12款最好用的跨浏览器测试工具
Posted 海丰科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12款最好用的跨浏览器测试工具相关的知识,希望对你有一定的参考价值。
01
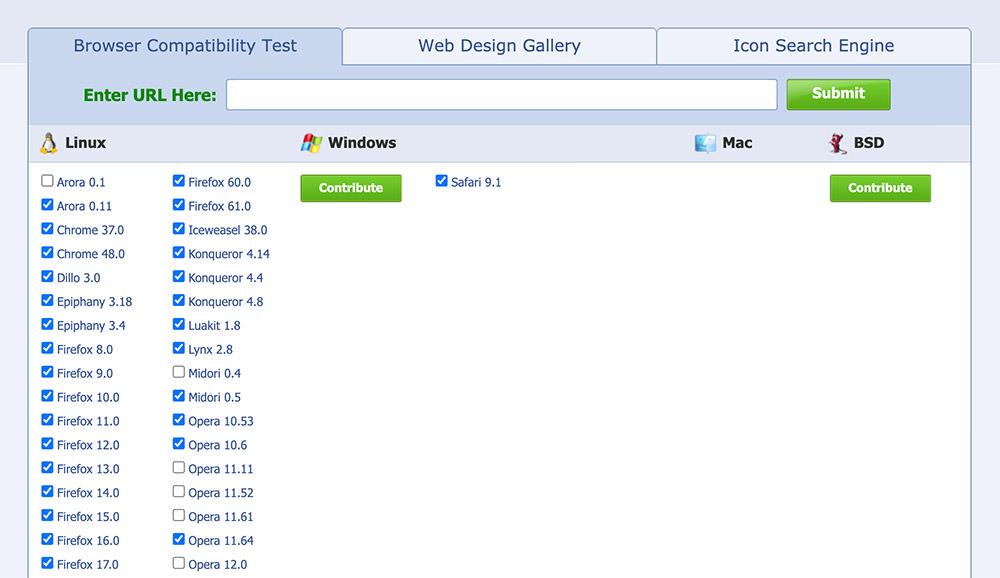
BrowserShots

作为首批跨浏览器测试网站之一,支持多种浏览器,包括一些旧浏览器,如Lynx、Konqueror和Seamonkey。
它会生成屏幕截图,显示你的网站在不同浏览器中的渲染表现,唯一的缺点是需要在线使用该工具。
02
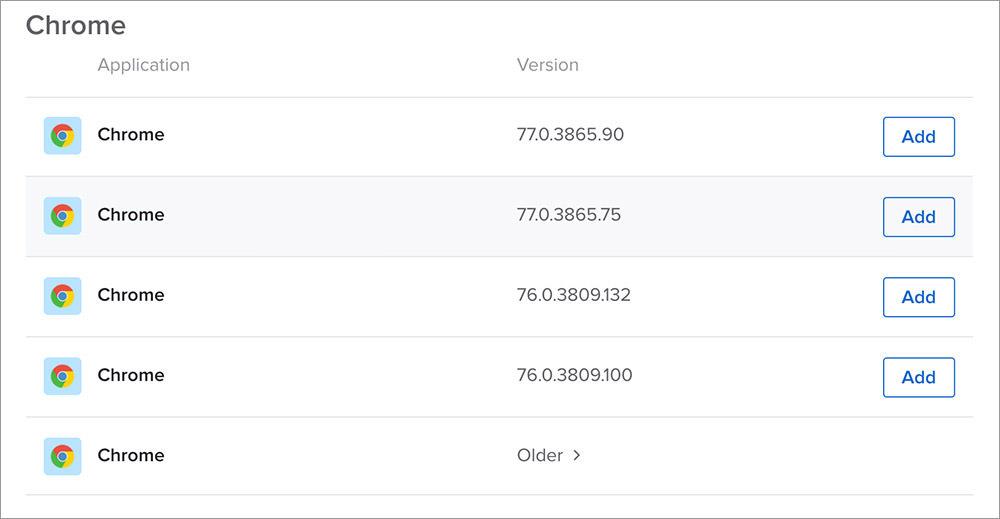
Browser Sandbox

它是一款可运行在桌面和平板上的应用程序,可以像运行原生浏览器那样运行多种浏览器。
同时该款程序支持的浏览器种类很多,包括旧版本的IE、Canary及开发版的IE。
03
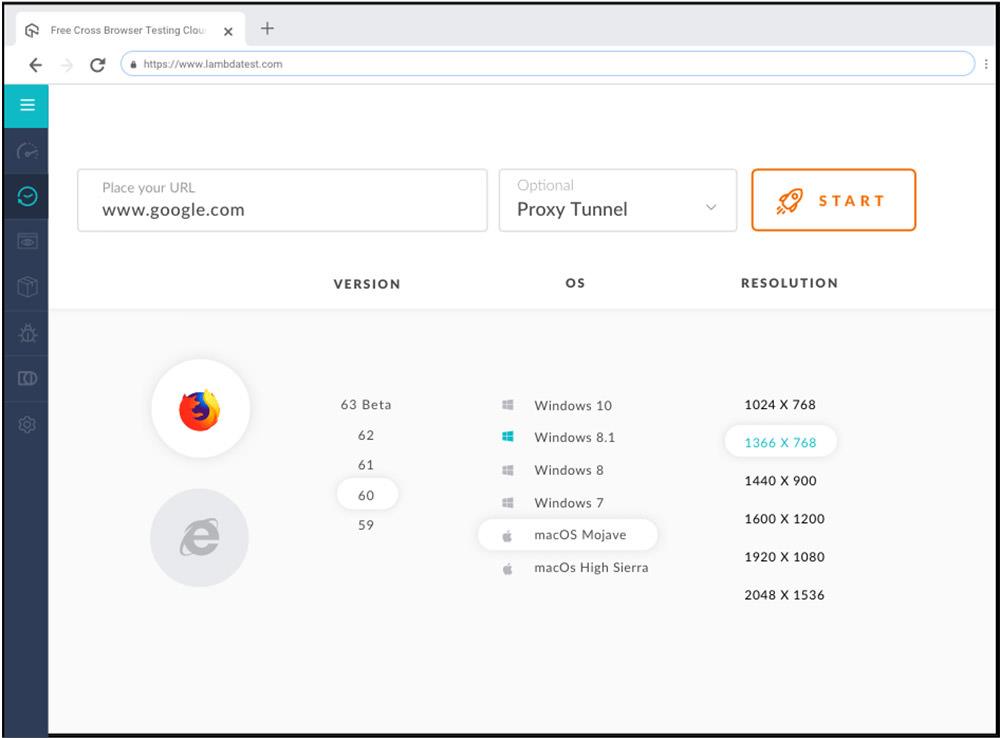
LambdaTest

一个在线服务,可用来进行不同平台的跨浏览器测试。例如,你可以测试网站在Windows、Linux和macOS上的不同浏览器中的表现。
它还提供集成调试工具和地理位置工具,可以用来测试本地站点。
04
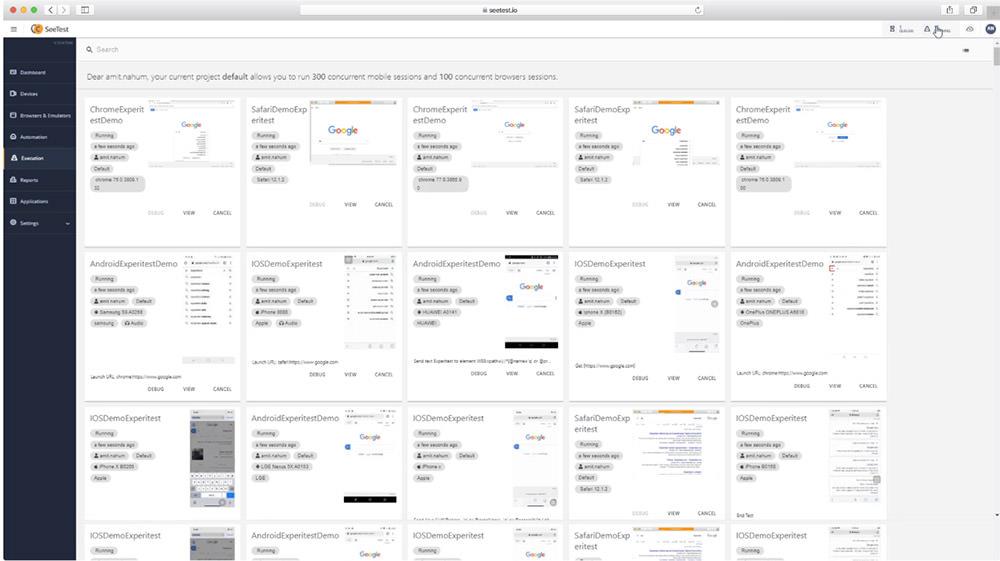
Experitest Cross Browser Testing

这个工具可以用来测试网站在不同环境下的兼容性和性能。它还可以与其他服务集成起来,比如Github、Gitlab、Jenkins、TravisCI和CircleCI等,把网站的部署流程流水线化。
05
BrowserStack

跨浏览器测试领域响当当的一款工具,被一些大型开源项目采用,比如jQuery和React.js。BrowserStack列出了数百种浏览器、设备和测试策略,确保你的网站可以在尽可能多的环境中正常运行。
06
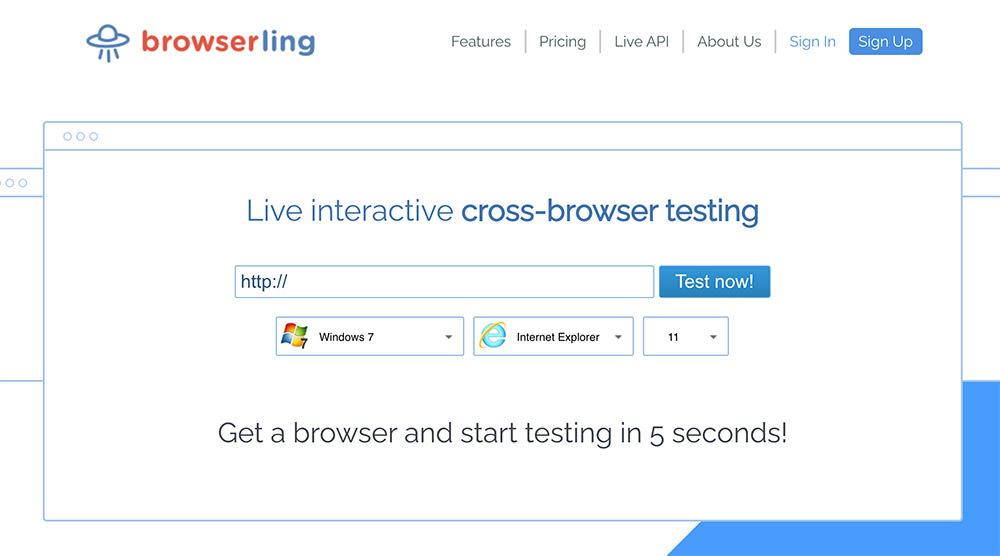
Browserling

如果你想要在 IE 上进行快速测试,BrowserLing或许是个不错的选择。
你可以用它进行简单的交互式测试,支持一些旧浏览器,比如IE 11、Safari 4和Safari 5。
07
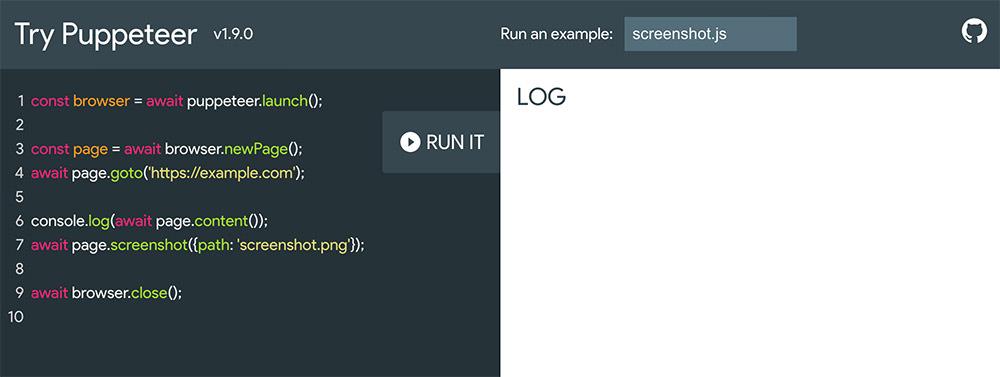
Puppeteer

Puppeteer是一个Node.js模块,提供了与Chrome和Firefox交互的API。
你可以用它提供的API来截取屏幕快照、生成PDF、进行自动化交互式测试(比如自动填写表单、键盘输入),整体上可以进行自动化网站测试。
08
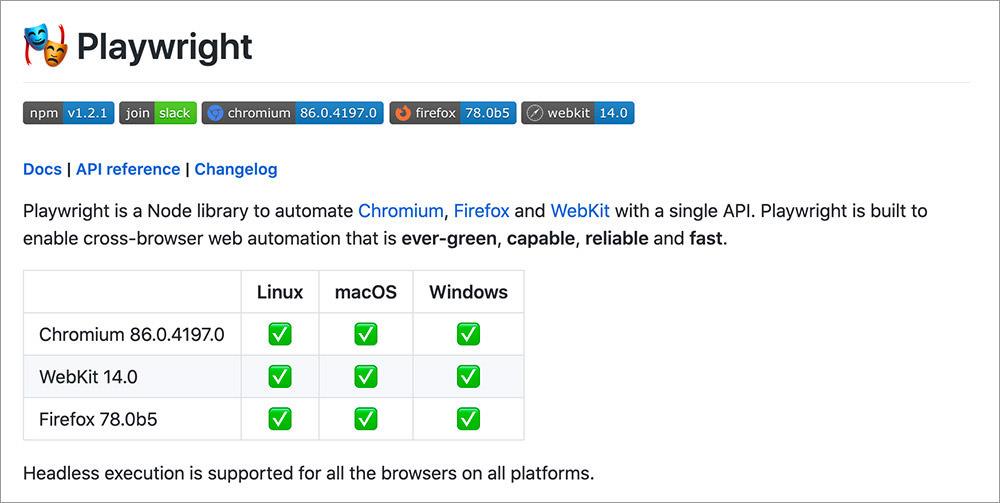
Playwright

Playwright是微软设计的一个项目,用于执行自动化浏览器测试。它提供了一个简单的API。除了可以模拟用户交互,还可以拦截网络请求、模拟移动设备、支持地理位置数据和权限控制。
Playwright支持基于Chromium的浏览器、Firefox和Webkit。
09
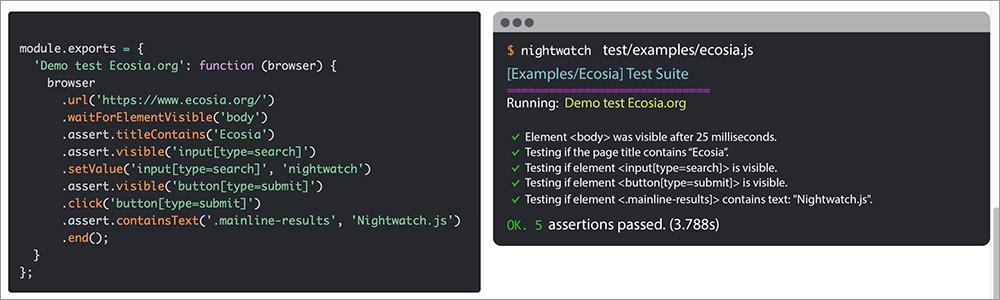
Nightwatch.js

10
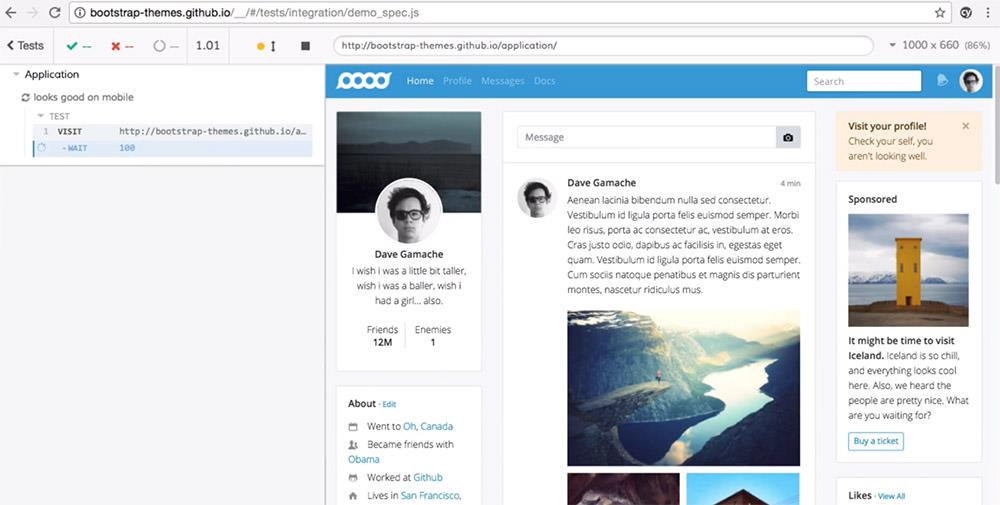
Cypress

11
WebDriverIO

12
Selenium

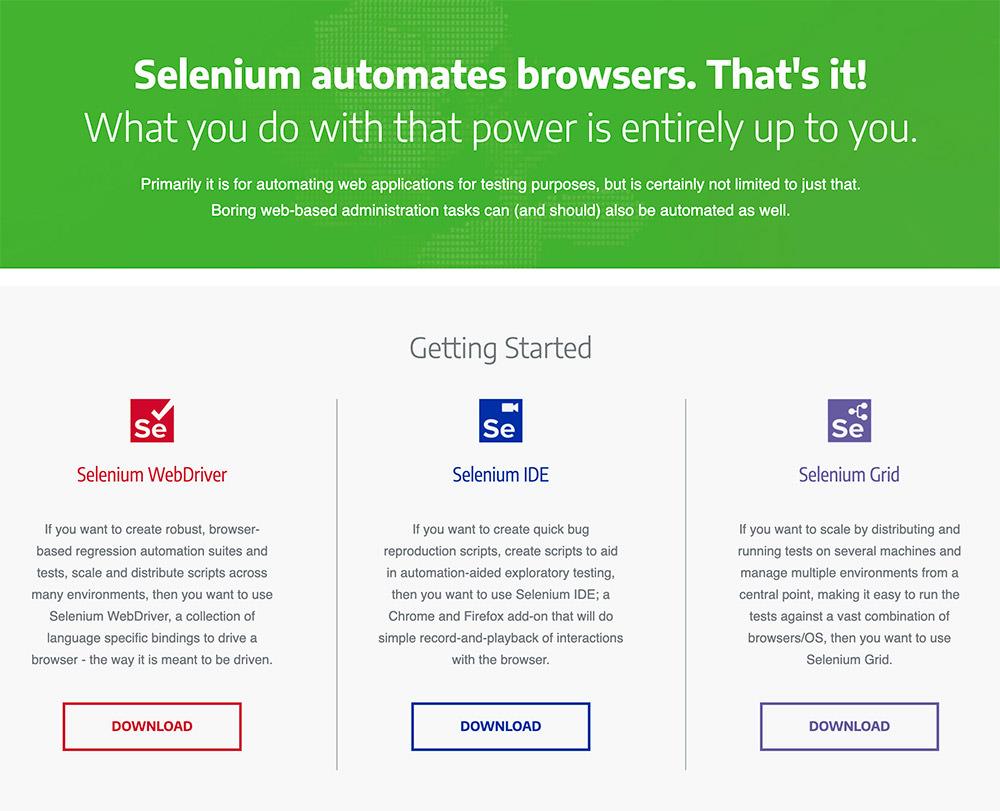
Selenium是一款浏览器自动化测试工具。实际上,它并没有提供现成的测试框架,但可以通过扩展来实现。
很多测试框架、App或服务,包括上述的一些工具都是基于Selenium的。
墙 裂 推 荐
以上是关于12款最好用的跨浏览器测试工具的主要内容,如果未能解决你的问题,请参考以下文章