IDEA使用总结
Posted Java3y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA使用总结相关的知识,希望对你有一定的参考价值。
IDEA常用设置
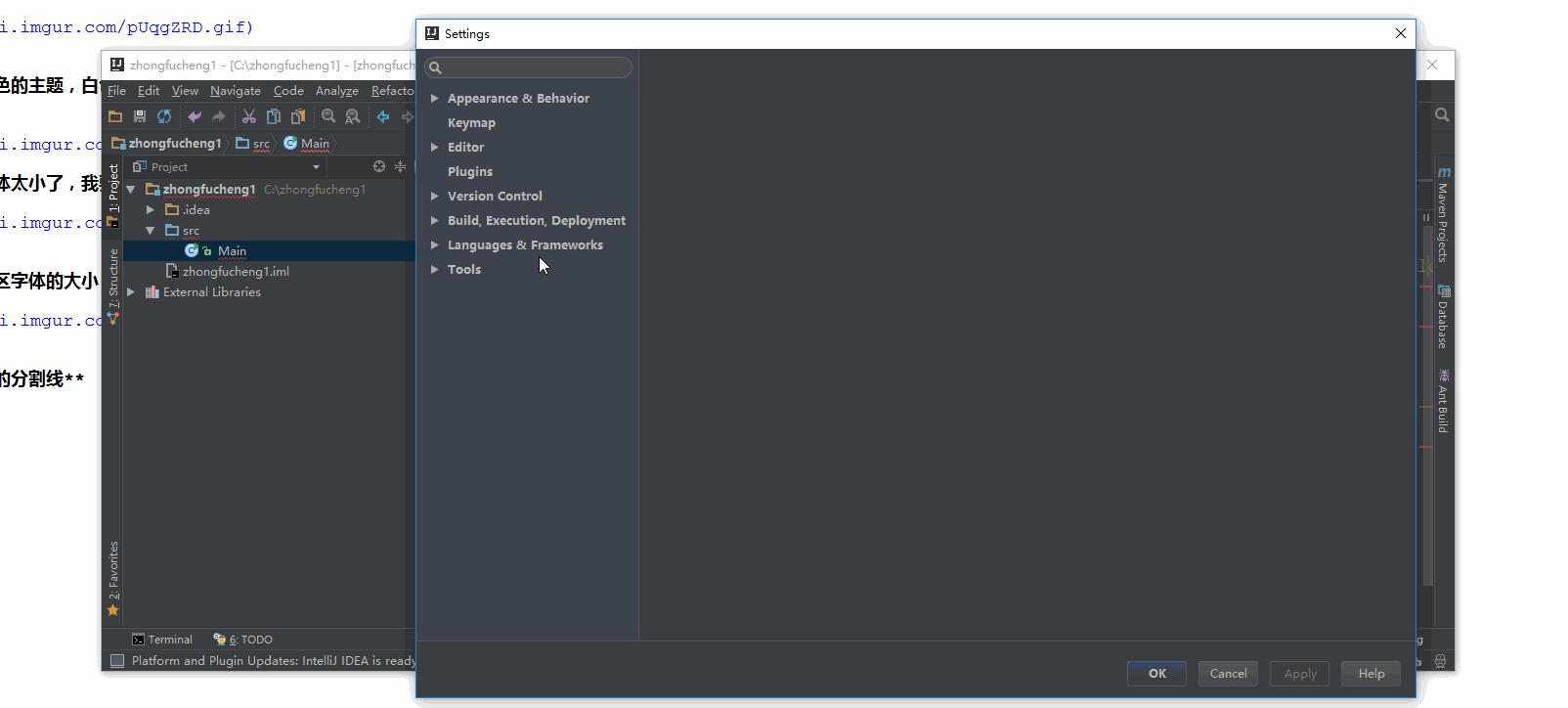
在我们第一眼看见IDEA是这个样子的:
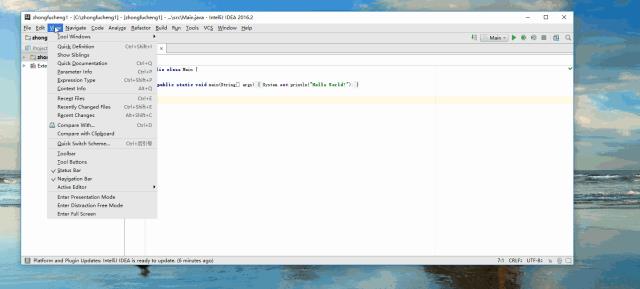
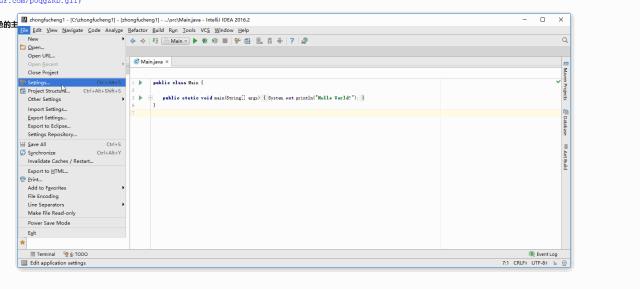
显示工具条
我们要显示工具条!,两个按钮哦

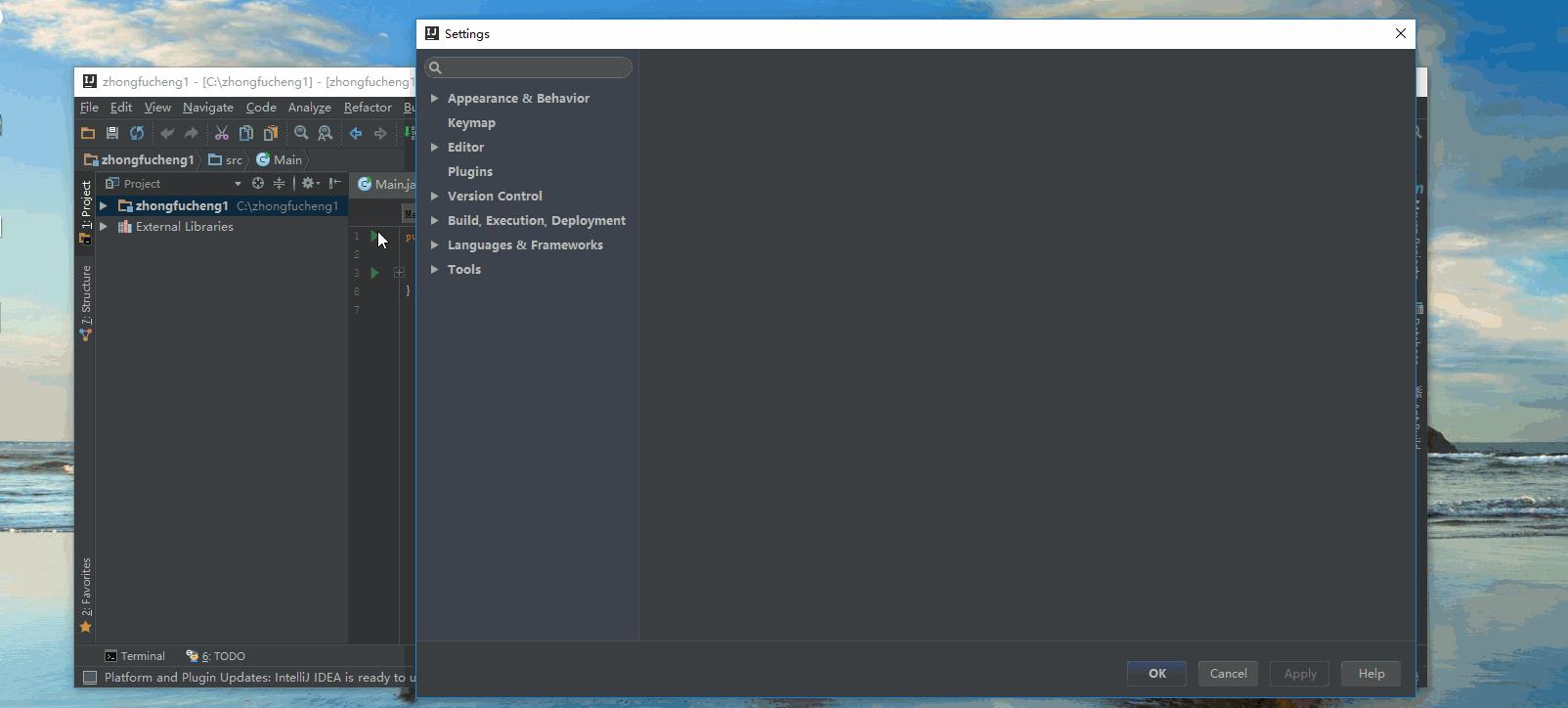
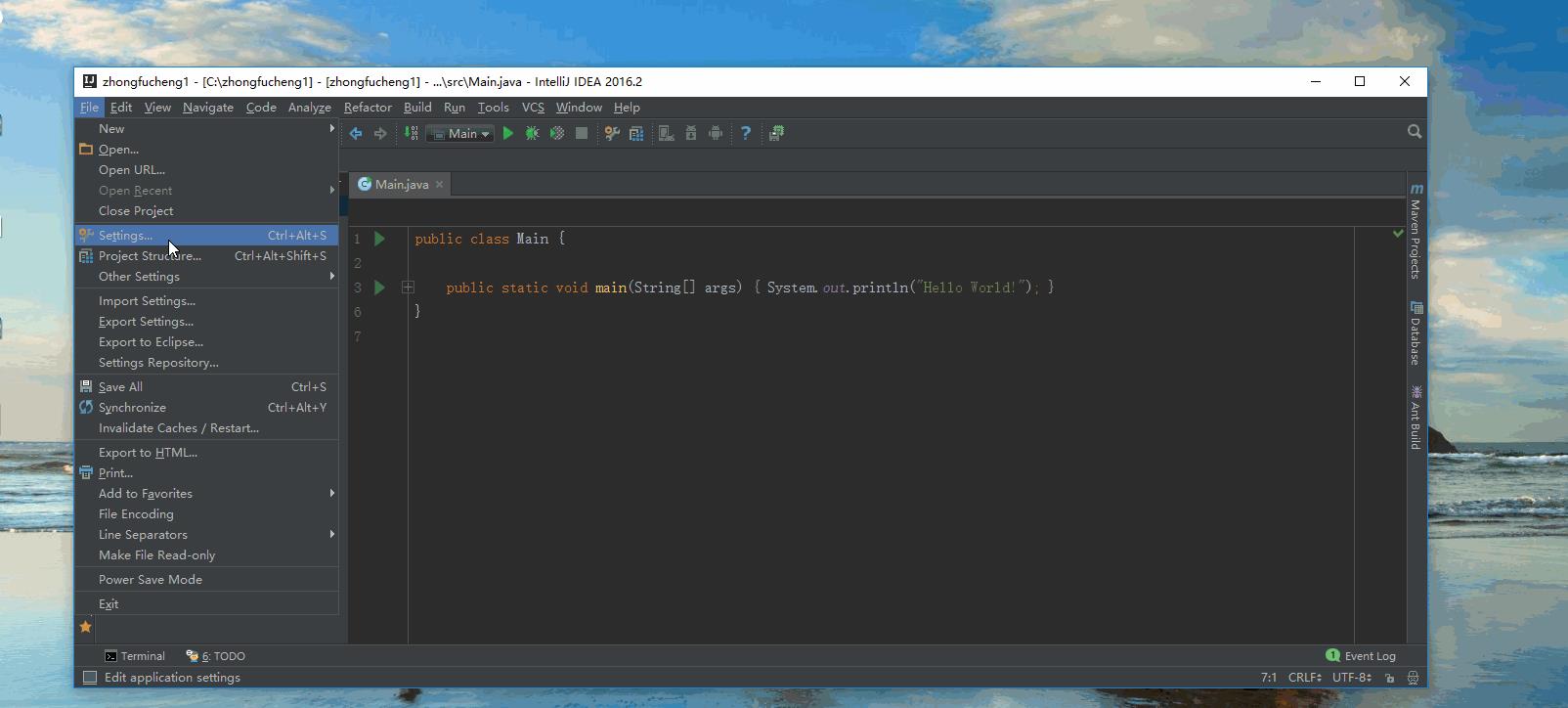
黑色主体
我们要黑色的主题,白色的太low了!

调整字体大小
现在的字体太小了,我要鼠标滑轮+crtl键可以控制大小!

调整字体样式
设置代码区字体的大小,样式!

方法间的分隔符
方法之间的分割线:

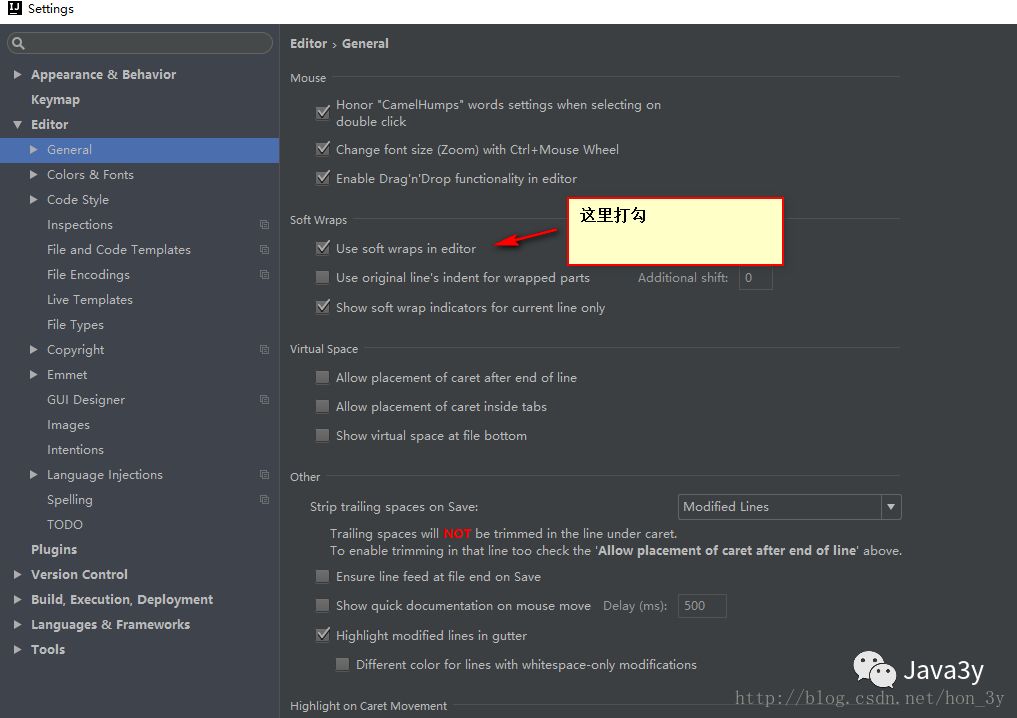
自动换行
自动换行:
有时候代码一行太长了,Intellij Idea默认设置是没有换行的。就是下面这种情况

我们想idea帮我们格式换行!是这样做的

效果:

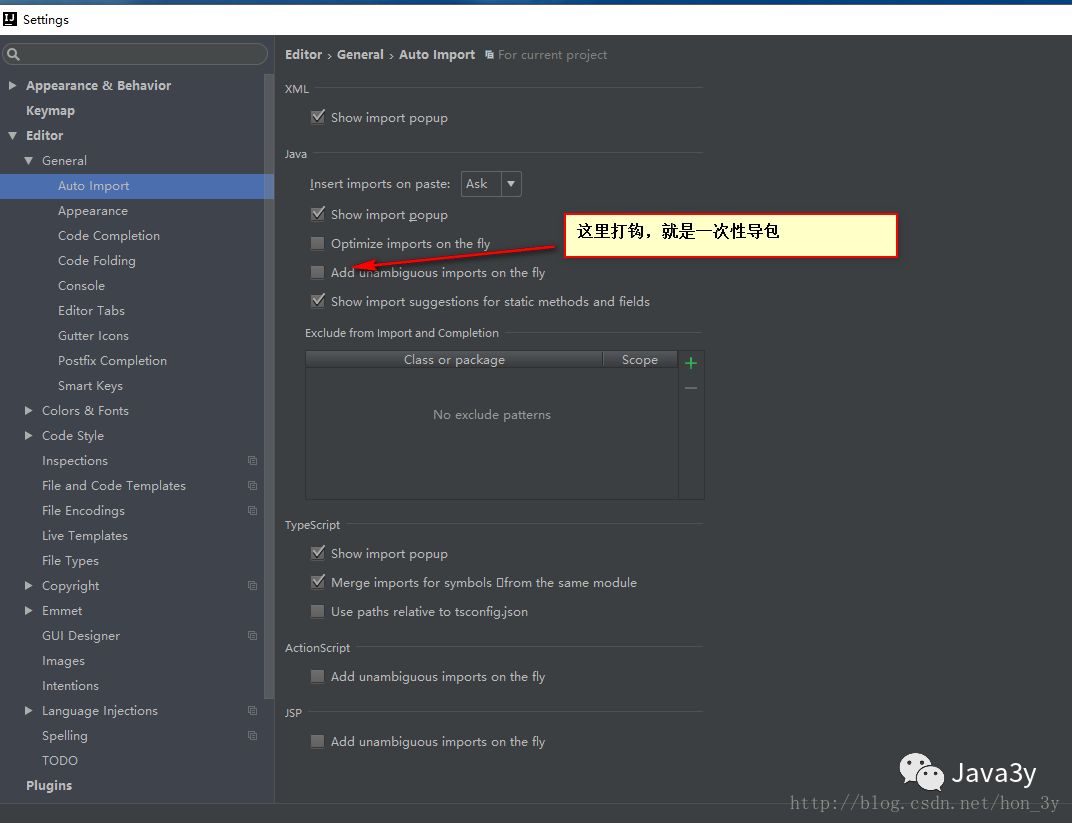
一次性导包
一次性导包:

properties文件编码
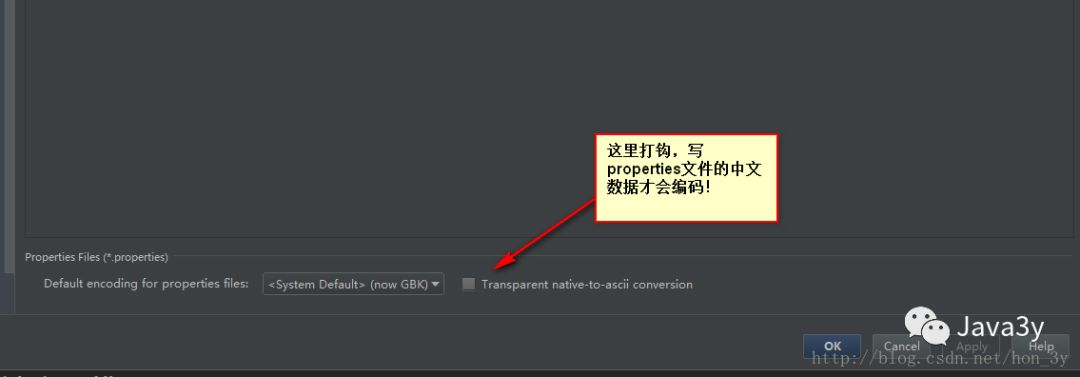
properties写中文数据可以编码:
IDEA在默认的情况下,在properties写中文数据是不会帮我们编码的。因此,需要我们手动去设置。
我在资源国际化的时候就发现了这个问题了。设置的图片如下:

代码提示不区分大小写
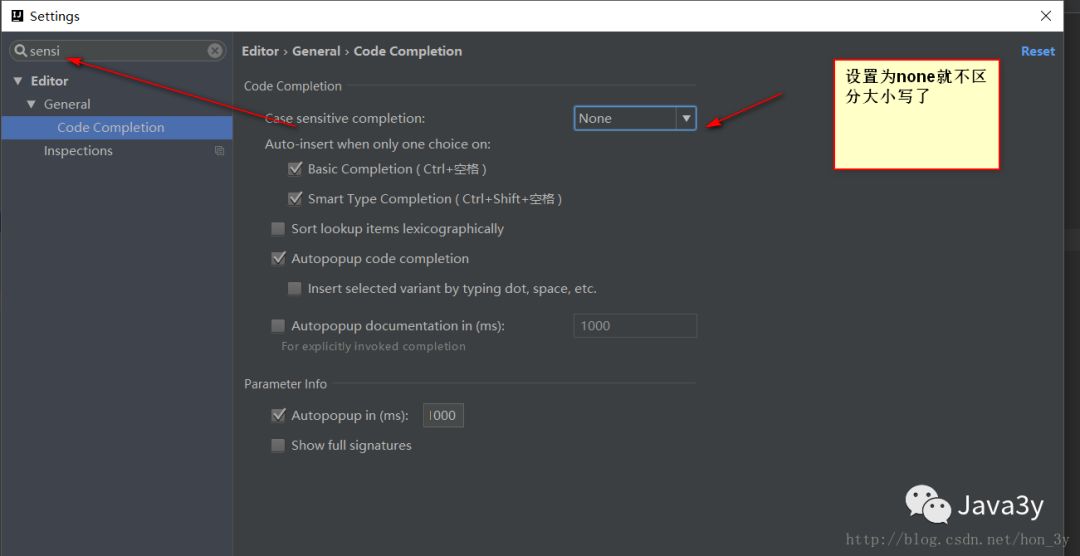
代码提示不区分大小写:

IDEA WEB结构目录说明
直接看下面的链接就行了,这里我就不多做说明了。
https://my.oschina.net/lujianing/blog/186737?p=1#OSC_h2_1
Intellij idea 断点调试
之前使用Intellij Idea断点调试都是极其简单的,都是下一步下一步下一步这样子…..还有最坑爹的以为:IDEA只能调试一次。调试完就要重启Tomcat服务器…..因此花了大量的冤枉时间…为此,本文讲解怎么使用断点…
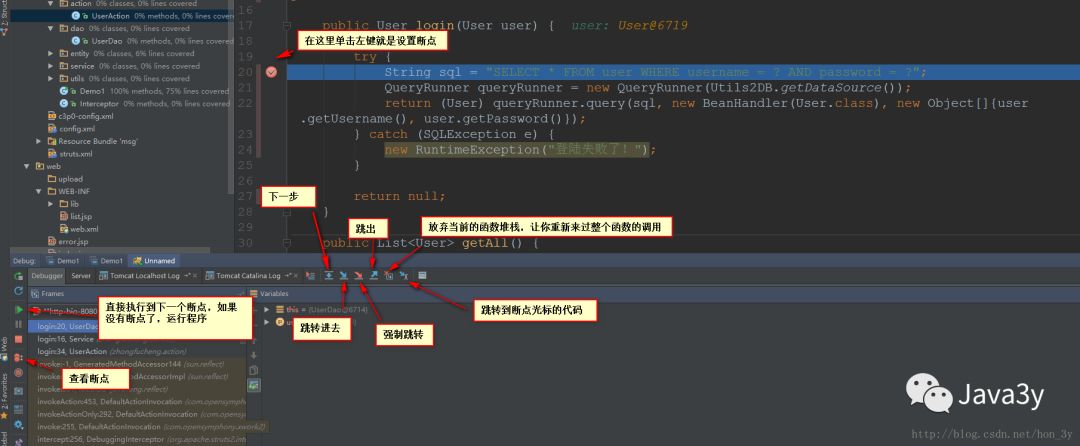
各功能点的介绍

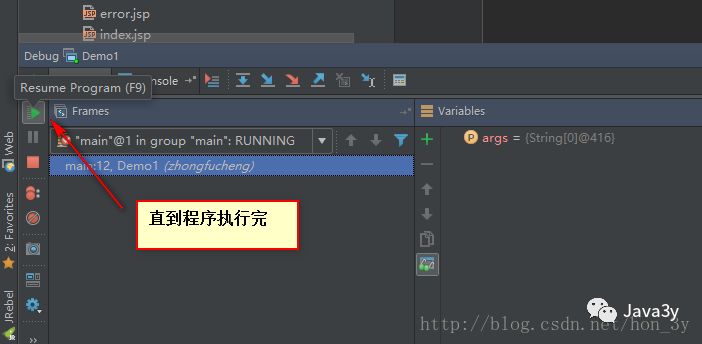
如果在Web容器下调试断点,要是错过了具体的位置.我们是不用重启服务器的,一直点击下图的图标

最后重新访问,又直接会进入断点调试了!
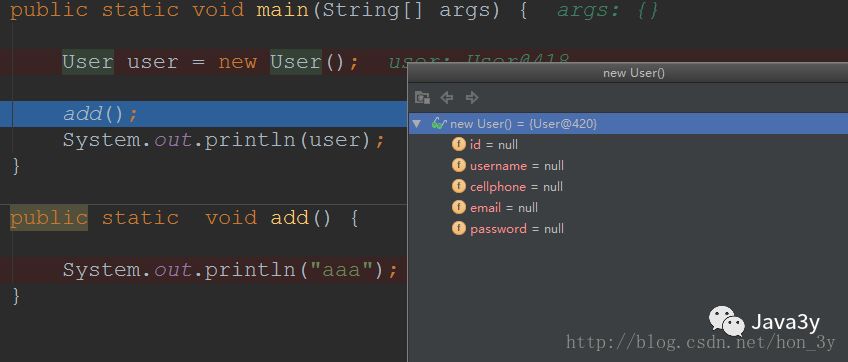
还有个便捷查看值的方法:ALT+鼠标左键即可看到具体的值

Intellij idea使用Junit
之前使用idea做Junit测试的时候,都是一个一个方法来写,然后在方法名@Test这样测试…..
后来发现eclipse有直接把整个类的方法都可以抽取出来,自动生成Junit测试方法…于是在找Idea下有没有类似的功能….
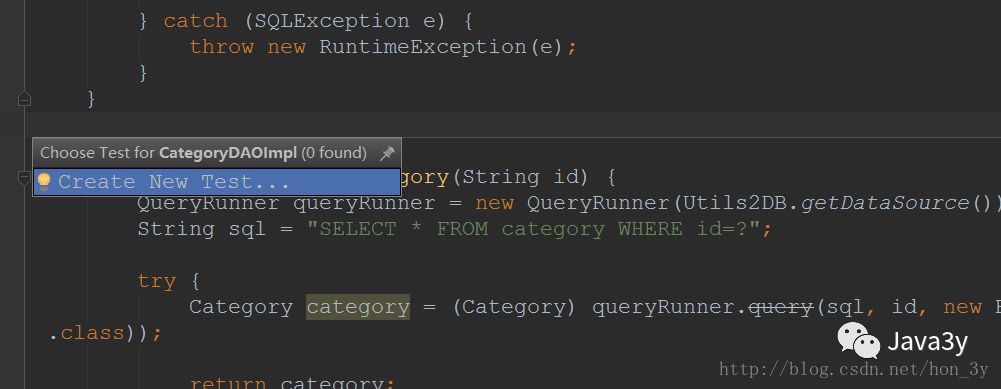
结果发现:在类中直接使用ALT+SHIFT+T就可以自动生成对应的Junit方法了!!!
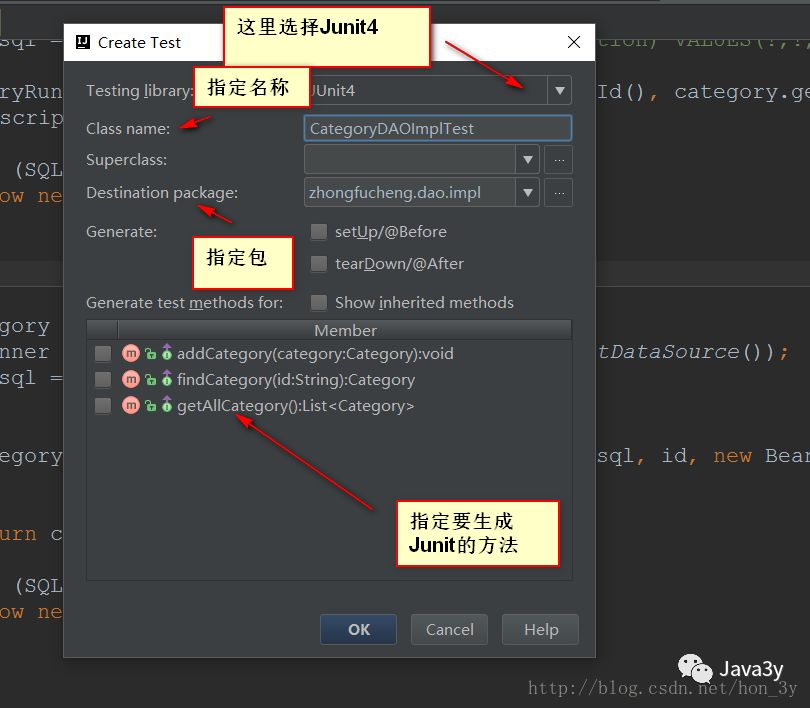
ALT+SHIFT+T会出现这样:

接着配置Junit就行了:

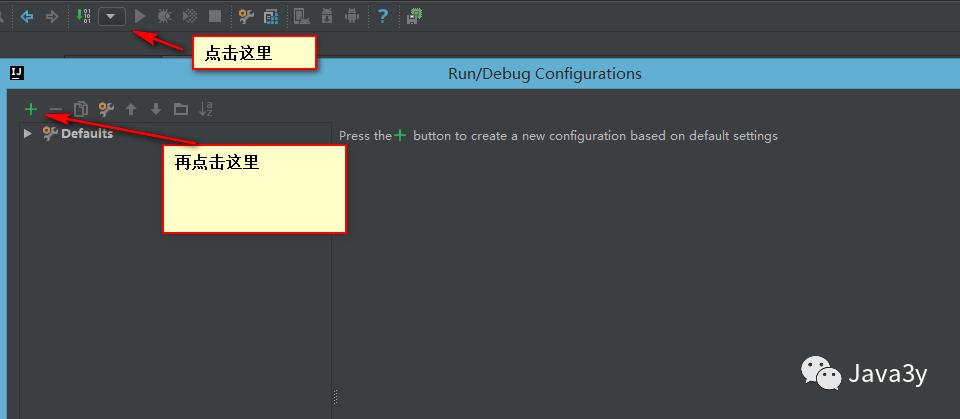
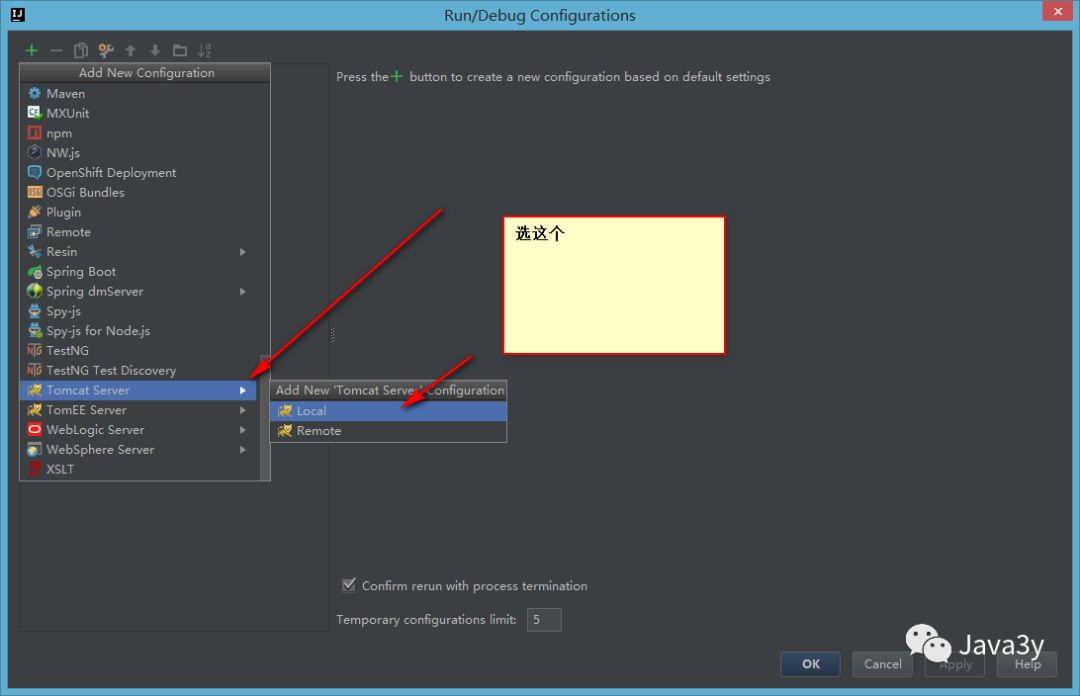
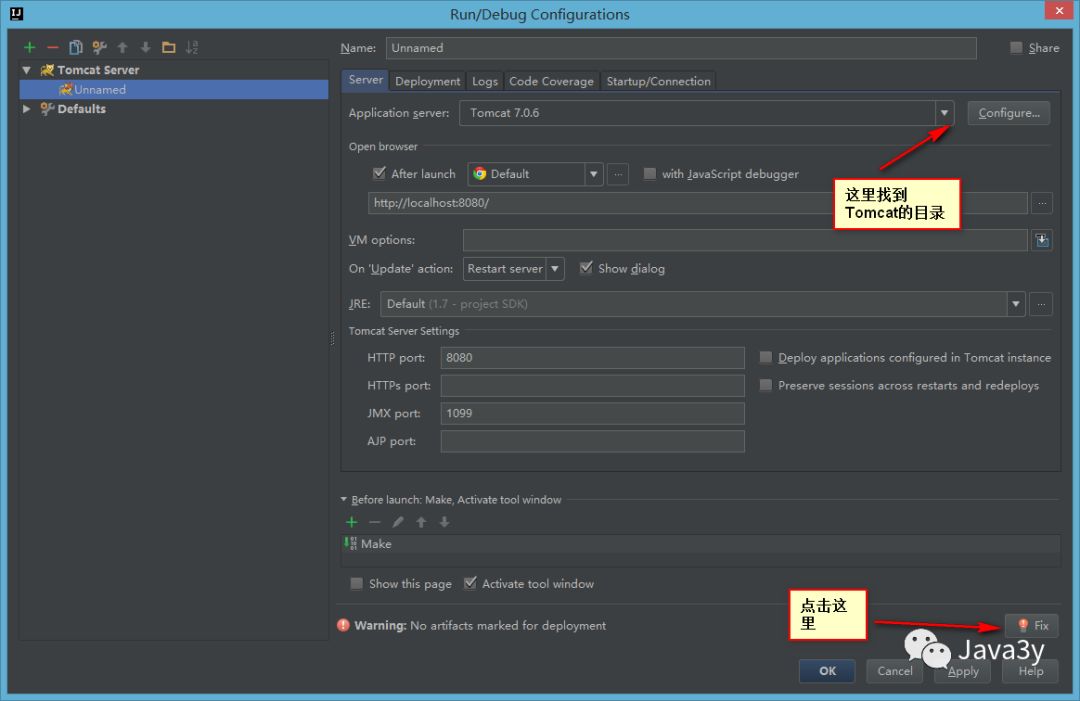
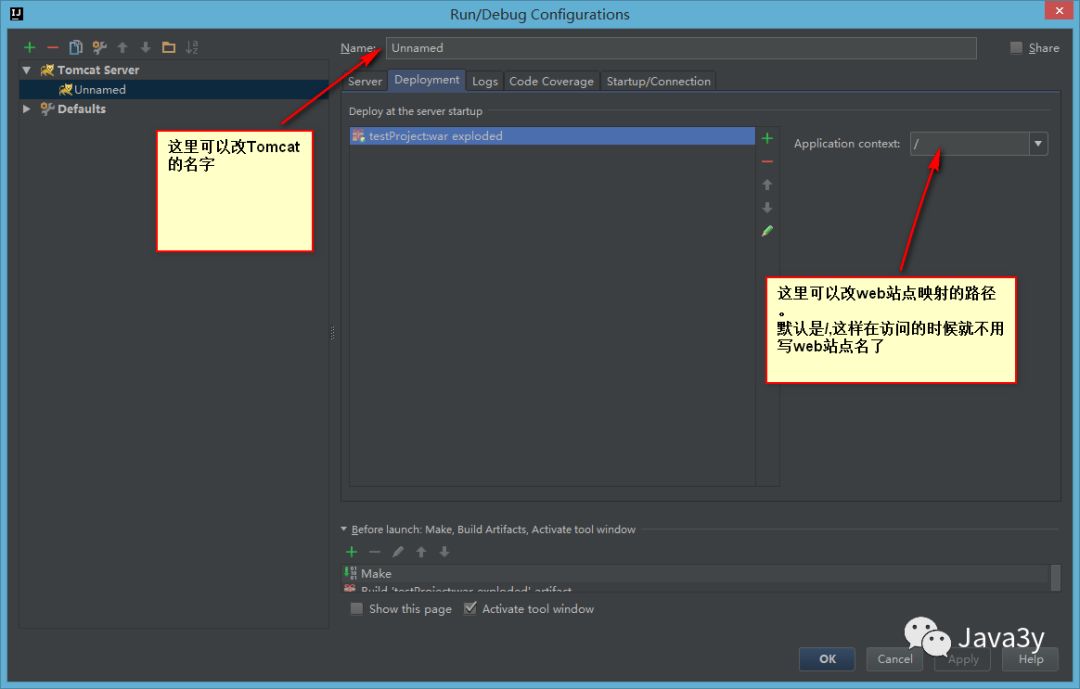
IDEA配置Tomcat




注意:如果不能成功启动Tomcat,很有可能是JDK版本和Tomcat版本不匹配,此时你可以降低JDK版本试试
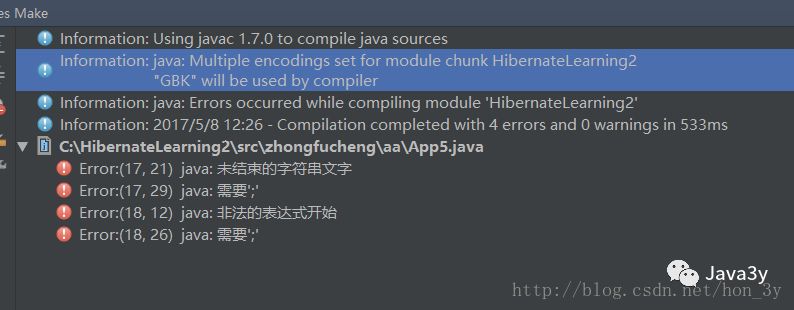
eclipse复制到IDEA中文不匹配,编译失败
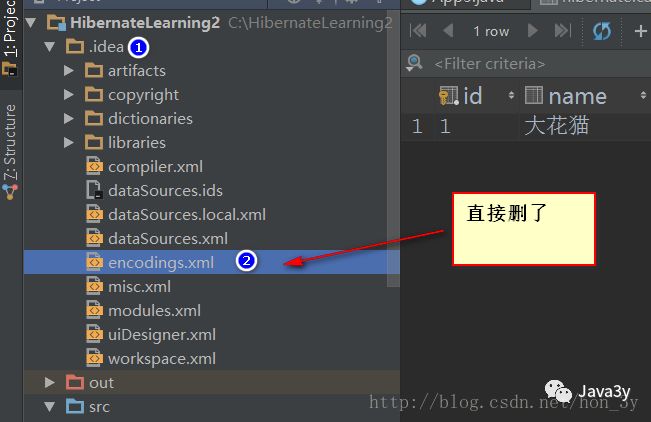
今天使用把eclipse的包复制到Intellij Idea下,结果在编译的时候,它说我的数据是GBK,而Idea默认的数据是UTF-8,因此出错了。。。

解决:在项目中直接把对象的encoding.xml配置文件删除了就行了

使用Idea更新数据库表的数据
我们在做案例的时候,经常需要改变数据表中的数据来进行简单测试。
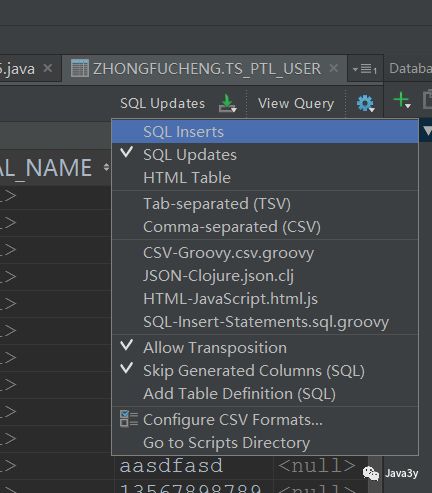
那我们在Idea下是如何修改数据表的数据的呢???我们可以看下面的图片

只要选择updata就行了,后面再按自动提交的标志:

更新:现在新版的就更加简单了,有数据库的小按钮给我们点击!
Idea下使用Git
之前跟着廖学峰的课程学习了Git,我使用的是IDEA、自然就得在Idea下使用Git了。网上的教程很多,但是不是所有的教程都能成功的…
就只在IDEA上使用Git就用了我一个多小时了…哎呀。。。
最终是在此教程下成功在Idea上把文件上传到GitHub的:http://www.jianshu.com/p/b26eb96bce29
不过还是有个教程做得是非常好的,参照:http://www.cnblogs.com/wyb628/p/7243776.html和http://www.cnblogs.com/java-maowei/p/5950930.html
发现这个教程也不错:http://blog.csdn.net/huangfan322/article/details/53220060
git remote rm origin
git remote add origin git@github.com:Liutos/foobar.git
detached head
不知道为啥在操作的时候切换到head了,于是在提交的时候老是有:detached head
于是上网查找了资料,就说head指向了?????,于是就切换回来。
git checkout master
使用Favorites来管理项目中的常用代码
参考链接:http://www.cnblogs.com/deng-cc/p/6530279.html
IDEA常用快捷键
今天在看慕课网的时候发现有IDEA的教程,其实IDEA我已经用了一段时间了,但是本着学习到新东西的原则又去快速看了一下视频。
视频是挺好的,也发现了不少有用的东西。
视频链接:https://www.imooc.com/learn/924
我下面就看课程的目录来进行回忆有什么值得一看的地方吧。

代码定位
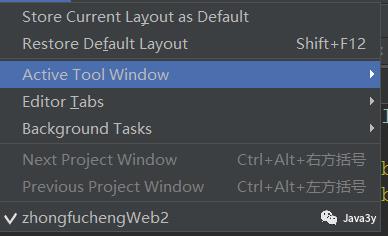
项目之间进行跳转:

Ctrl+E最近修改过的文件
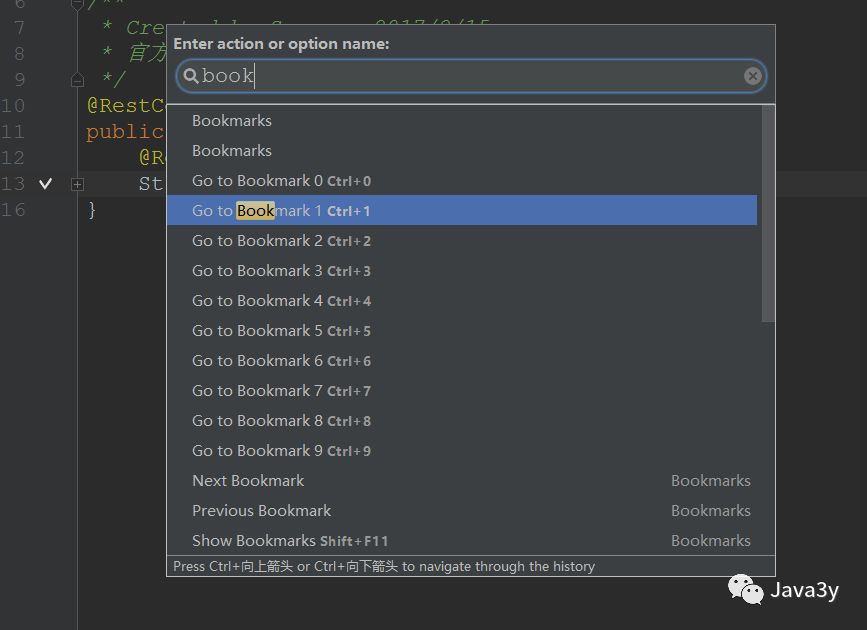
利用书签跳转:

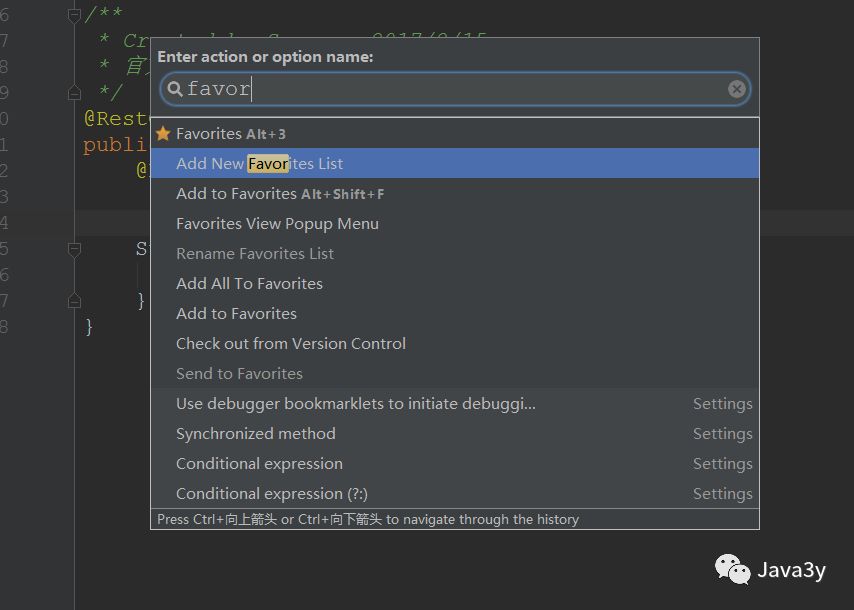
利用收藏来进行定位:

定位类
ctrl+n
定位文件
ctrl + shift +n
定位函数或者属性
ctrl + shift + alt +n
字符串
ctrl + shift + f
列操作
大小写 ctrl+shift+u
列操作
ctrl+shift+alt +j
数据数据是统一的,能够实现批量处理
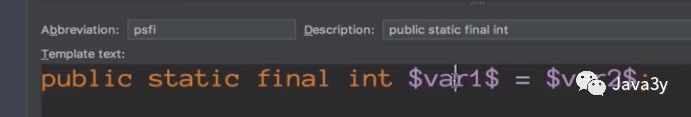
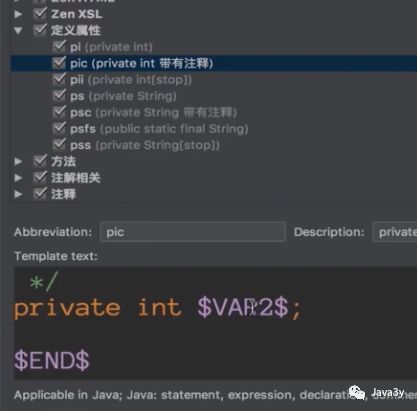
live template


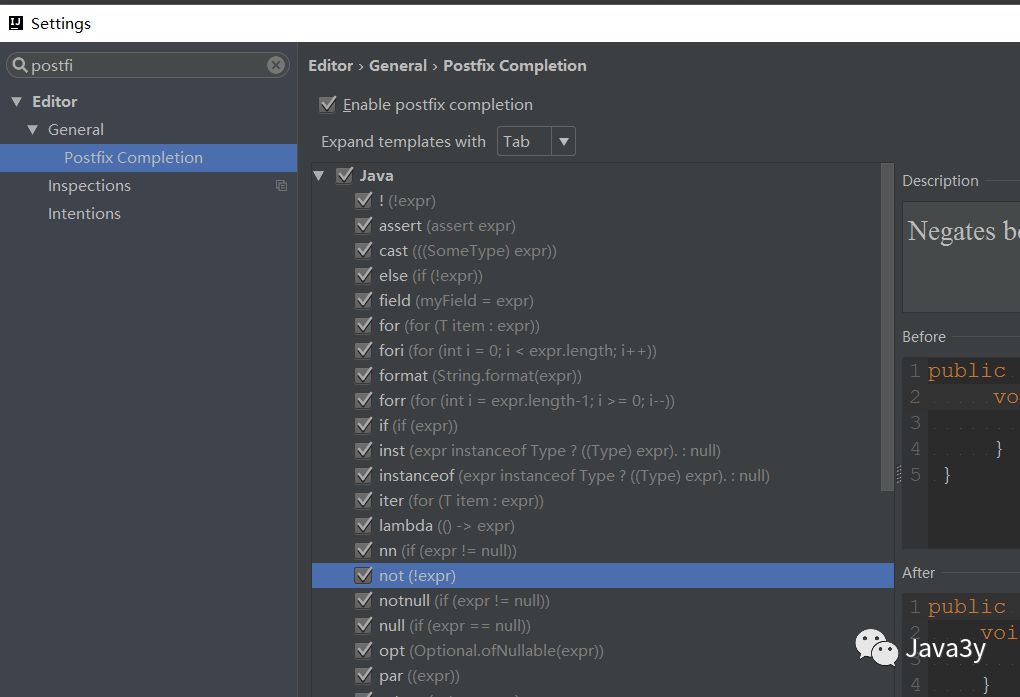
postfix

ALT+ENTER
还能够自动创建实现类..
导包
格式化输出数据
修正单词拼写
抽取重构
寻找修改轨迹
找写代码的作者(版本控制工具下如git才会有):
撤销修改的痕迹
ctrl+alt+z(在不同的地方撤销的范围也是不一样的)
本地寻找轨迹修改的内容:
localhistroy 使用alt+shift+a掉它出来就可以看到了。
粘贴板
ctrl+shift+v
调用图
ctrl+alt+h
常用快捷键大全参考链接:
http://blog.csdn.net/u014015972/article/details/50460083
总结
使用IDEA是需要在过程中不断去尝试的,当你需要相关的功能时,就去搜索IDEA有没有支持。也不用去背快捷键,用得多了自然就熟了。
最后再给出一个参考资料:
http://blog.csdn.net/column/details/14873.html?&page=1
以上是关于IDEA使用总结的主要内容,如果未能解决你的问题,请参考以下文章