vue webpack 起步配置loader
Posted 鸟随二月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue webpack 起步配置loader相关的知识,希望对你有一定的参考价值。
目录标题
认识
简单来说,webpack就是将模块化的编程打包
webpack是一个现代的javascript应用的静态模块打包工具。
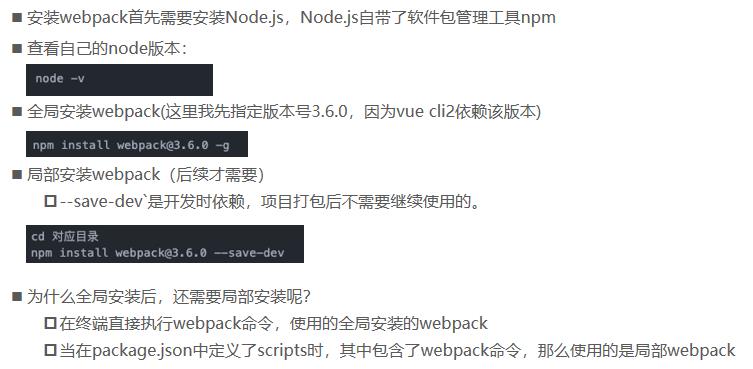
安装


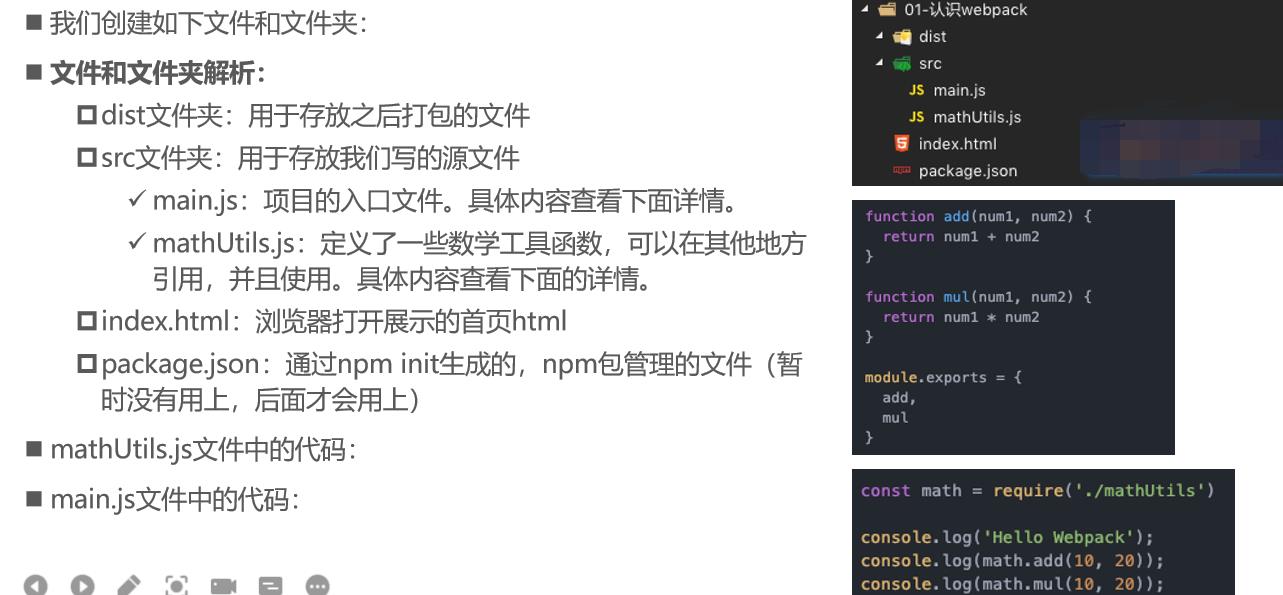
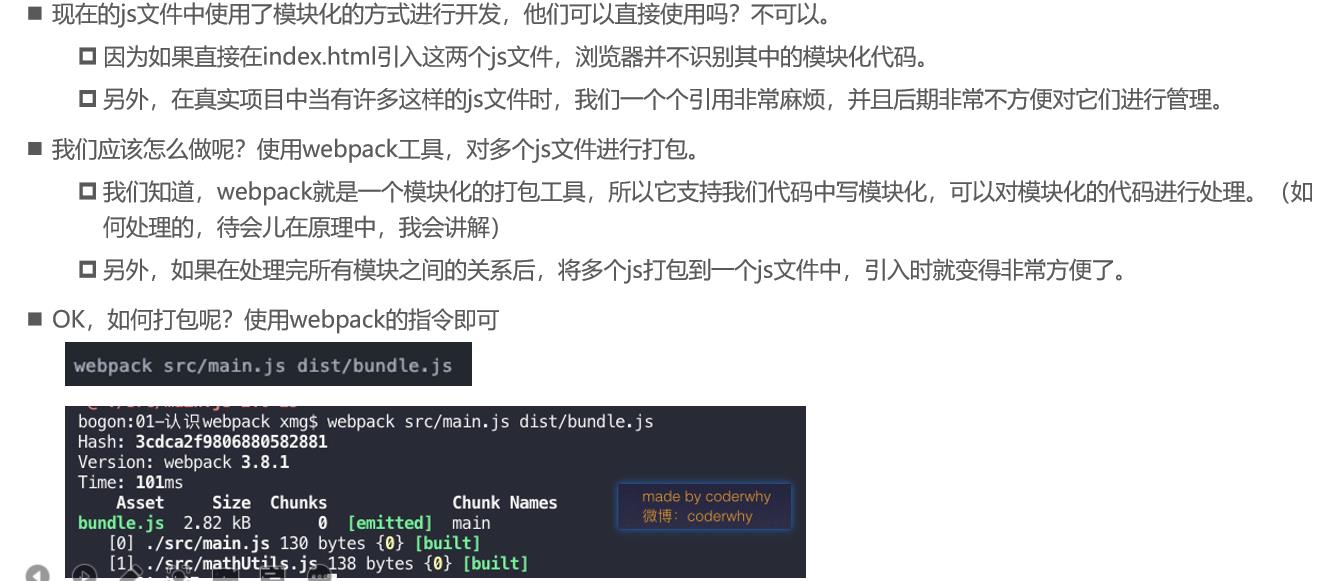
基本使用
参考视频
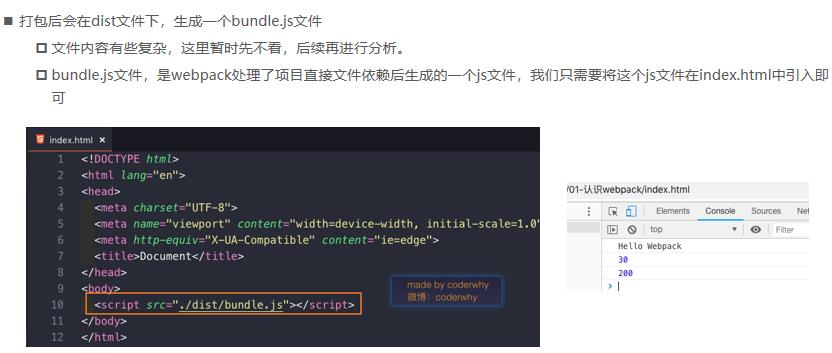
总结:你可以先写.js文件,随便引入和导出(模块化),然后将最终的js 文件打包,在.html文件中引入打包好的文件即可


配置
webpack.config.js配置

package.json配置
当使用node相关东西时
npm init
生成package.json后如果有所依赖,则 npm install
然后打包的话 直接 webpack
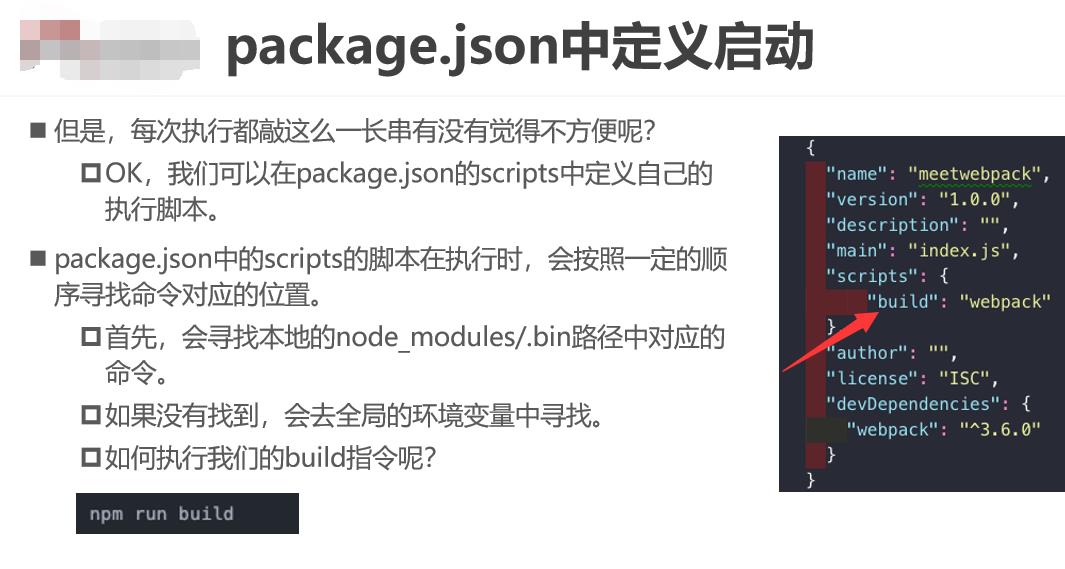
其实一般打包使用 npm run build 运行的话使用 npm run serve
让两个打包对应起来
package.json修改如下(增加)

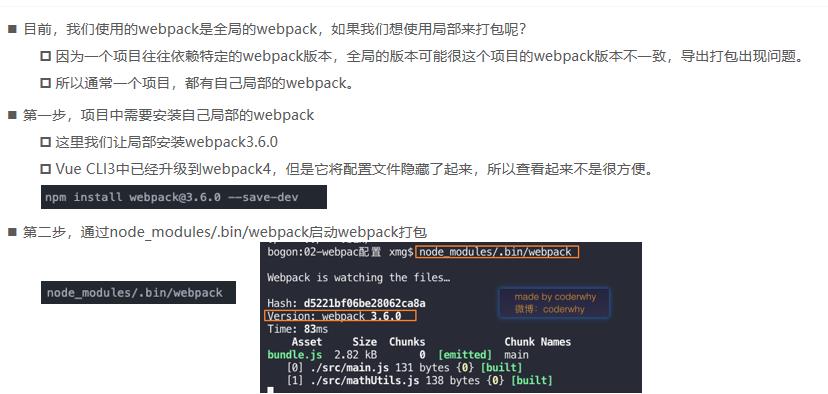
本地安装webpack



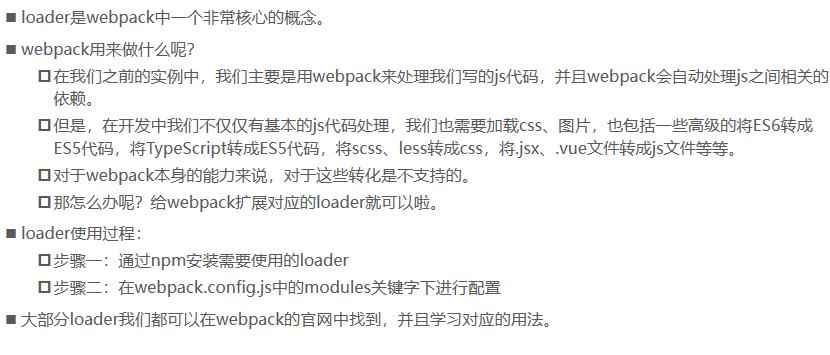
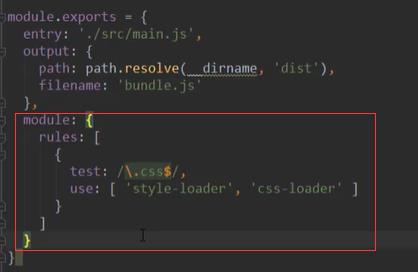
loader 加载css
可以参考

在main.js中加入css依赖(自己写的css文件)
// 3.依赖css文件
require('./css/normal.css')
安装相应的loader
npm install --save-dev css-loader
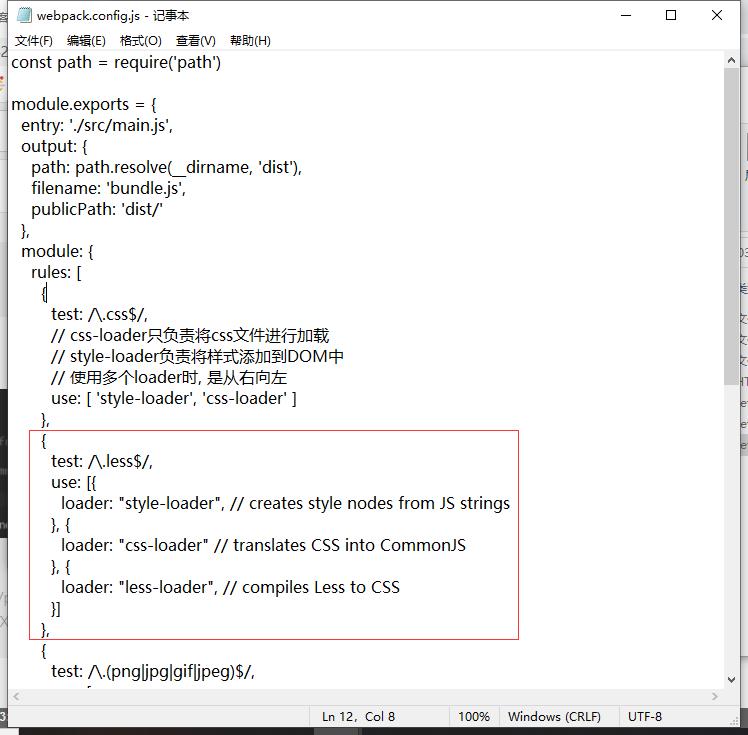
接下来配置webpack.config.js


安装style-loader

webpack 处理less文件
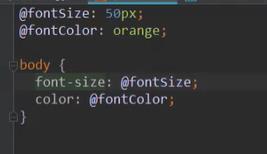
1.创建less文件


2.在main.js既然依赖
// 4.依赖less文件
require('./css/special.less')
document.writeln('<h2>你好啊,李银河!</h2>')
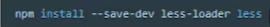
然后重新执行 npm run build 编译会出错,需要安装

3.配置webpack.config.js

4.然后重新编译完成
webpack 图片文件处理
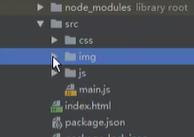
1.建立文件图片

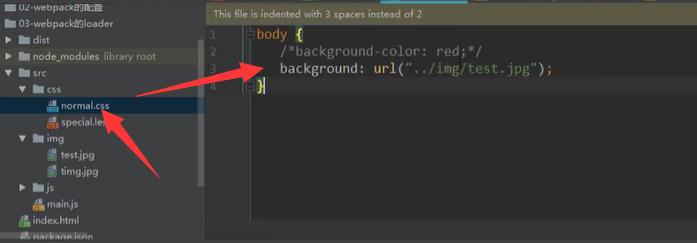
2.

3.安装下载器

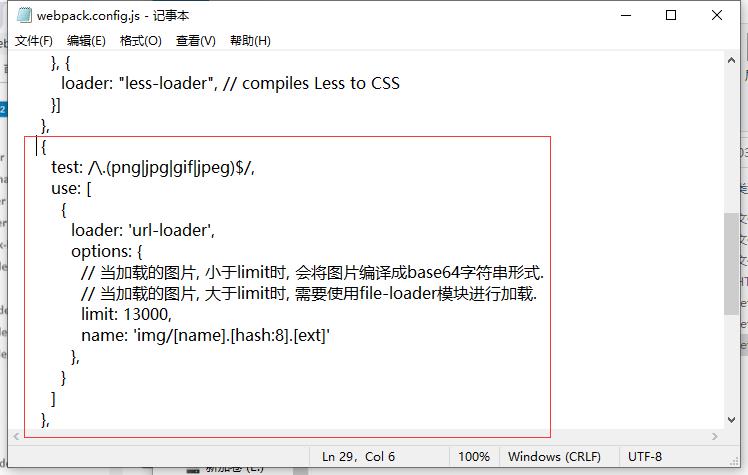
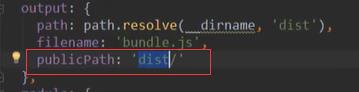
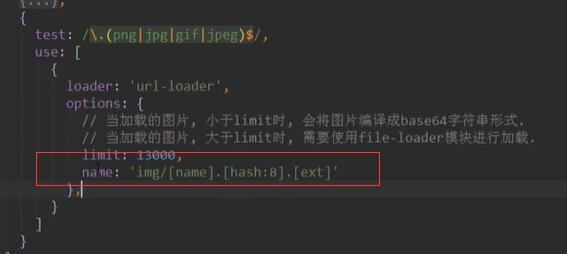
4.配置webpack.config.js
类似前面的配置

所以需要安装 file-loader

然后配置webpack.config.js

如何index.html也在打包好的文件中的话不需要publicPath;

ES6转ES5的babel
- 安装相应的loader
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
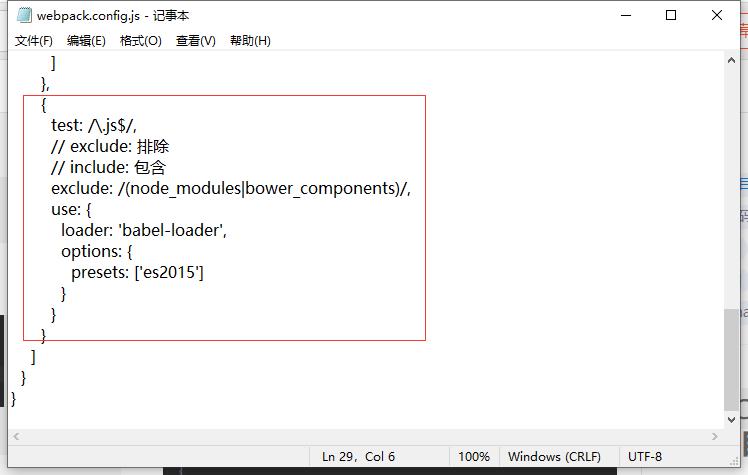
2.配置webpack.config.js

3.打包编译 npm run build
下一篇
以上是关于vue webpack 起步配置loader的主要内容,如果未能解决你的问题,请参考以下文章
配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function