VueJSwindows环境安装vue-cli及webpack并创建VueJS项目
Posted 前端慕课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJSwindows环境安装vue-cli及webpack并创建VueJS项目相关的知识,希望对你有一定的参考价值。
这次node.js不是主角,默认已安装好了,通过npm –v查看node.js是否安装好以及安装的node.js版本
如果你安装的是旧版本的 npm,可以通过 npm 命令“npm install npm -g”来进行版本升级。
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);npm安装插件过程:从http://registry.npmjs.org下载对应的插件包,但是该网站服务器位于国外,所以经常下载缓慢或出现异常。
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,在此我们要感谢万能的淘宝啊,因为我们乐于分享的淘宝团队干了这事。
所以我们可以使用淘宝定制的 cnpm(gzip 压缩支持) 命令行工具代替默认的 npm;
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:cnpm install [name] 。
2. 安装vue-cil,因为是全局安装,所以只需要运行一次就可以了。安装成功后,以后不必再安装,安装命令如下:
npm install -g vue-cli
3. 用vue-cil构建项目
3.1 把当前目录定位到项目存放目录

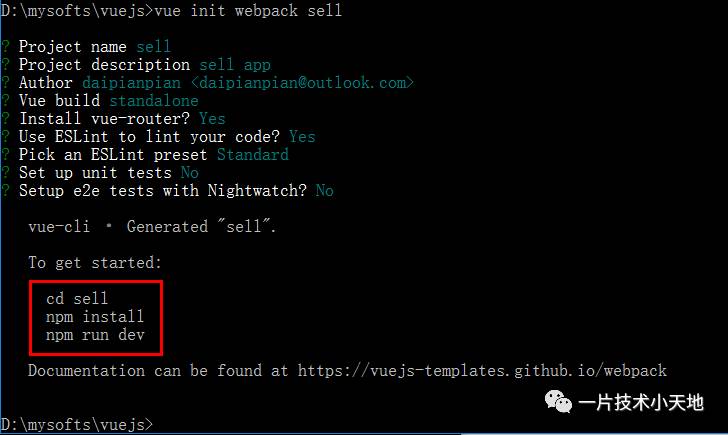
3.2 新建一个自己的vue项目“饿了么sell”

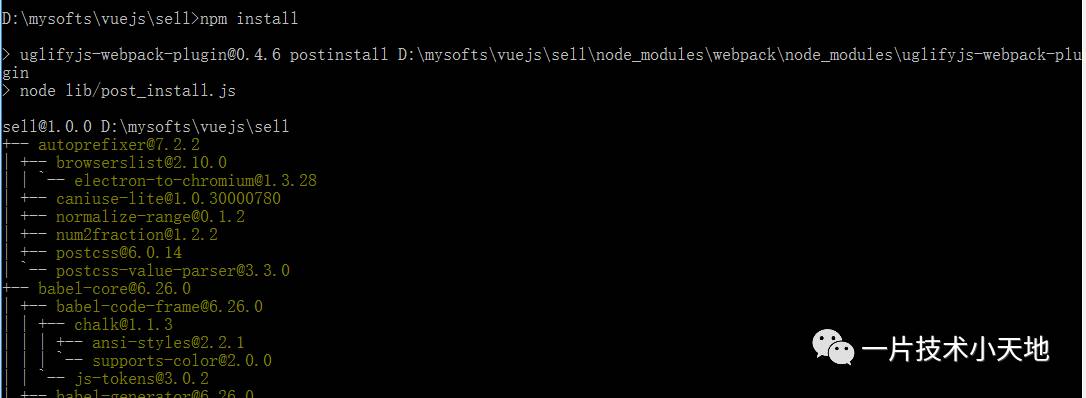
3.3 项目构建成功后,按照上一步给出的提示命令,往下面一步步执行

(使用npm命令时,过程比较缓慢,可以使用cnpm来代替,使用方法将npm install换成cnpm install即可,我这里使用的是npm)

以上是关于VueJSwindows环境安装vue-cli及webpack并创建VueJS项目的主要内容,如果未能解决你的问题,请参考以下文章