TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了
Posted YYDataV
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了相关的知识,希望对你有一定的参考价值。
目录
(2)下拉菜单(Dropdown) JavaScript 插件
推荐:LayoutIt可视化开发工具
Bootstrap 4 Interface Builder | LayoutIt!



一、为什么使用 Bootstrap?
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:所有的主流浏览器都支持 Bootstrap。
容易上手:只要您具备 html 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计: Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
二、Bootstrap 环境安装
1、官网下载
http://getbootstrap.com/
Download Bootstrap:预编译的 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、javascript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
2、CDN引用
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>三、Bootstrap CSS
1、移动设备优先
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
2、响应式图像
<img src="..." class="img-responsive" alt="响应式图像">
.img-responsive
display: inline-block;
height: auto;
max-width: 100%;
当把元素的 display 属性设置为 inline-block,元素相对于它周围的内容以内联形式呈现,但与内联不同的是,这种情况下我们可以设置宽度和高度。
设置 height:auto,相关元素的高度取决于浏览器。
设置 max-width 为 100% 会重写任何通过 width 属性指定的宽度。这让图片对响应式布局的支持更友好。
3、全局显示、排版和链接
(1) 全局显示
body
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
(2) 排版
使用 @font-family-base、 @font-size-base 和 @line-height-base 属性作为排版样式。(3) 链接样式
a:hover,
a:focus
color: #2a6496;
text-decoration: underline;
a:focus
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
当鼠标悬停在链接上,或者点击过的链接,颜色会被设置为 #2a6496。同时,会呈现一条下划线。
除此之外,点击过的链接,会呈现一个颜色码为 #333 的细的虚线轮廓。另一条规则是设置轮廓为 5 像素宽,且对于基于 webkit 浏览器有一个 -webkit-focus-ring-color 的浏览器扩展。轮廓偏移设置为 -2 像素。
4、避免跨浏览器的不一致
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。
Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
5、容器(Container)
.container
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
通过上面的代码,把 container 的左右外边距(margin-right、margin-left)交由浏览器决定。
请注意,由于内边距(padding)是固定宽度,默认情况下容器是不可嵌套的。
6、Bootstrap 浏览器/设备支持
|
| Chrome | Firefox | IE | Opera | Safari |
| Android | YES | YES | 不适用 | NO | 不适用 |
| iOS | YES | 不适用 | 不适用 | NO | YES |
| Mac OS X | YES | YES | 不适用 | YES | YES |
| Windows | YES | YES | YES* | YES | NO |
四、Bootstrap 布局
1、Bootstrap 网格系统(Grid System)
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
|
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) |
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px | 30px | 30px | 30px |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
<div class="col-md-6 col-lg-4">....</div>
<div class="col-md-6 col-lg-8">....</div>现在 Bootstrap 在中型设备中,会查找带有 md 的类,并使用它们。在大型设备中,会查找带有 lg 的类,并使用它们。在本实例中,我们的 2 个 div 将从 50%/50% 分割转变为 33%/66%。
2、Bootstrap 字体图标
Bootstrap 字体图标(Glyphicons),Bootstrap 捆绑了 200 多种字体格式的字形。字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
.glyphicon class 声明一个从顶部偏移 1px 的相对位置,呈现为 inline-block,声明字体,规定 font-style 和 font-weight 为 normal,设置行高为 1。
除此之外,使用 -webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 获得跨浏览器的一致性。
@font-face
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
.glyphicon
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
3、Bootstrap 下拉菜单
(1)下拉菜单(Dropdown)CSS样式
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 下拉菜单(Dropdowns)</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script></head><body><div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1"
data-toggle="dropdown">
主题 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">
数据通信/网络 </a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分离的链接</a>
</li>
</ul></div></body></html>(2)下拉菜单(Dropdown) JavaScript 插件
Bootstrap 中下拉菜单的切换有以下两种方法:
- 通过 data 属性,向链接或按钮添加 data-toggle=”dropdown” 来切换下拉菜单。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">ios</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>- 通过 JavaScript 调用下拉菜单切换$('.dropdown-toggle').dropdown()
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 下拉菜单(Dropdown)插件方法</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">W3Cschool</a>
</div>
<div id="myexample">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle">Java <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a id="action-1" href="#">
jmeter</a>
</li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
<script>
$(function()
$(".dropdown-toggle").dropdown('toggle');
);
</script>
</body>
</html>五、Bootstrap UI 编辑器
以下是 3 款最好的 Bootstrap 编辑器或者是在线编辑工具。
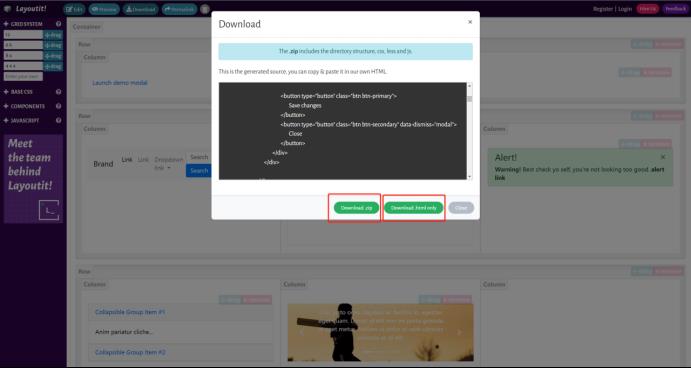
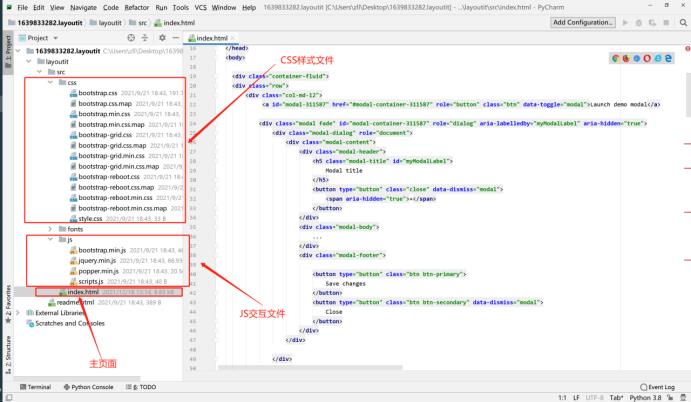
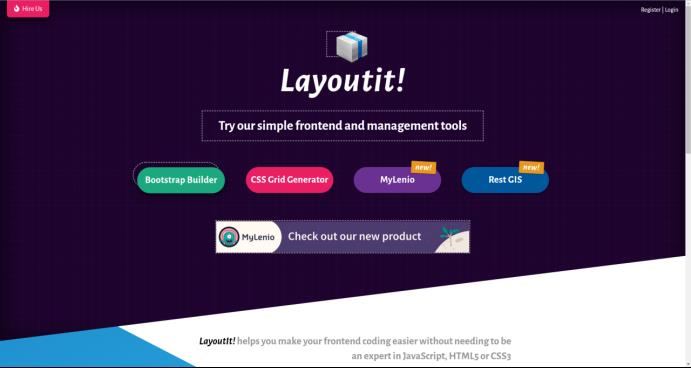
1、LayoutIt!
LayoutIt! - Interface Builder for CSS Grid and Bootstrap

LayoutIt!拥有拖拽接口的功能,能简单迅速的构建一个 Bootstrap 前端代码。LayoutIt! 兼容任何的编程语言,允许用户下载 HTML ,在这里自由的进行编码设计。
2、Fancy Boot
Fancyboot - Customize · Bootstrap

Fancyboot 是个非常有用的 Bootstrap 自定义工具,允许用户编辑 Bootstrap 的配置,自动预览他们的修改结果。通过滑动菜单可以选择需要使用的插件和组件。当用户做好了相应的修改,可以下载一个包含用户所使用的 jQuery 插件的编译好的和简化后的 CSS 文件。
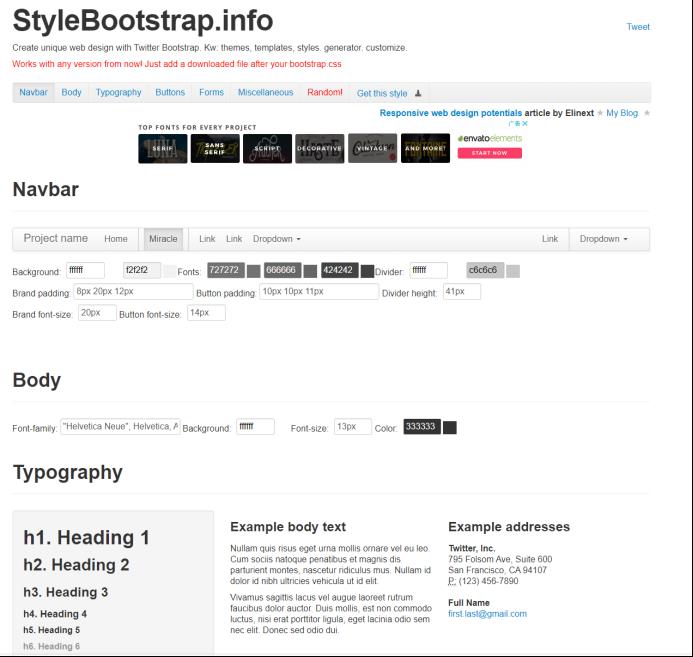
3、Style Bootstrap
StyleBootstrap.info: Twitter Bootstrap Theme Generator

Style Bootstrap 是个非常棒的内置浏览器的 GUI 实用工具,帮助用户自定义 Twitter Bootstrap 外观。它非常容易进行自定义操作。从 body 风格,字体排版,按钮,导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素。除了强大的自定义功能,它还可以很容易生成可下载的 CSS 文件。
以上是关于TOP3款最好用的 Bootstrap 可视化开发工具,我想要的BT知识点都整理好了的主要内容,如果未能解决你的问题,请参考以下文章