前端开发:美观功能强大基于Bootstrap的上传组件(FileInput)
Posted 广东互动学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发:美观功能强大基于Bootstrap的上传组件(FileInput)相关的知识,希望对你有一定的参考价值。

一个增强的html 5上传组件,基于Bootstrap3.x,文件预览各种文件,提供多种选择等。插件允许您用一个简单的方法来建立一个先进的文件选择器/上传控制与引导工作,使用CSS3风格建造的。进一步提高文件输入功能,提供支持预览各种文件即图像、文本、html、视频、音频、flash和对象。此外,它包括基于AJAX的上传、拖&删除文件,查看上传进度,并有选择地预览,添加或删除文件。如果没有复杂的上传需求可以使用WebUploader。
我就不过多介绍FileInput,下面来看一些它的Demo,让你了解一下它的外观。
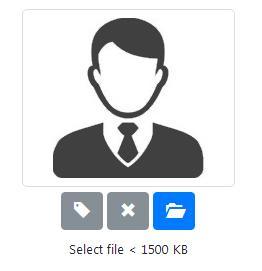
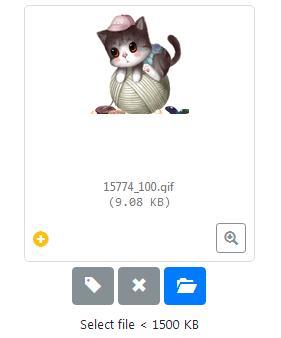
1、头像上传
基础的图像上传,可以自动替换、校验大小、格式、删除等各种功能。


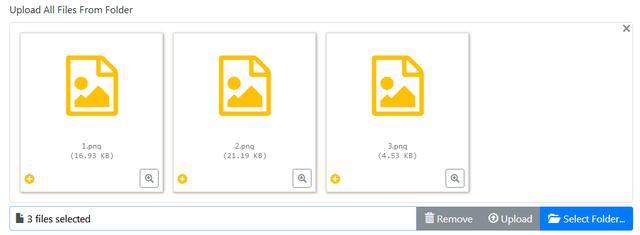
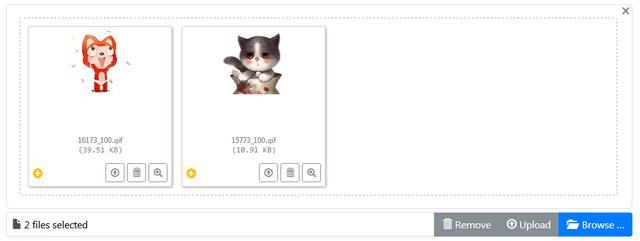
2、文件夹上传
选择文件夹后他会把里面的所有文件添加到上传列表。


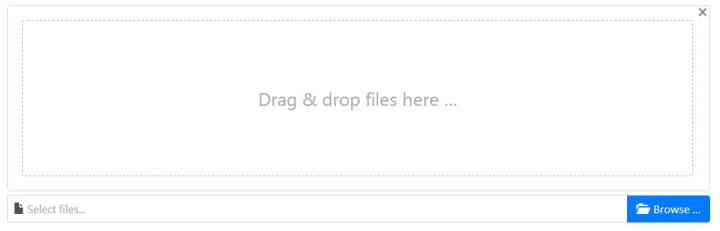
3、拖拽上传
可以不要下面的文件选择,只留一个拖拽上传区域,可同时拖拽多个文件。


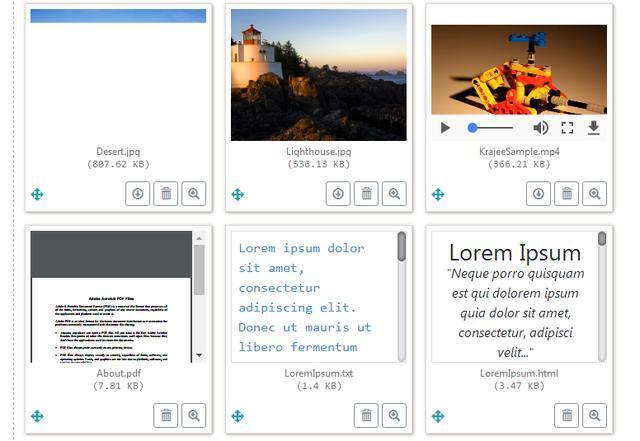
4、预览管理
该插件支持图像、文本、html、视频、音频、flash和对象等预览,下面是一些例子,分别是图片、视频、pdf、文本、HTML预览,还有更多预览可以查看官方文档。

5、自定义预览图标
除了以上的预览外,不能预览的文件还可以自定义预览图标。
6、其他
还有更多其他功能,如自动更换上传列表、图像尺寸、指定上传文件后缀名、各种校验规则等,内置多种主题、语言供选择,能让文件上传更加美观、方便。想要了解更多的可以上官网了解,可以让你的上传变得非常美观。
以上是关于前端开发:美观功能强大基于Bootstrap的上传组件(FileInput)的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap一个PC平板手机同一时候使用并且美观的登陆页面