件中已经引入jq。
加入sass预编译
需要本地安装好compass,具体步骤。
在根目录添加config.rb文件,新建sass文件夹和css文件(放置在需要编译打包的js同级),配置文件中设置好对应的目录即可。
npm 启动监听:sass-watch:"compass watch"
现在我们要能够实现一个使用jq库的,sass语法的css编写方式且可以使用es6的,index.html为我们自己创建的开发环境,修改的地方如下:
webpack.config.js
设置我们的index为模板,否则每次启动服务会自行创建初始化的html。
package.json
开发时依次启动:
npm run start,npm run sass-watch,npm run build
因为ruby环境不允许中文文件夹存在,还compass sass在ruby环境下工作,所以项目不要中文命名!
以上是关于Webpack起步:配置说明的主要内容,如果未能解决你的问题,请参考以下文章