8个强大的基于Bootstrap的CSS框架
Posted CSBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8个强大的基于Bootstrap的CSS框架相关的知识,希望对你有一定的参考价值。
夏志明 唐江 王刘谦 提供
做过前端开发的小伙伴们应该对Bootstrap不会陌生,它是由Twitter推出的开源CSS框架,其中包含了很多Web前端开发的工具包和应用组件。当然,和jQuery一样,Bootstrap同时也是一个开放式的CSS框架,基于Bootstrap,我们也可以做许多不错的CSS UI组件。本文就介绍了8个强大的基于Bootstrap的CSS框架,一起来看看。
1、Bootstrap Metro Dashboard- 基于Bootstrap的后台管理面板
这是一款基于Bootstrap的Metro风格的后台管理面板应用,Bootstrap Metro Dashboard的UI是基于Twitter Bootstrap样式的,同时使用了jQuery 1.9.1和jQuery UI组件,非常适合做网站的后台管理系统界面。
官方网站:https://github.com/jiji262/Bootstrap_Metro_Dashboard
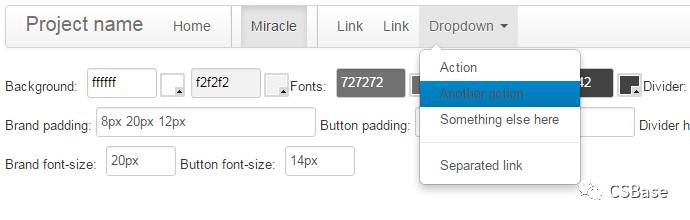
2、StyleBootstrap- 基于 Bootstrap 的 UI 扩展
StyleBootstrap是一款基于Bootstrap的开源UI框架,目前基于Bootstrap风格的扩展插件很多,比如Bootswatch、BootMetro等,这些之前我们都有做过介绍。StyleBootstrap应该说是对Bootstrap样式风格的一种扩展,除了一些基本的按钮、表单、菜单之外,StyleBootstrap还设计了功能全面的颜色拾取器,非常不错。

官方网站:http://stylebootstrap.info/
3、BootFlat- 基于html5的CSS框架组件

BootFlat 是一款基于 Bootstrap 的 Flat UI 组件,跟原生的Bootstrap框架相比,BootFlat提供了更多的页面组件,同时增加了页面布局功能。与Flat UI相比更为突出的是BootFlat可以帮助你更快速的利用HTML5实现Web App开发。
官方网站:http://bootflat.github.io/index.html
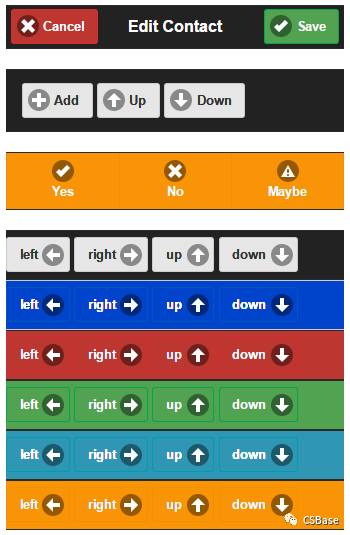
4、jQuery Mobile Bootstrap Theme - jQuery移动端主题框架
jQuery Mobile Bootstrap Theme是一款基于jQuery和Bootstrap的移动端主题框架,有着非常精美的UI界面和简洁的操作控件。之前介绍过的 jQuery UI Bootstrap 主要是PC端的主题框架,跟jQuery UI Bootstrap相比,jQuery Mobile Bootstrap Theme的体积更小,控件更适合移动端的操作习惯。

官方网站:https://github.com/commadelimited/jQuery-Mobile-Bootstrap-Theme
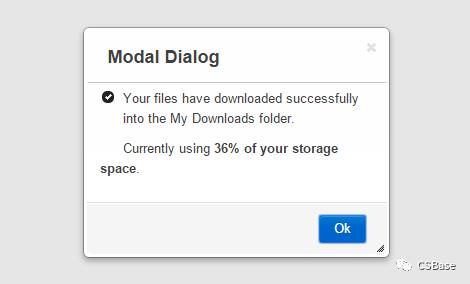
5、jQuery UI Bootstrap- 在jQuery UI上集成Bootstrap
jQuery UI Bootstrap是一个将jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不仅可以利用jQuery UI强大的控件库,同时还可以享受Bootstrap那种清新自然的主题风格,所以越来越多的前端开发者都在使用jQuery UI Bootstrap。

官方网站:http://jquery-ui-bootstrap.github.io/jquery-ui-bootstrap/
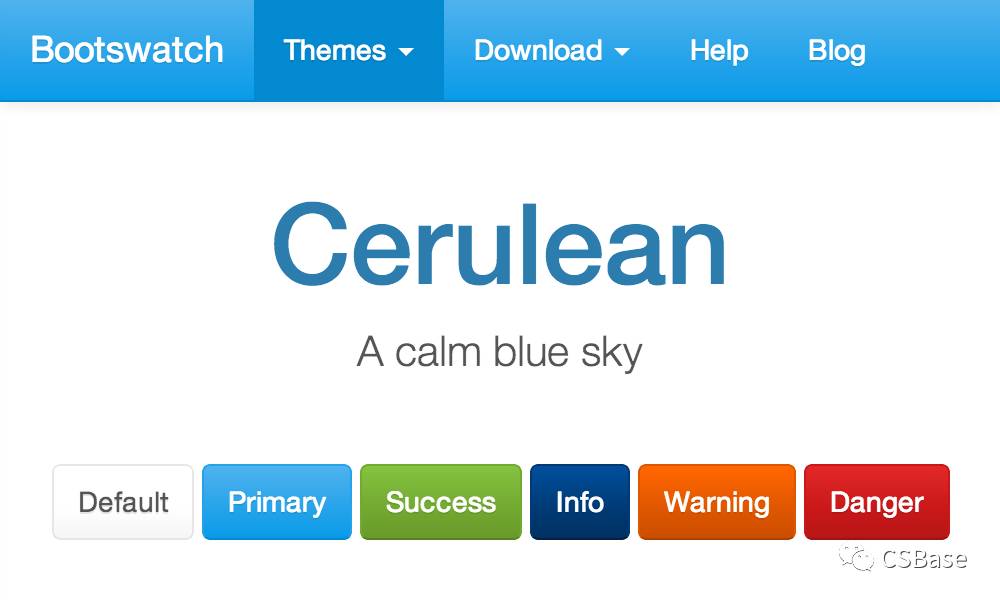
6、Bootswatch- 免费的 Bootstrap 主题包
Bootswatch 是一款基于 Bootstrap 的免费主题包,其中包含了丰富的 Bootstrap 主题,你可以下载安装这些主题的 CSS 文件,实现各种各样漂亮的 Bootstrap 主题风格。

官方网站:https://bootswatch.com/
7、BootMetro- 基于 Bootstrap 的 Metro 风格 CSS 框架
和Flat UI一样,BootMetro同样也是一款基于Bootstrap的CSS框架,BootMetro的最大特点在于它是一款Win 8 Metro风格的CSS框架。Metro风格的优势在于界面简洁平滑,UI元素简单,加载速度快,并且有不错的视觉效果。

官方网站:https://github.com/aozora/bootmetro
8、Flat UI- 基于 Bootstrap 的扁平化 UI 开发包
Flat UI是一款基于Bootstrap的扁平化前端UI工具包,Flat UI的组件外观设计非常清新和漂亮,Flat UI的组件包含按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块等精美的元素。
官方网站:https://github.com/designmodo/Flat-UI
以上是关于8个强大的基于Bootstrap的CSS框架的主要内容,如果未能解决你的问题,请参考以下文章