vue 在webpack 环境下的 jquery使用
Posted wuchongyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 在webpack 环境下的 jquery使用相关的知识,希望对你有一定的参考价值。
1, 使用命令行安装jq , cnpm install jquery --save
2, 使用命令行安装 webpack中自带的一个插件expose-loader,用来加载jq:cnpm install expose-loader --save
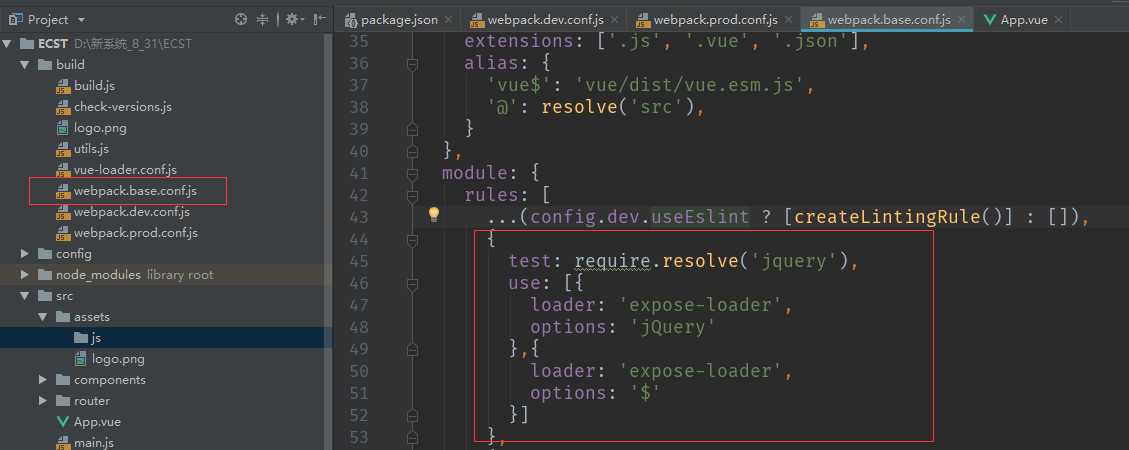
3,在webpack的配置文件中加入配置代码:如下图
{
test: require.resolve(‘jquery‘),
use: [{
loader: ‘expose-loader‘,
options: ‘jQuery‘
},{
loader: ‘expose-loader‘,
options: ‘$‘
}]
},
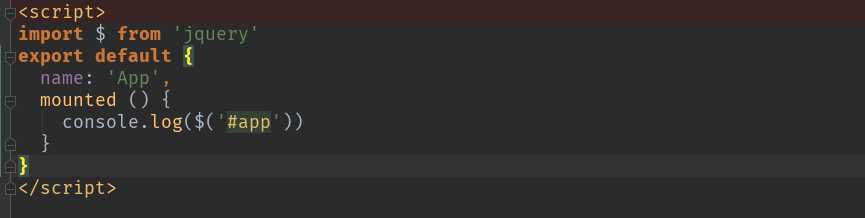
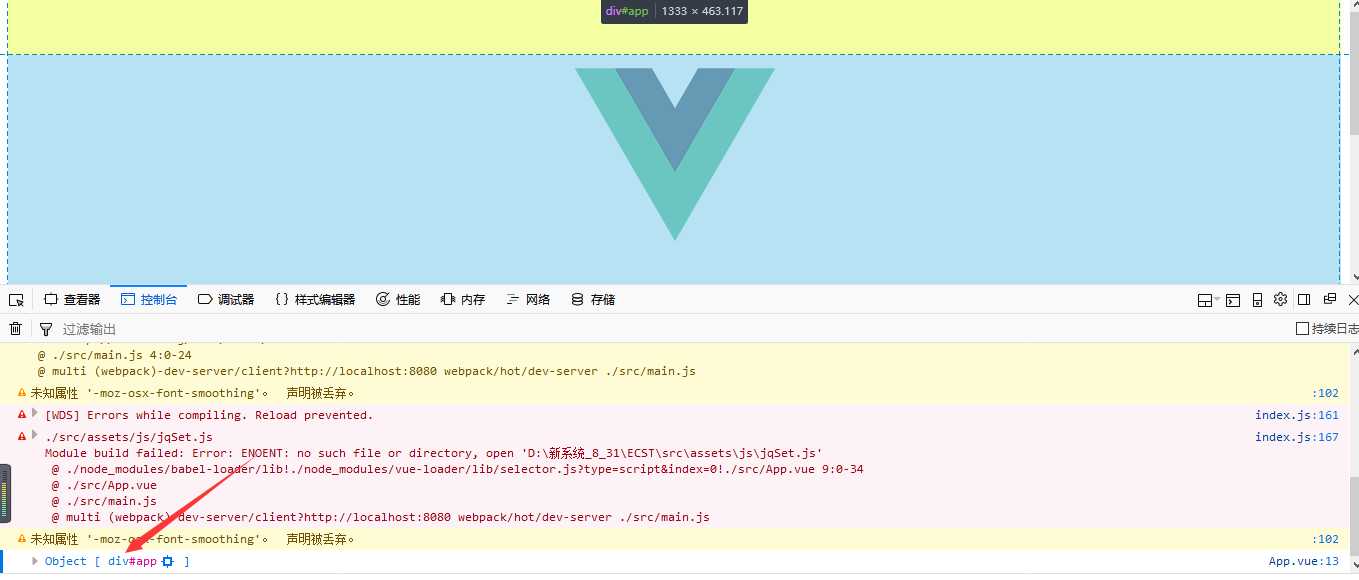
4,在vue的模板文件中引入jq,并打印出来


以上是关于vue 在webpack 环境下的 jquery使用的主要内容,如果未能解决你的问题,请参考以下文章