第477期基于 Webpack 和 ES6 打造 JavaScript 类库
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第477期基于 Webpack 和 ES6 打造 JavaScript 类库相关的知识,希望对你有一定的参考价值。
前言
真正意义上第一次转发关于webpack的文章了,意味着以后类似的文章会有所偏了。今天的文章来自@css魔法翻译的是基于webpack与es6打造js类库。
正文从这开始~
两个月前,我曾发布了一篇基于 的 React 起步教程。你眼前的这篇文章跟那一篇差不多,只不过不包含 React 那一块。这篇教程稍微简单一些,但仍然会有一些棘手的部分。因此,我特意建了一个全新的代码仓库 ,把创建一个 javascript 类库所需的所有素材都放了进去。
首先,我们说的 “类库” 是指什么
在 JavaScript 语境中,我对类库的定义是 “提供了特定功能的一段代段”。一个类库只做一件事,并且把这件事做好。在理想情况下,它不依赖其它类库或框架。jQuery 就是一个很好的例子。 或者 也可以认为是一个类库。
一个类库应该:
1:可以在浏览器环境下使用。也就是说,可以通过 <script> 标签来引入这个类库。
2:可以通过 来安装。
3:兼容 ES6(ES2015) 的模块系统、 和 模块规范。
用什么来开发这个类库并不重要,重要的是我们最终产出的文件。它只要满足上述要求就行。尽管如此,我还是比较喜欢用原生 JavaScript 写成的类库,因为这样更方便其它人贡献代码。
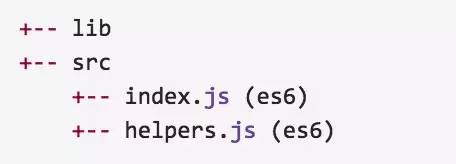
目录结构
其中 src 目录用于存放源码文件,而 lib 目录用于存放最终编译的结果。这意味着类库的入口文件应该放在 lib 目录下,而不是 src 目录下。
起步动作
我确实很喜欢最新的 ES6 规范。但坏消息是它身上绑了一堆的附加工序。也许将来某一天我们可以摆脱转译过程,所写即所得;但现在还不行。通常我们需要用到 来完成转译这件事。Babel 可以把我们的 ES6 文件转换为 ES5 格式,但它并不打算处理打包事宜。或者换句话说,如果我们有以下文件:

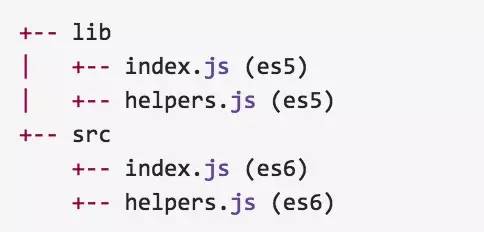
然后我们用上 Babel,那我们将会得到:

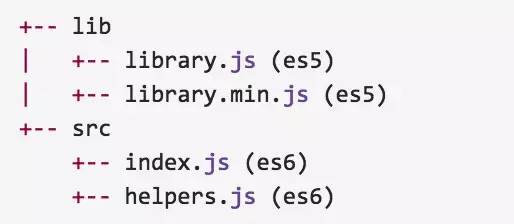
或者再换句话说,Babel 并不解析代码中的 import 或 require 指令。因此,我们需要一个打包工具,而你应该已经猜到了,我的选择正是 。最终我想达到的效果是这样的:

npm 命令
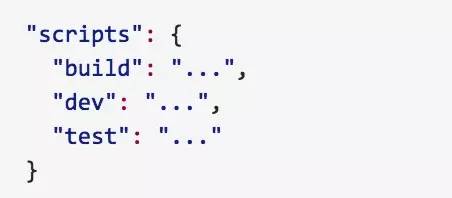
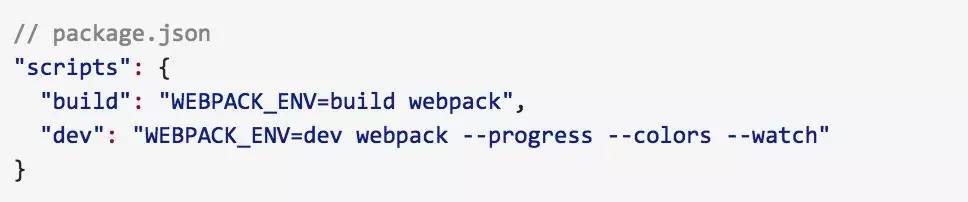
在运行任务方面,npm 提供了一套不错的机制——(脚本)。我们至少需要注册以下三个脚本:

1:npm runbuild - 这个脚本用来生成这个类库的最终压缩版文件。
2:npm run dev -跟 build 类似,但它并不压缩代码;此外还需要启动一个监视进程。
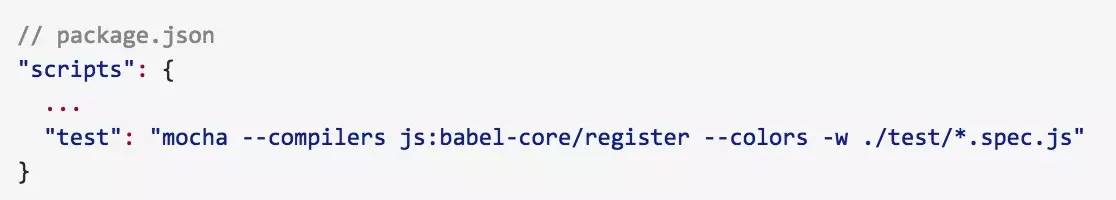
3:npm runtest - 用来运行测试。
构建开发版本
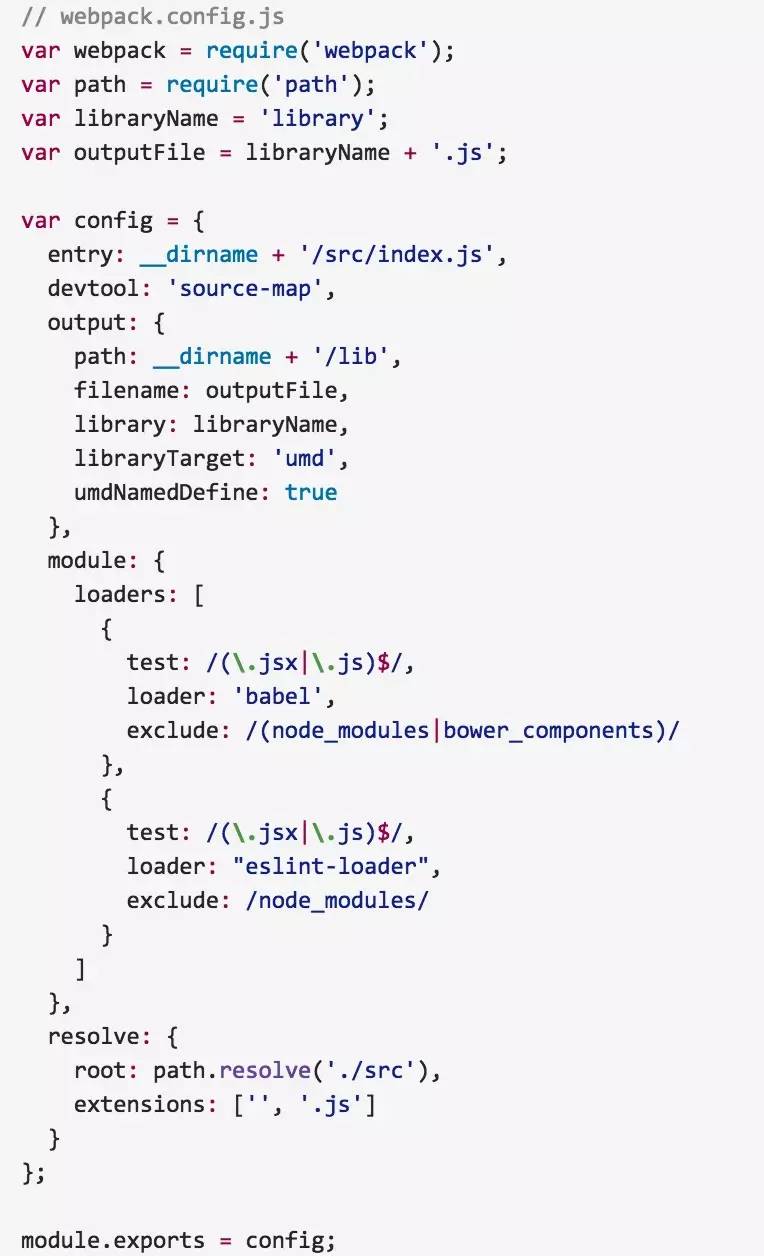
npm run dev 需要调用 webpack 并生成 lib/library.js 文件。我们从 webpack 的配置文件开始着手:

即使你还没有使用 webpack 的经验,你或许也可以看明白这个配置文件做了些什么。我们定义了这个编译过程的输入(entry)和输出(output)。那个 module 属性指定了每个文件在处理过程中将被哪些模块处理。在我们的这个例子中,需要用到 Babel 和 ,其中 ESLint 用来校验代码的语法和正确性。
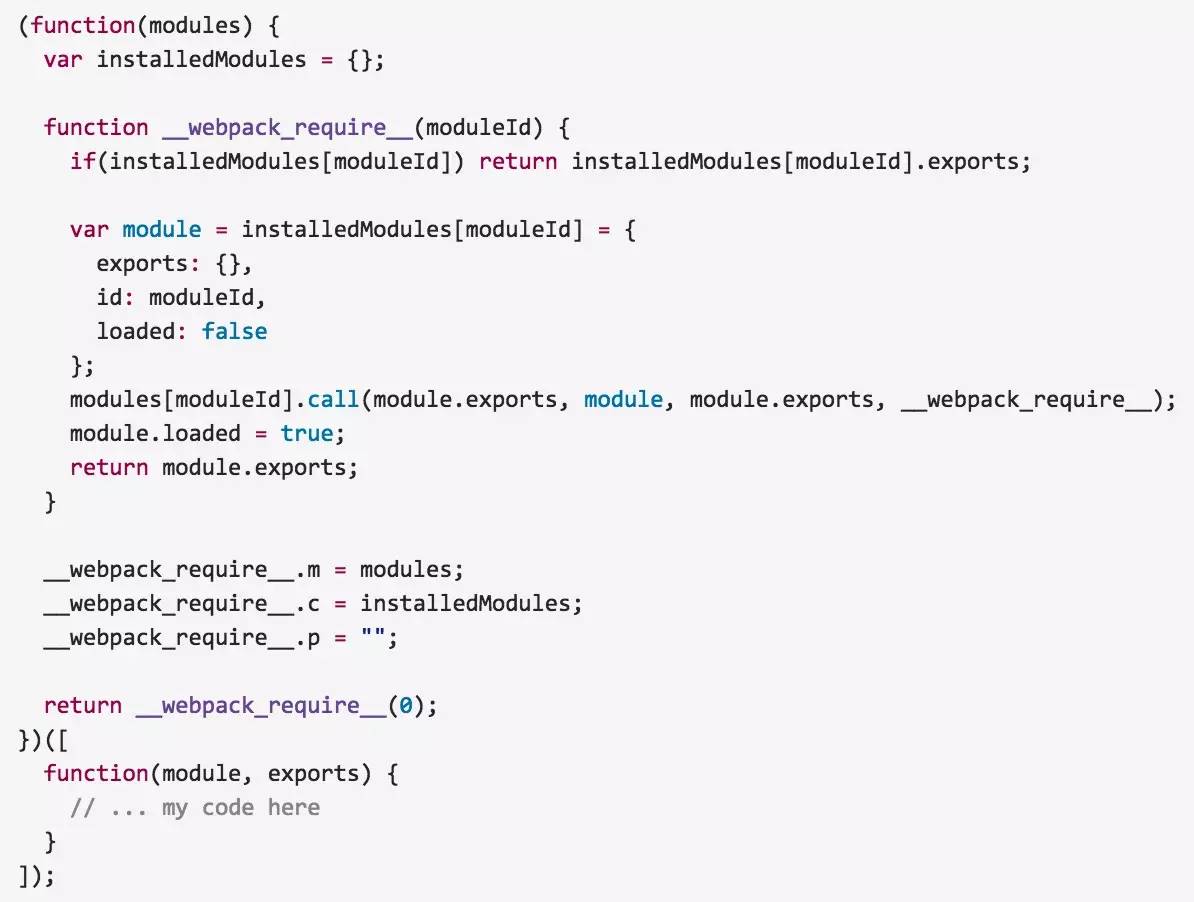
这里有一个坑,花了我不少的时间。这个坑是关于 library、libraryTarget 和 umdNamedDefine 属性的。最开始我没有把它们写到配置中,结果编译结果就成了下面这个样子:

经过 webpack 编译之后的文件差不多都是这个样子。它采用的方式跟 很类似。编译结果是一个自调用的函数,它会接收应用程序中所用到的所有模块。每个模块都被存放到到 modules 数组中。上面这段代码只包含了一个模块,而 __webpack_require__(0) 实际上相当于运行 src/index.js 文件中的代码。
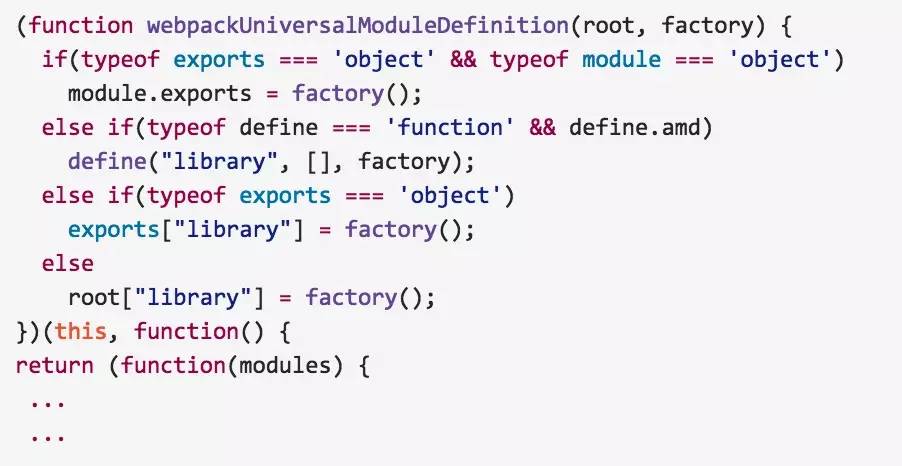
光是得到这样一个打包文件,并没有满足我们在文章开头所提到的所有需求,因为我们还没有导出任何东西。这个文件的运行结果在网页中必定会被丢弃。不过,如果我们加上 library、libraryTarget 和umdNamedDefine,就可以让 webpack 在文件顶部注入一小段非常漂亮的代码片断:

把 libraryTarget 设定为 umd 表示采用 来生成最终结果。而且这段代码确实可以识别不同的运行环境,并为我们的类库提供一个妥当的初始化机制。
构建生产环境所需的版本
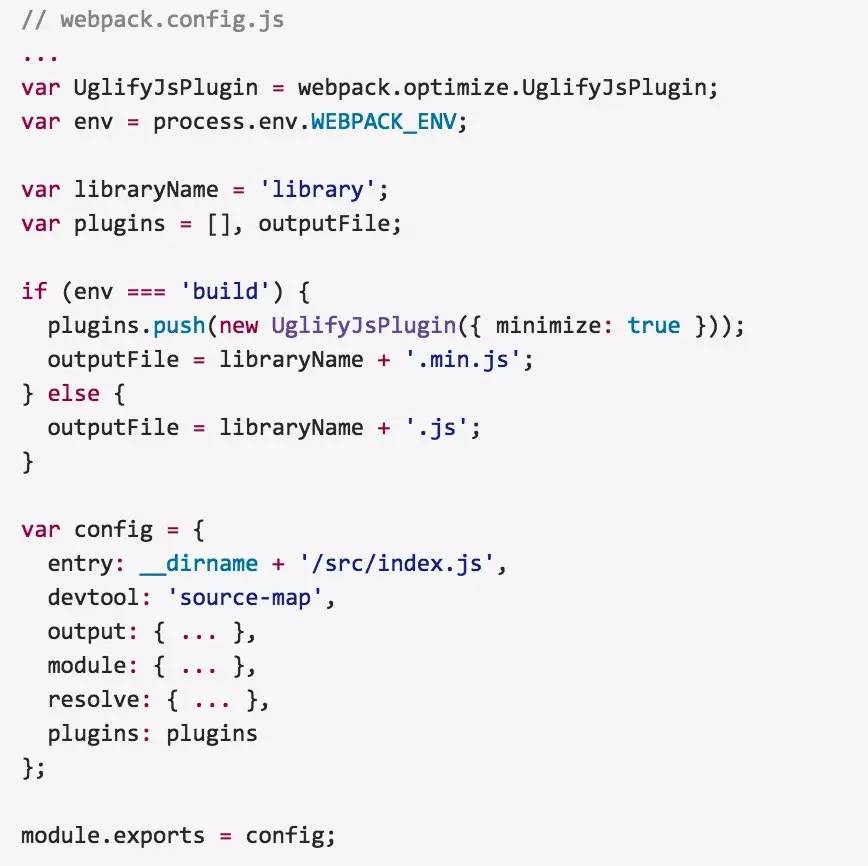
对 webpack 来说,开发阶段与生产阶段之间唯一的区别在于压缩。运行 npm run build 应该生成一个压缩版——library.min.js。webpack 有一个不错的内置插件可以做到这一点:

只要我们把 UglifyJsPlugin 加入到 plugins 数组中,它就可以完成这个任务。此外,还一些事情有待明确。我们还需要某种条件判断逻辑,来告诉 webpack 需要生成哪一种类型(“开发阶段” 还是 “生产阶段”)的打包文件。一个常见的做法是定义一个环境变量,并将它通过命令行传进去。比如这样:

(请留意 --watch 选项。它会让 webpack 监视文件变化并持续运行构建任务。)
测试
我通常采用 和 来运行测试——测试环节是这篇起步教程特有的内容。这里同样存在一个棘手的问题,就是如何让 Mocha 正确识别用 ES6 写的测试文件。不过谢天谢地,Babel 再次解决了这个问题。

这里最关键的部分在于 --compilers 这个选项。它允许我们在运行测试文件之前预先处理这个文件。
其它配置文件
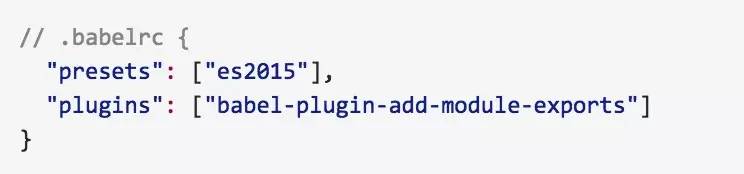
在最新的 6.x 版本中,Babel 发生了一些重大的变化。现在,在指定哪些代码转换器将被启用时,我们需要面对一种叫作 presets 的东西。最简单配置的方法就是写一个 .babelrc 文件:

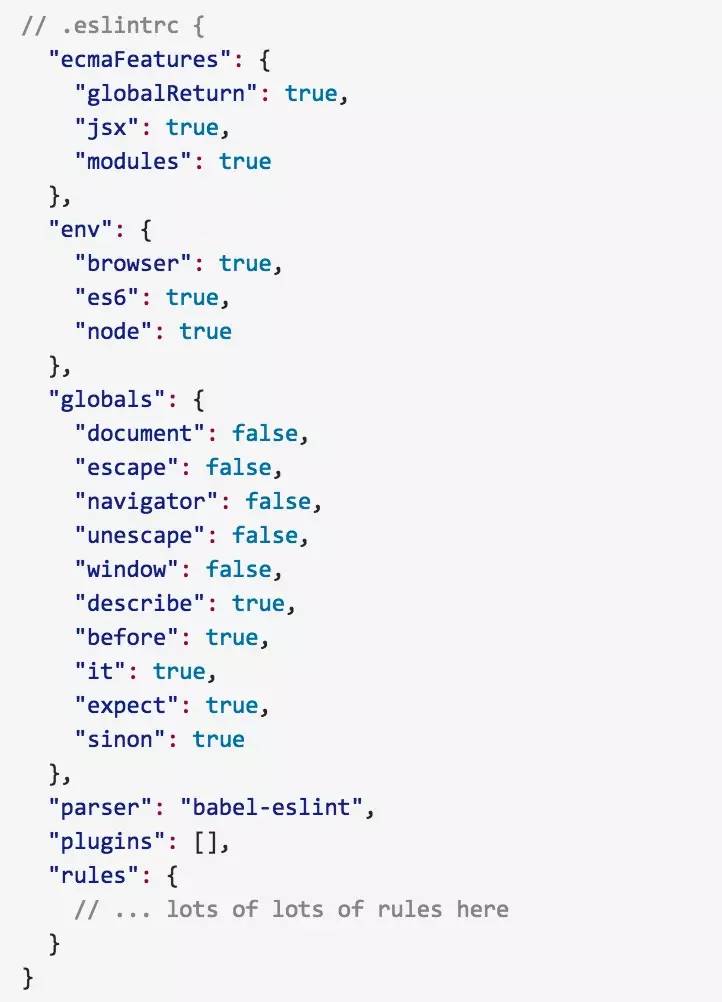
ESLint 也需要一个类似的配置文件,叫作 .eslintrc:

相关链接
这篇起步教程还可以在 GitHub 上找到:。
用到的项目如下:
1:webpack
2:Babel
3:ESLint
4:Mocha, Chai
5:UMD
具体依赖如下:
译注
是不是意犹未尽?其实准确来说,这篇文章是作者对 webpack-library-starter 项目的一个简要解说,讲解了代码之外的背景知识。
因此,作为学习者,光读文章是远远不够的,我们真正需要的是研读这个项目提供的源码,并且动手实际操作和演练,如此方能掌握要领。加油!
关于本文
译者:@css魔法
原文链接:https://github.com/cssmagic/blog/issues/56
长按图片识别图中二维码
以上是关于第477期基于 Webpack 和 ES6 打造 JavaScript 类库的主要内容,如果未能解决你的问题,请参考以下文章
第1035期如何在 Webpack 2 中使用 tree-shaking
第1215期基于Webpack4使用懒加载分离打包React代码